
- Design
Design System é um conjunto de diretrizes, padrões e componentes que são utilizados consistentemente em um produto ou projeto de design, funcionando como um manual de identidade visual. No contexto dos produtos digitais, esse sistema é responsável por garantir consistência e eficiência em aplicativos, plataformas e sistemas. Mais do que apenas um conjunto de regras, ele atua como uma ferramenta essencial para manter a coesão visual e funcional ao longo do tempo.
Neste artigo, abordamos quais são as empresas que precisam investir na adoção de um Design System e como essa prática pode transformar a maneira como produtos digitais são desenvolvidos e mantidos. Além disso, exploramos a relevância da colaboração entre os times de produto na definição de padrões e na criação de soluções eficientes e escaláveis, destacando a importância da integração entre Designers, Desenvolvedores e outros stakeholders.
Se você já se questionou como grandes empresas como Google e IBM conseguem manter a autenticidade e a qualidade de seus produtos, este conteúdo é altamente recomendado. Nele, mergulhamos nos benefícios e estratégias para implementar um Design System eficaz, proporcionando insights valiosos para organizações que buscam inovar e otimizar os negócios.
Segundo Alla Kholmatova, “Design System é um conjunto de padrões interconectados e práticas compartilhadas, organizadas de forma coerente para alcançar o propósito de produtos digitais”. Na prática, o seu principal objetivo é promover coerência e eficiência no desenvolvimento, permitindo que times criem soluções de alta qualidade de forma rápida e fácil, abordando questões de escalabilidade e facilitando a manutenção.
Em suma, adotar um Design System garante uma experiência do usuário mais coerente e melhora a estética geral do produto. Um exemplo é o Bootstrap, desenvolvido pelo Twitter em 2010. Ele oferece uma biblioteca de componentes prontos para uso, como botões, formulários e tipografia, além de estilos e padrões de layout.
O surgimento do Bootstrap marcou o início dos Design Systems modernos, impulsionando o desenvolvimento de plataformas de automação como o Wix, que permitem a criação de sites sem a necessidade de conhecimentos técnicos avançados. No entanto, essa conveniência pode resultar em falta de autenticidade e perda de identidade devido à padronização.
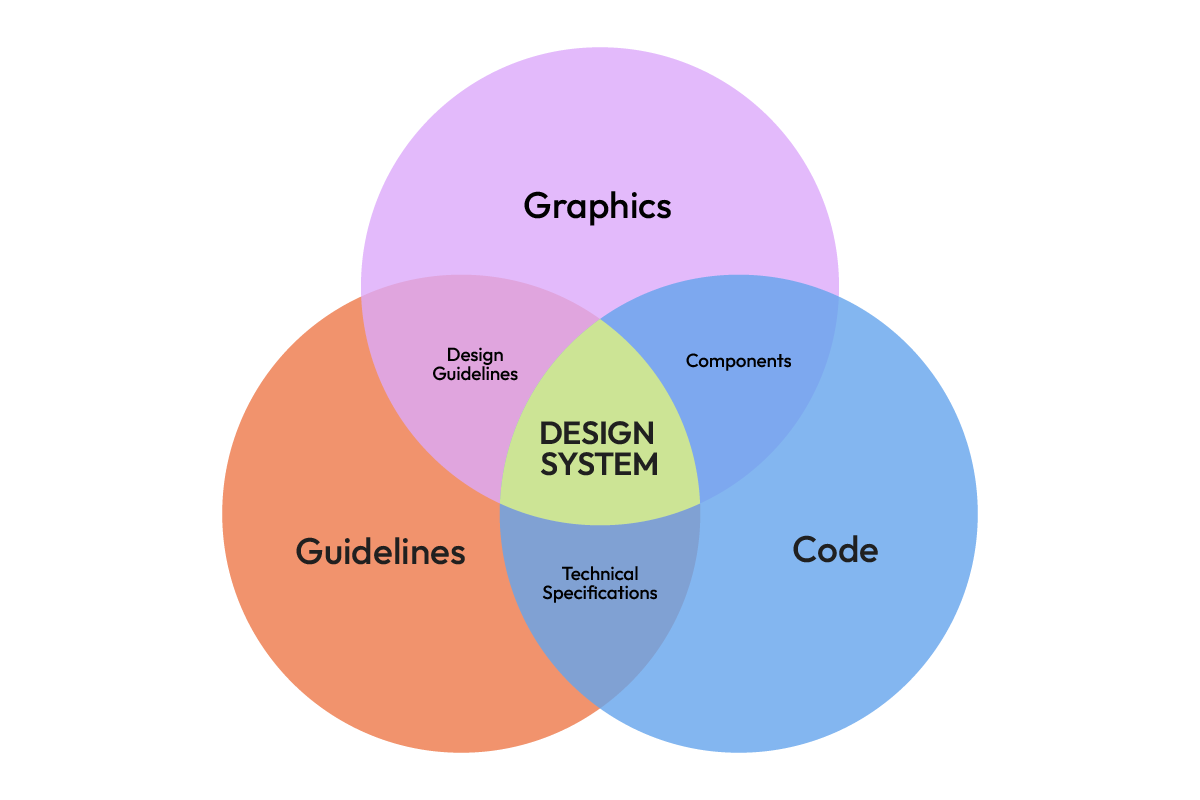
Um Design System é composto por diversos elementos que garantem consistência, eficiência e escalabilidade dos produtos digitais:
Um Design System próprio facilita o reconhecimento das soluções digitais da empresa e influencia positivamente a criação de novos recursos e funcionalidades. Mais, ele abrange uma estratégia completa para garantir eficiência no desenvolvimento, proporcionando uma base sólida para a construção de interfaces coesas e funcionais.

Os principais benefícios de um Design System são:
Um Design System também facilita a colaboração entre os times, pois promove um entendimento claro das diretrizes e componentes, reduzindo erros e inconsistências. Ou seja, investir nesse tipo de sistema é essencial, especialmente quando a empresa gerencia vários produtos e times simultaneamente.
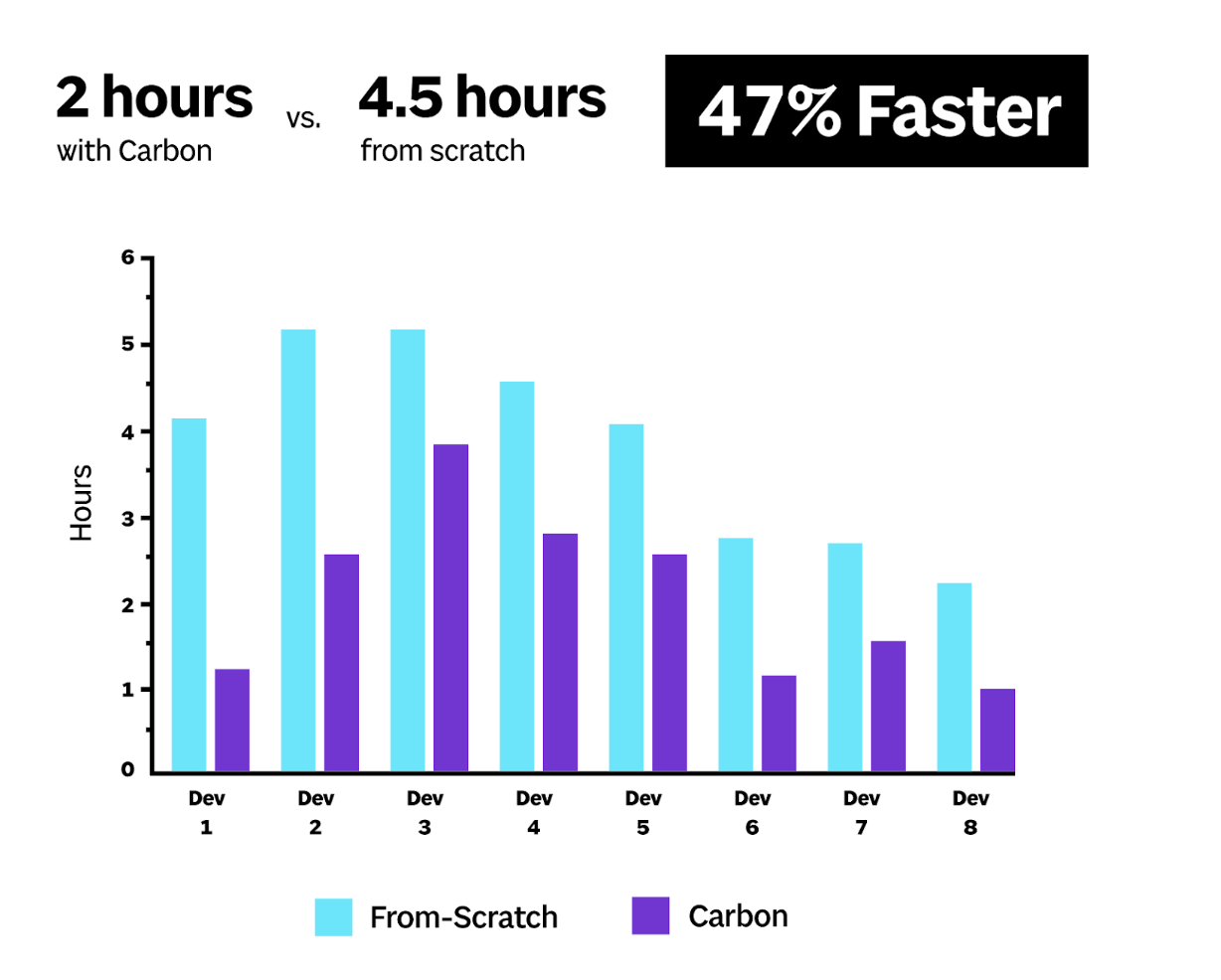
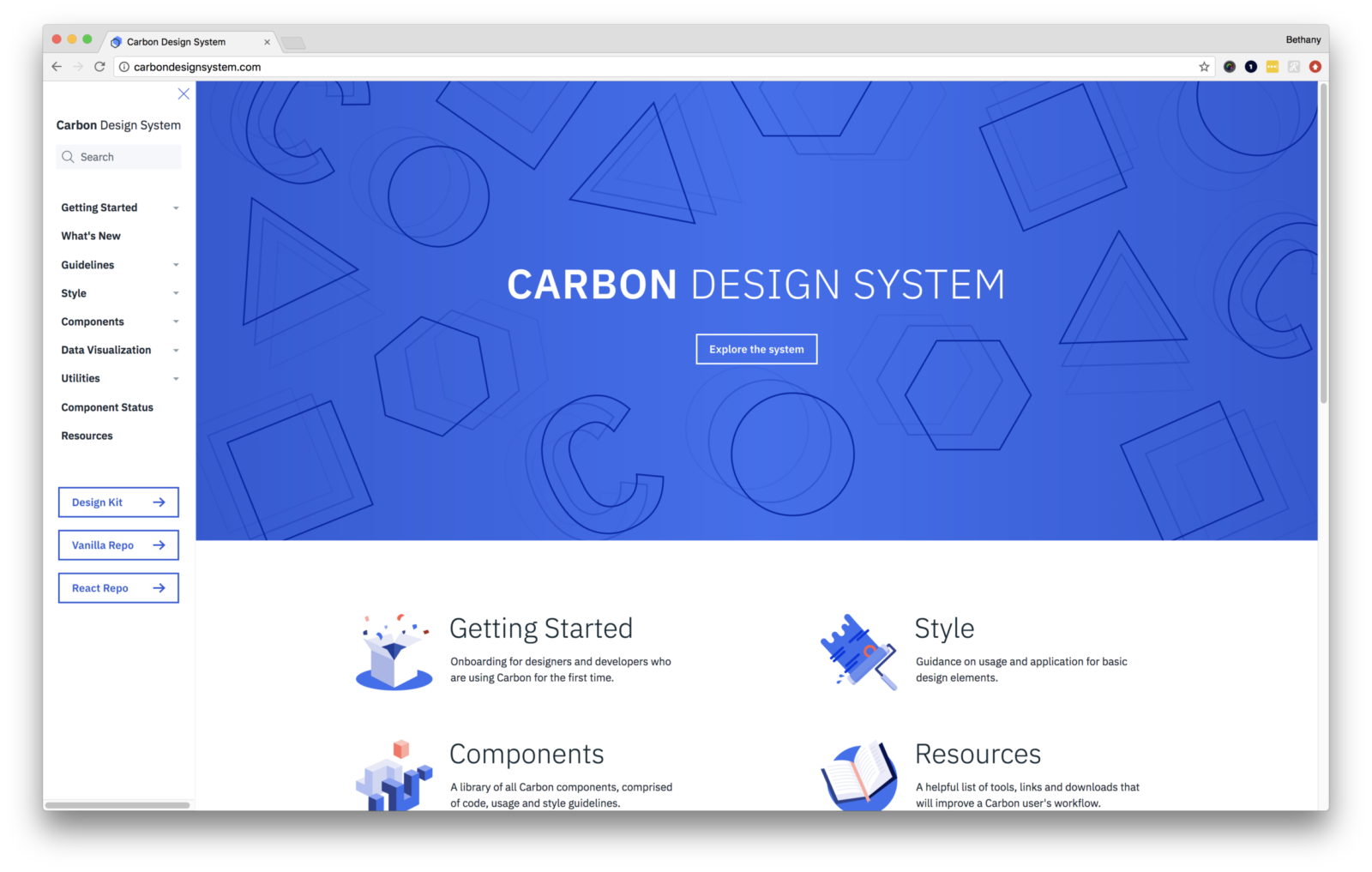
Além disso, como citamos acima, o Design System representa uma economia significativa de tempo e recursos. Um exemplo notável é o Carbon, Design System da empresa IBM, que conduziu uma pesquisa que revela que o tempo médio necessário para um desenvolvedor criar componentes do zero é de cerca de 4,5 horas. No entanto, ao utilizar o Carbon, esse período é significativamente reduzido para duas horas, o que representa uma melhoria de 47% na velocidade do processo de desenvolvimento.

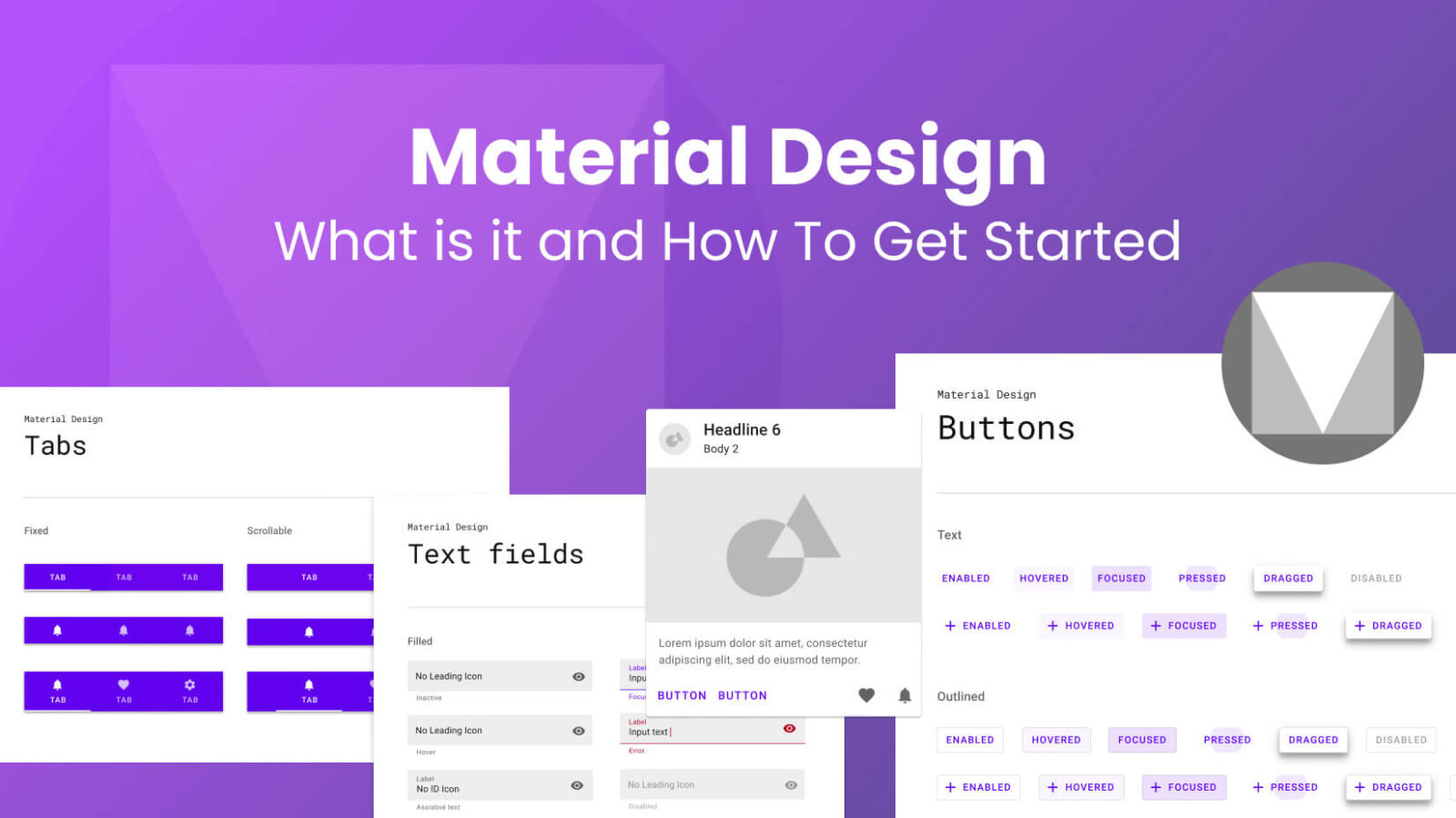
É comum que grandes empresas desenvolvam seus próprios Design Systems, e muitos deles são personalizáveis e estão disponíveis comercialmente. O Google, por exemplo, criou o Material Design, caracterizado por cores, componentes e uma estrutura única, que garantem uma experiência padronizada em todos os seus produtos.

Outros exemplos notáveis incluem:
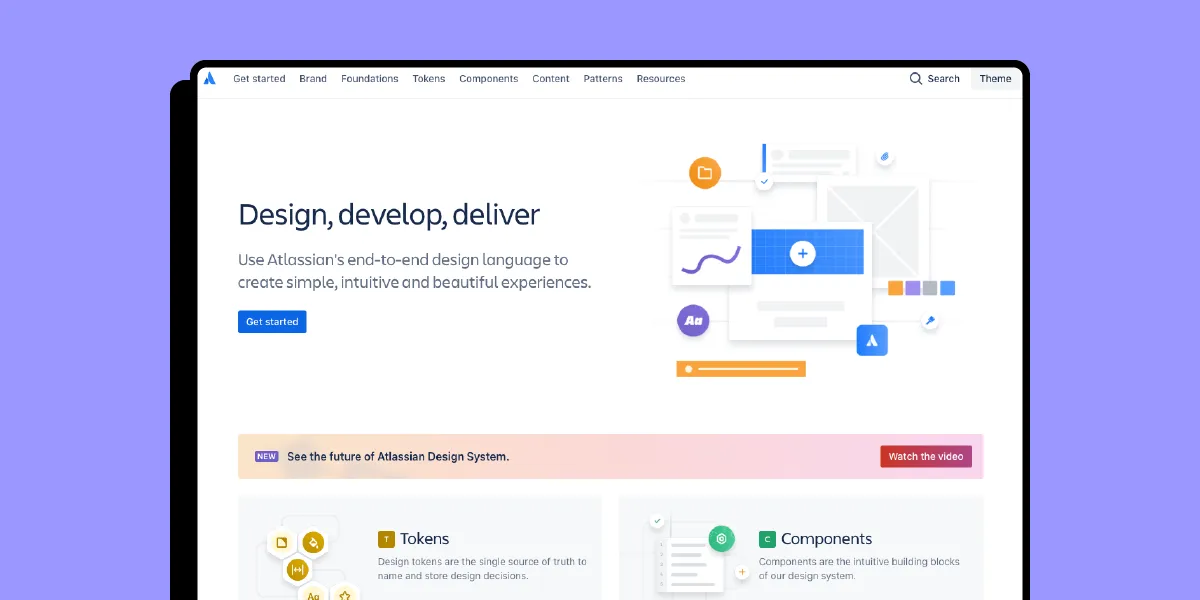
Atlassian da Jira: oferece componentes reutilizáveis para construir interfaces coesas.

Carbon da IBM: fornece diretrizes para criar interfaces consistentes e acessíveis.

Para criar um Design System, o processo deve ser transparente e colaborativo, promovendo comunicação contínua entre Designers e Programadores para manter a relevância do sistema. Confira o passo a passo:
Ferramentas recomendadas para criar e editar componentes do Style Guide incluem:
A essa altura, é natural que você esteja se questionando se deve criar um Design System do zero. A verdade é que esse processo pode ser desafiador, por isso, muitas vezes é mais prático começar com um sistema já existente e disponível no mercado.
Os Design Tokens são valores nomeados que armazenam atributos de design, como cores, espaçamentos, tamanhos de fonte, sombras e outros parâmetros que definem a aparência e o comportamento de uma interface. Funcionando como variáveis reutilizáveis em diferentes contextos e plataformas, eles garantem a consistência visual e facilitam a manutenção e atualização dos estilos de um produto digital.
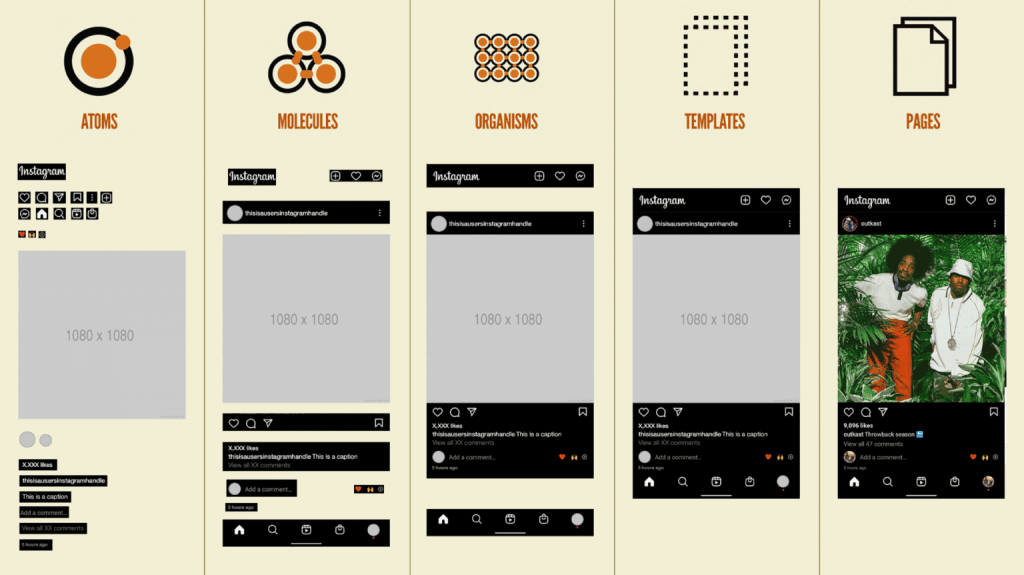
Já o Atomic Design, proposto por Brad Frost, é uma metodologia para a criação de sistemas de design modulares e escaláveis, inspirada na química. Ele decompõe a interface do usuário em cinco níveis hierárquicos:

Veja também: Tecnologia Assistiva e Design Inclusivo: caminhos possíveis
A integração de um Design System com diferentes plataformas e ferramentas é essencial para garantir que todos os elementos de design sejam consistentes e facilmente acessíveis em todo o ecossistema de uma empresa. Portanto, uma estratégia eficaz envolve a utilização das ferramentas de design já citadas, que permitem a criação e manutenção de componentes que podem ser exportados para diferentes plataformas de desenvolvimento.
A automação de processos, como a sincronização de estilos e componentes entre a documentação e os ambientes de desenvolvimento, também pode ser alcançada por meio de plugins e APIs, garantindo que as alterações feitas pelos Designers sejam rapidamente incorporadas pelo time de desenvolvimento.
Nesse sentido, casos de sucesso na integração de Design Systems podem ser observados em empresas como Microsoft, que criou o Fluent para unificar a experiência de usuário em seus produtos, desde aplicativos de desktop até soluções na nuvem, promovendo uma interface consistente e familiar para os usuários.
Os protótipos de alta e baixa fidelidade são essenciais na validação de componentes e fluxos de usuário, permitindo que times de design e desenvolvimento visualizem e testem ideias antes de investir tempo e recursos na implementação completa. Da mesma forma, um design system bem estruturado serve como uma base sólida para esses protótipos, fornecendo uma biblioteca de componentes reutilizáveis e estilos padronizados que garantem consistência e eficiência.
No desenvolvimento de software, ao simular a experiência do usuário de maneira realista, os protótipos permitem que stakeholders forneçam feedback valioso, assegurando que as soluções atendam às necessidades e expectativas dos usuários finais. Isso resulta em produtos mais intuitivos e eficientes, reduzindo o risco de retrabalho e garantindo uma experiência de usuário de alta qualidade.
Na SoftDesign, durante a fase de Concepção, preferimos empregar protótipos de baixa fidelidade, uma vez que estamos no estágio inicial do produto, focados em mapear jornadas, definir interfaces e estimar o investimento tecnológico necessário. Em contraste, no serviço de Experimentação, geralmente criamos protótipos de alta fidelidade para obter feedback sobre uma versão o mais próxima possível do produto digital final.
Um Design System representa muito mais do que uma simples coleção de componentes e diretrizes visuais; ele é o elemento central da inovação efetiva nos aplicativos, plataformas e sistemas que construímos. Ao oferecer uma base sólida e consistente para o design e o desenvolvimento, capacitamos nossos times a inovarem de forma ágil e eficaz em produtos digitais de nossos clientes.
Ao optar pela implementação de um Design System ou até mesmo de um Style Guide, nossas equipes adquirem a habilidade de criar e iterar rapidamente novas funcionalidades e experiências de usuário. Isso é possível porque o sistema oferece um conjunto coeso de padrões e práticas que simplificam o processo de desenvolvimento, permitindo que os times se concentrem mais na geração de valor e menos na reinvenção de soluções já existentes.
Um Design System promove alta qualidade, aumentando a satisfação do usuário, fortalecendo a identidade da marca e construindo a confiança do cliente. Outro fator crucial é a escalabilidade. Conforme os produtos e plataformas crescem e evoluem, um Design System bem concebido possibilita que os times adicionem novos recursos e funcionalidades de maneira eficiente.
Em suma, o Design System estimula uma cultura de colaboração e alinhamento entre times de design, programação e produto. Ao disponibilizar um conjunto comum de ferramentas e uma linguagem compartilhada, esse sistema facilita a comunicação e a cooperação, pois promove uma abordagem centrada no usuário em todo o ciclo de vida do produto.
Em suma, coesão e consistência são elementos fundamentais para o sucesso de um produto digital. Nesse sentido, o Design System desempenha um papel estratégico na criação de aplicativos, plataformas e sistemas. Fruto da colaboração entre times de Engenharia e Design, o Design System documenta práticas tecnológicas, regras de uso e princípios de design, abrangendo uma estratégia completa que vai além do simples estilo visual.
Também vimos neste artigo que um Guia de Estilo bem estruturado serve como uma referência para Designers e Desenvolvedores, pois fornece diretrizes claras sobre o uso de componentes, padrões de design e usabilidade.
Já para gestores e líderes, a adoção de um Design System em suas empresas pode trazer vantagens competitivas significativas. Ele garante eficiência no desenvolvimento de produtos, proporcionando interfaces coesas e funcionais que atendem às expectativas dos usuários. Além disso, promove uma colaboração mais eficaz acelerando o time to market.
Se sua empresa precisa de ajuda para adotar um Design System eficiente, entre em contato com nossos especialistas. Conheça o jeito soft de criar produtos digitais!
Um Design System padroniza elementos visuais e interativos para garantir consistência em produtos digitais. Ou seja, ele inclui diretrizes de estilo, componentes reutilizáveis e boas práticas de design. Isso facilita a colaboração entre Designers e Desenvolvedores.
Um Design System aborda a implementação prática de componentes, diretrizes de interação e ferramentas de desenvolvimento. Já um guia de estilo foca principalmente em aspectos visuais, como cores, tipografia e logotipos.
O Design System proporciona consistência visual, acelera o desenvolvimento de produtos, melhora a colaboração entre times, reduz erros, economiza tempo e recursos. Além disso, facilita a escalabilidade e manutenção de soluções digitais.
Por fim, saiba mas sobre o tema nos links abaixo: