
- Design
No dia 02 de outubro, a UI/UX Designer Priscila Hermann Rodrigues apresentou aos colegas, no SoftDrops, o conceito de Design Tokens. Criado pela Salesforce e nominado pela designer Jina Anne, o termo se refere aos atributos dos elementos de User Interface (UI) como cor, espaçamento, família tipográfica, etc., e serve para garantir a consistência visual de produtos digitais.
No entanto, para entender amplamente esse conceito, é necessário compreender os conceitos anteriores que o embasam: design system e atomic design.
Para garantir a consistência e padronização de um produto digital, é preciso criar um design system. De acordo com a designer Vanessa Serradas, “um sistema de design é uma entidade viva que contém a linguística, os princípios e as ferramentas comuns para ajudar as equipes a criar produtos de maneira coerente”.
Segundo Priscila, ele é essencial quando o projeto começa a escalar e tomar uma proporção maior. “Um exemplo disso é o Spotify, que busca manter uma padronização no design dos aplicativos independentemente da plataforma”, comentou. Assim, para proporcionar tal estruturação, o atomic design é empregado.
É uma metolodogia criada por Brad Frost e inspirada no conceito atômico das partículas, que divide os elementos por hierarquia e agrupamentos e tem sua origem na biomimética. A biomimética é um estudo das estruturas biológicas e das suas funções para, assim, aprender com as estratégias e soluções da natureza.
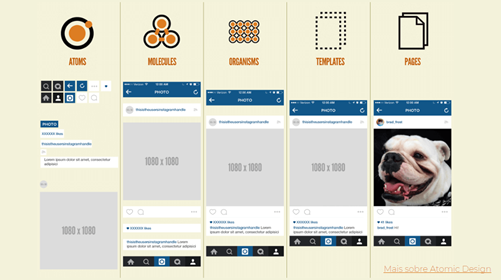
Nesse modelo, os átomos são como os botões e links de um design system, e as moléculas, quando agrupadas, formam os organismos que dão origem aos templates. Esses, por sua vez, formam as páginas (produto final de UI), como demonstra a figura a seguir:

Nesse contexto, os Design Tokens se inserem como os ‘elétrons’, ou seja, partículas subatômicas que guardam as propriedades e atributos de cada ‘átomo’ do design UI (cor, tamanho, espaçamento, tipografia). Eles servem para que as definições de style guide sejam iguais em qualquer plataforma, sem necessitar de código para configurar cada propriedade (hard code).
“Por exemplo, se o aplicativo web tem um botão na cor azul configurado em um arquivo CSS, já em sua versão para iOS será usado um arquivo JSON com a configuração da cor azul desse mesmo botão. Neste cenário, são realizadas configurações manuais para as duas plataformas com todos os parâmetros do style guide. A partir disso, o risco de despadronização é maior. O Design Token surge exatamente para solucionar esse tipo de problema”, explicou Priscila.

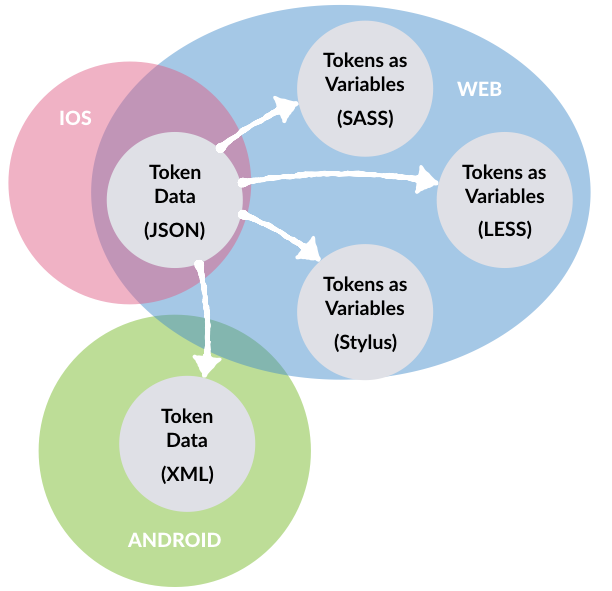
Os tokens podem ser exportados para um JSON e, com uma mesma definição, serão convertidos para outros tipos de arquivos, sem que nada seja feito de forma manual, como mostra a figura a seguir:

Como trata-se de um conceito novo, as ferramentas de design como Figma, Sketch e Adobe XD, ainda não possuem essa funcionalidade. Porém, é possível utilizar em conjunto alguns projetos para realizar esse trabalho, são eles: Theo, Figmagic e Style Dictionary.
