
- Design
A interface de um aplicativo é a parte visual e interativa que conecta o usuário às funcionalidades do software.
Quando bem projetada, ela permite que a navegação aconteça de maneira intuitiva e agradável. Isso afeta diretamente a experiência do usuário, ou User Experience (UX), e influencia sua percepção e a lealdade ao produto.
Nesse sentido, também é importante entender as diferenças entre as interfaces dos sistemas operacionais mais populares, iOS e Android.
Neste artigo, vamos explicar como criar uma interface de aplicativo do zero e analisar as principais diferenças entre o design do iOS e Android, para termos uma visão estratégica que impulsione o aprimoramento de produtos digitais. Boa leitura!
A interface de aplicativo é a parte visual, que permite ao usuário interagir com o software facilmente, sem precisar de conhecimento em tecnologia. Ela inclui todos os elementos gráficos, como botões, menus, ícones e layouts, que facilitam o uso das funcionalidades do app.
Em resumo, ela deve ser projetada para ser intuitiva, de forma que ajude o usuário a navegar com autonomia e praticidade.
No desenvolvimento de aplicativos, a interface é uma das partes mais importantes, pois influencia diretamente a percepção de valor por parte do consumidor.
Na prática, uma interface bem desenhada pode tornar a interação mais fluida, enquanto uma interface confusa pode frustrar o usuário e afastá-lo do aplicativo. O que, no fim das contas, faz com que todo o esforço que existe por trás da User Interface (UI) seja desperdiçado.
Mais adiante, vamos detalhar um ponto super importante: as principais diferenças entre as interfaces de iOS e Android, e entender como essas variações podem impactar o desenvolvimento e a usabilidade dos aplicativos. Continue com a gente!
As interfaces de aplicativos têm a função de facilitar a interação entre o usuário e o sistema, para deixar a comunicação mais fluida e fácil de usar.
Elas apresentam as informações de maneira clara, para que o usuário utilize as funcionalidades do aplicativo sem dificuldades e sem necessidade de instruções complexas.
Já imaginou se todas as pessoas que desejam usar um aplicativo precisassem saber programar para conseguir usar os produtos digitais? É justamente para evitar esse tipo de problema que as interfaces existem!
Uma interface bem-sucedida, por exemplo, é a do aplicativo de mensagens WhatsApp. A forma de uso é simples e direta, com ícones e menus facilmente reconhecíveis, atendendo a consumidores de todas as idades e níveis de habilidade tecnológica.
Outro exemplo é o aplicativo de transporte Uber, que oferece facilidade de uso desde a solicitação de um carro até o pagamento da corrida. A interface é intuitiva, com mapas e informações claras sobre o motorista, o tempo previsto e o trajeto.
Existem três tipos principais de interfaces de aplicativos. São elas:
Nos tópicos a seguir, exploraremos cada tipo de interface em mais detalhes, discutindo suas aplicações, vantagens e desvantagens!
A interface nativa é desenvolvida especificamente para um sistema operacional, utilizando as ferramentas e linguagens próprias de cada plataforma.
No caso do Android, usa-se Java ou Kotlin, enquanto no iOS, Swift ou Objective-C são as linguagens mais usadas.
Esse tipo de interface possui diversas vantagens, como:
Entretanto, apesar dessas vantagens, a interface nativa também apresenta alguns desafios, como:
A interface adaptativa é projetada para oferecer uma experiência otimizada em diferentes dispositivos, como smartphones de diversos sistemas operacionais, tablets e desktops, utilizando layouts específicos para cada um.
Em vez de um único layout, ela carrega diferentes versões do design com base no dispositivo usado. Isso permite um controle mais preciso sobre a aparência e a funcionalidade em cada aparelho, para melhorar a qualidade da navegação.
Na prática, na interface adaptativa, inclui-se recursos como:
Por outro lado, existem desvantagens, como o alto custo para manter múltiplos layouts e a necessidade de atualizações constantes.
O design responsivo é desenvolvido para se ajustar automaticamente a qualquer tamanho de tela, utilizando um único layout que se adapta conforme a janela do navegador é redimensionada.
Isso acontece por meio do uso de media queries em CSS, que aplicam estilos diferentes com base na largura da tela.
Desse modo, as principais vantagens desse tipo de interface são:
Porém, há uma desvantagem. Em alguns casos, a adaptação automática pode não ser tão precisa quanto um layout específico para cada dispositivo, sendo mais difícil otimizar a experiência para certos aparelhos, já que o layout é único.
Criar uma interface de aplicativo do zero envolve algumas etapas como wireframing, prototipagem e teste de usabilidade, que conheceremos em detalhes a seguir:
Wireframing é o primeiro passo no desenvolvimento de aplicativos, onde se organiza o layout e os fluxos de navegação. Nesta fase, são feitos esboços que mostram a estrutura básica das telas, sem se preocupar muito com cores ou tipografias.
Ou seja, o objetivo, nesse momento, é mapear onde cada elemento ficará e como o usuário navegará pelo aplicativo.
Para isso, ferramentas como Figma, Sketch e Adobe XD são bastante úteis, já que elas permitem desenhar caixas, botões e outros componentes de forma prática.
Com os wireframes prontos, é possível visualizar a disposição dos elementos e fazer ajustes antes de avançar para a fase de testes e design de produto.
A prototipagem é uma etapa importante onde se valida a usabilidade e o fluxo de navegação de um aplicativo.
Nesta fase, são criados protótipos que simulam a experiência real do usuário, e as ferramentas de design de interface são utilizadas para adicionar interações e animações.
Com os protótipos, é possível identificar problemas de navegação e fazer ajustes antes de iniciar a fase de testes com um público selecionado.
O teste de usabilidade é a etapa em que a interface é avaliada por usuários reais. Portanto, esse processo ajuda a identificar problemas e pontos de melhoria que podem não ser tão claros ou óbvios para os Desenvolvedores e Designers.
Durante o teste, os usuários realizam tarefas específicas enquanto suas ações e reações são monitoradas. Para isso, algumas ferramentas como gravação de tela e entrevistas ajudam a coletar informações sobre a experiência do usuário.
Com esses dados mapeados, é possível fazer ajustes de melhoria para garantir que o aplicativo será fácil de usar e atenderá as necessidades do público-alvo.
Desenvolver interfaces para Android e iOS envolve entender as particularidades de cada sistema. Enquanto o primeiro oferece maior flexibilidade e personalização, o segundo segue diretrizes mais rígidas e específicas.
Essas diferenças impactam desde a navegação até o design visual, exigindo cuidado para garantir uma boa experiência de usuário em cada plataforma. Confira, a seguir, algumas dessas diferenças:
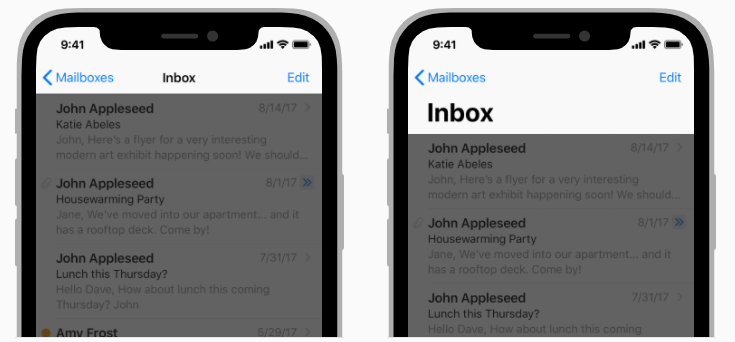
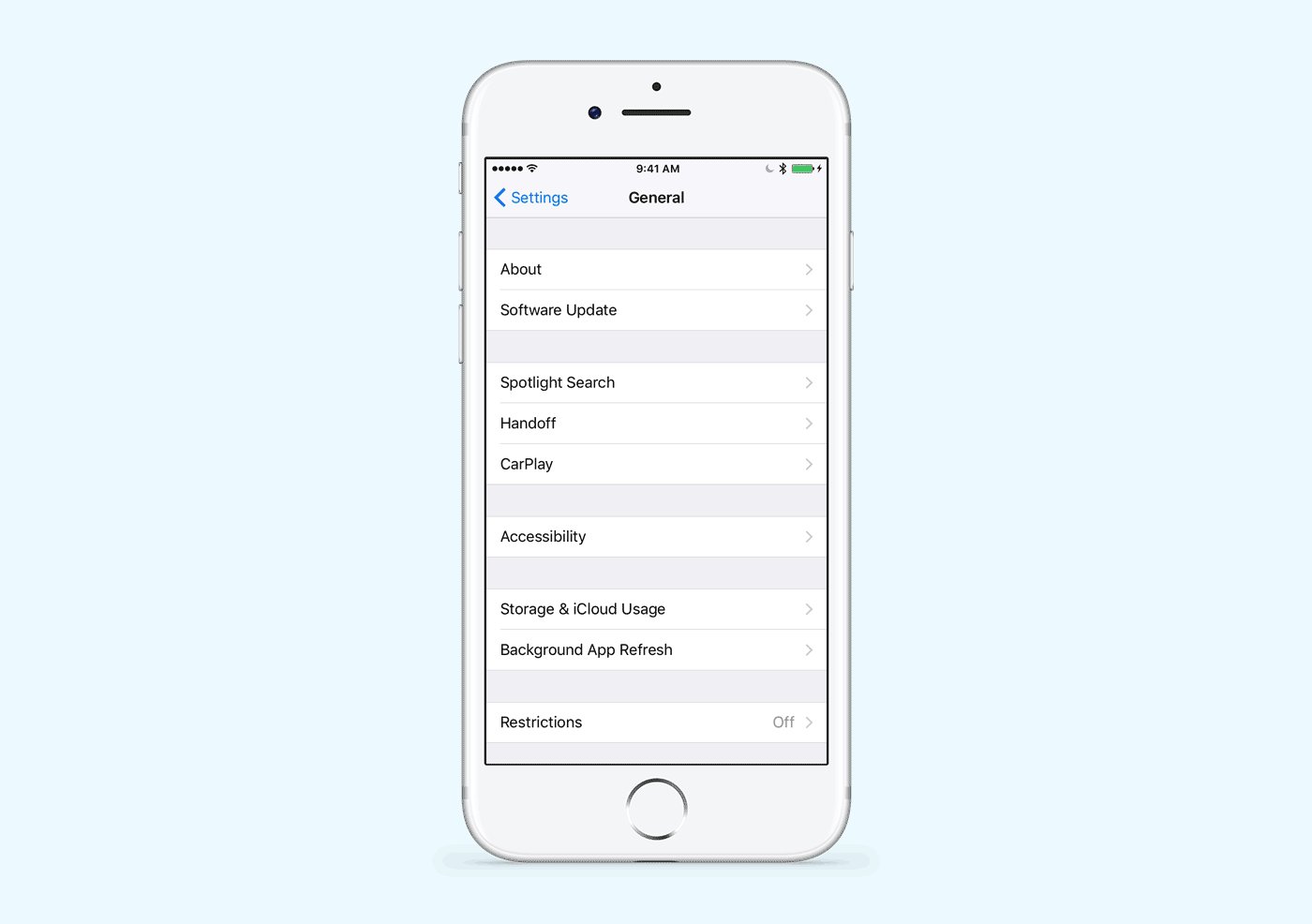
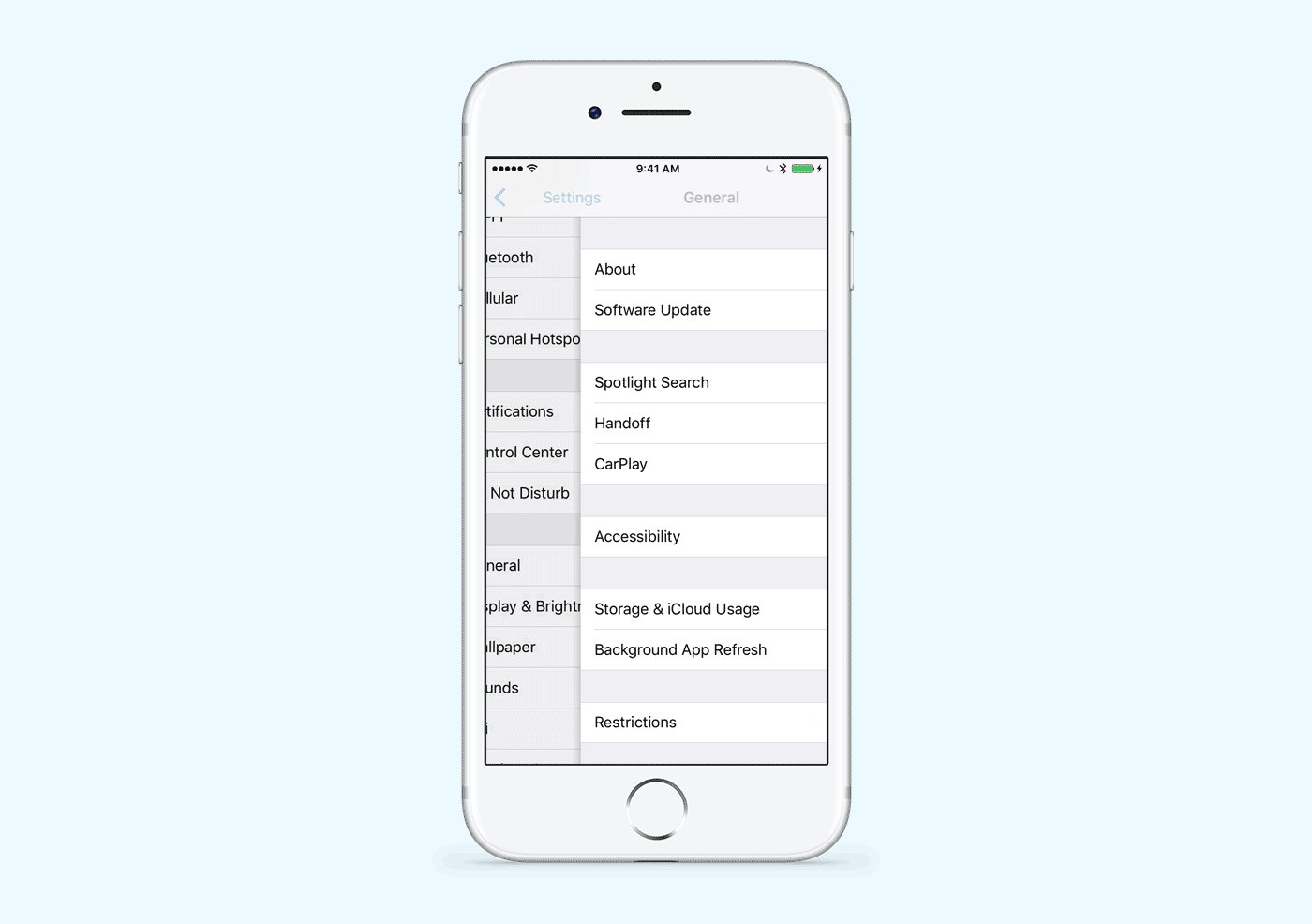
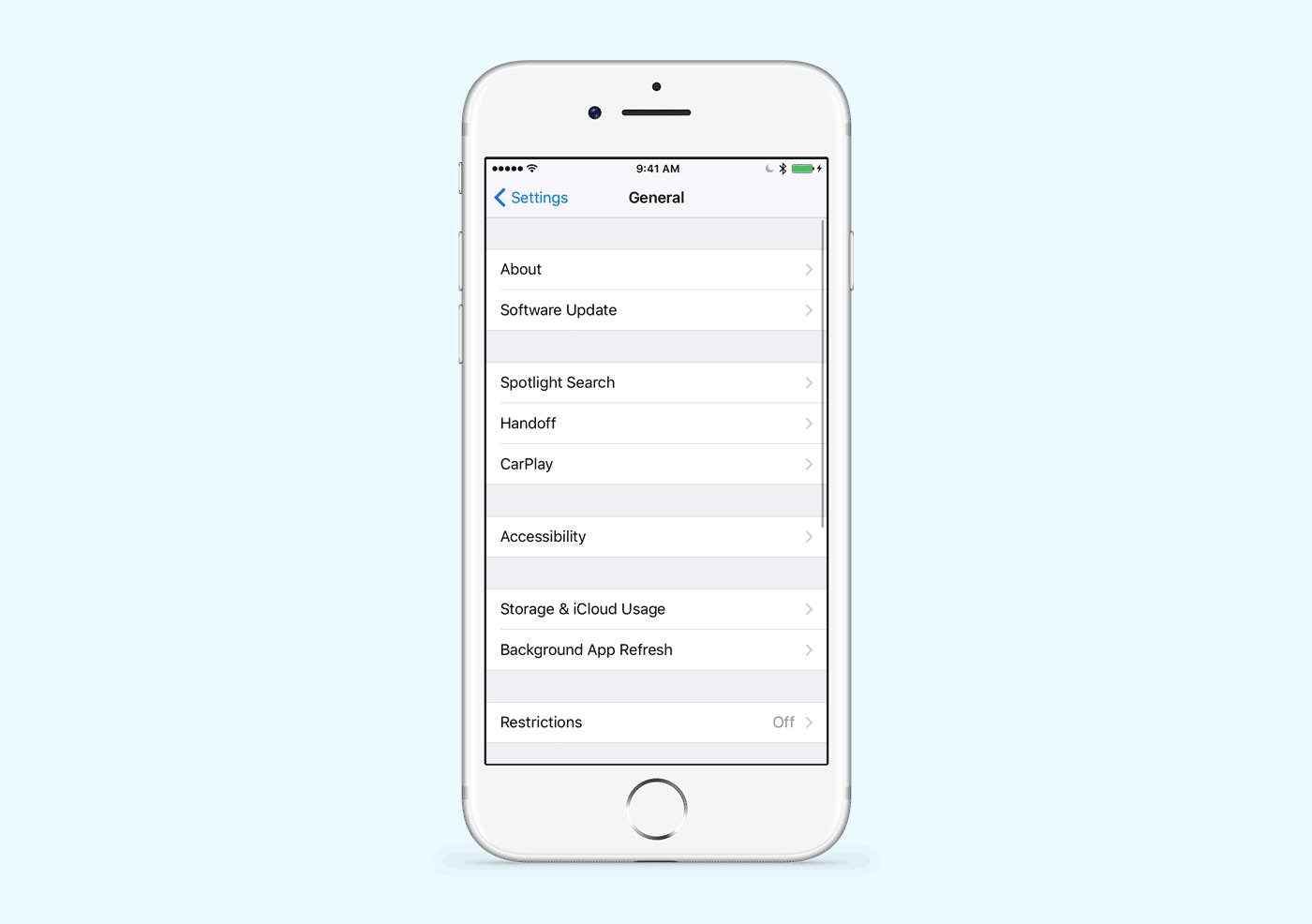
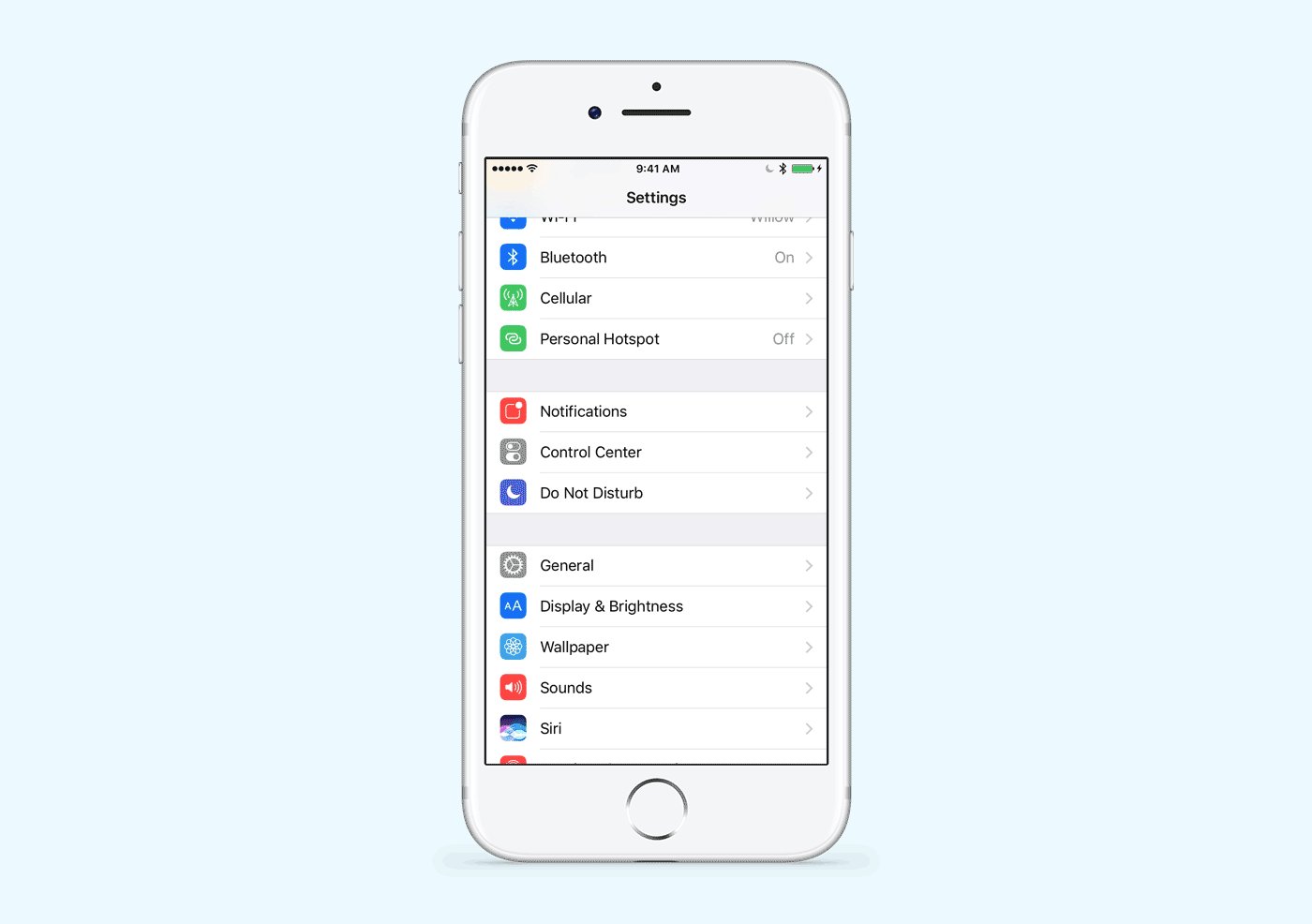
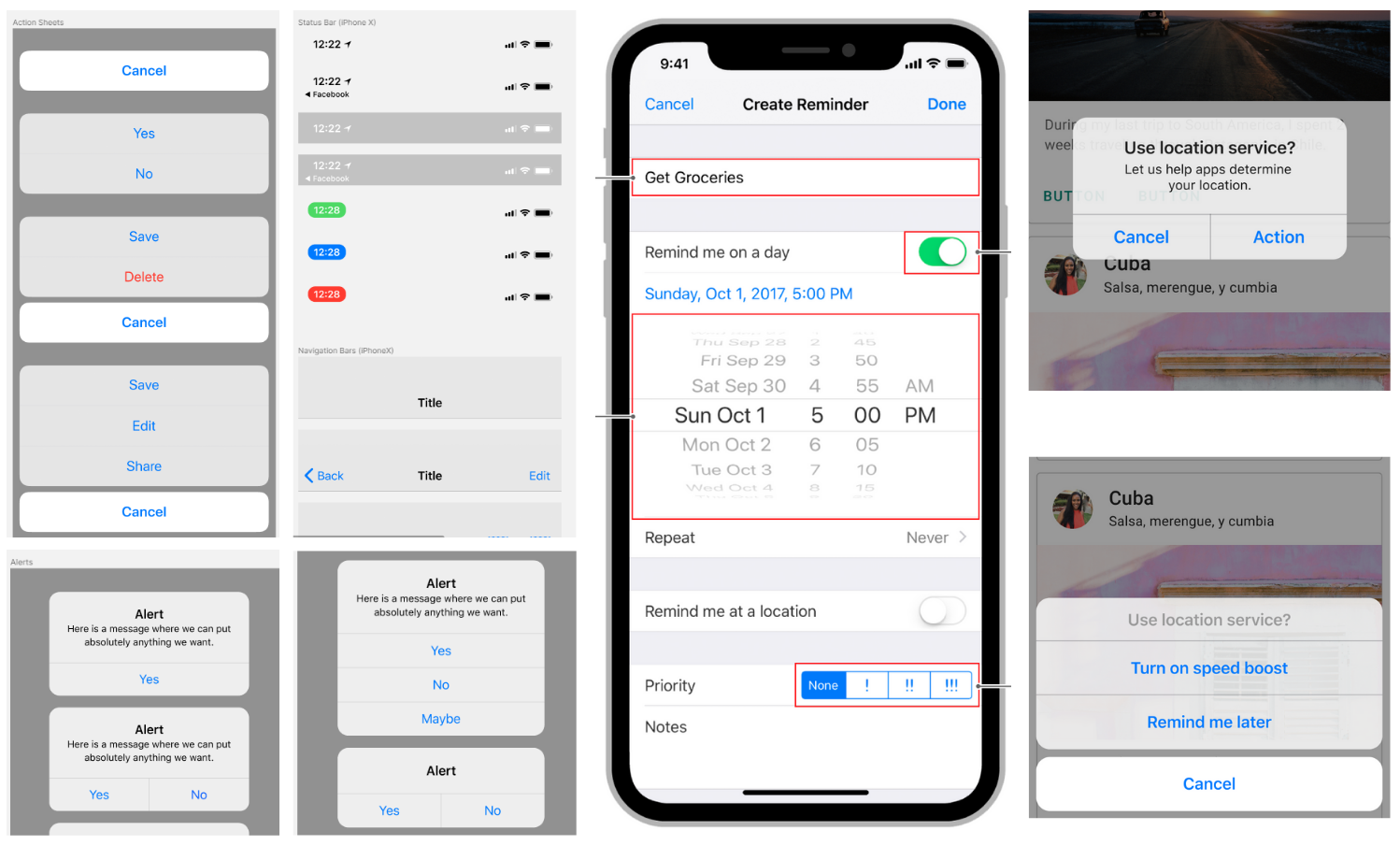
No iOS, a navegação superior geralmente inclui um botão de voltar à esquerda e o título da página centralizado na tela.
Além disso, é possível hierarquizar o título conforme seu grau de importância, orientando os usuários sobre as sessões em que estão enquanto navegam e pesquisam.
Nas imagens abaixo, podemos visualizar um exemplo de navegação no iOS:

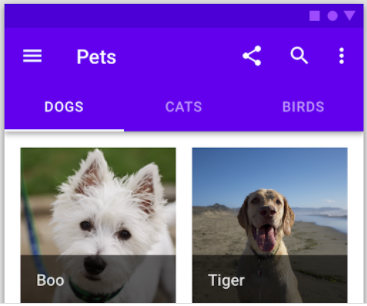
Por outro lado, no Android, o título geralmente se encontra alinhado à esquerda, e o menu inferior com ações fixas, incluindo a opção de retorno, eliminando a necessidade desse botão barra superior.

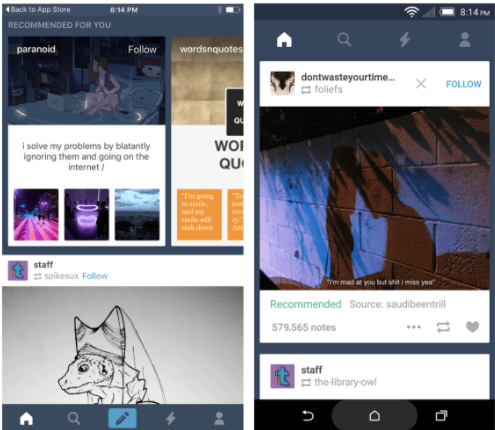
A navegação primária no iOS está localizada na parte inferior da tela, e pode incluir de duas a cinco guias. Por exemplo, se houver mais guias do que o espaço permite, a guia da direita pode servir como um menu sanduíche para acessar funções adicionais do aplicativo.
No Android, por sua vez, a abordagem é mais flexível. A imagem à direita ilustra um modelo padrão de navegação superior entre abas, porém o Material Design oferece várias opções, incluindo navegação lateral e para frente e para trás.
Para mais detalhes sobre cada tipo de navegação, recomenda-se consultar a documentação oficial do Material Design.

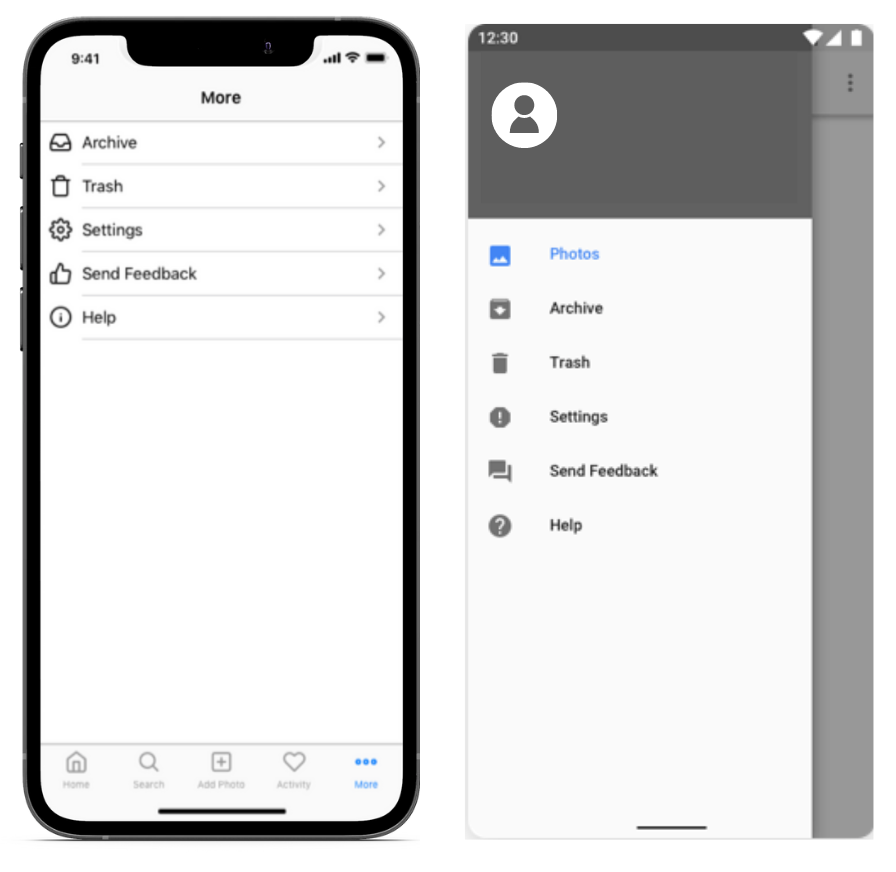
Navegação secundária, também conhecida como menu “mais” ou “menu sanduíche”, é comumente usada tanto no iOS quanto no Android.
No Android, ele pode estar localizado no canto superior ou inferior, para acesso a funções adicionais do aplicativo. Na imagem abaixo, é possível identificar esse tipo de menu, que geralmente é representado por três pontos verticais, horizontais ou um ícone de hambúrguer.

No iOS, o botão de voltar, que retorna à tela inicial ou anterior, é como se fosse uma seta, e está sempre localizado no topo à esquerda. Por outro lado, no Android, existe a barra de navegação global, que permite retornar em qualquer momento durante o uso do aplicativo.

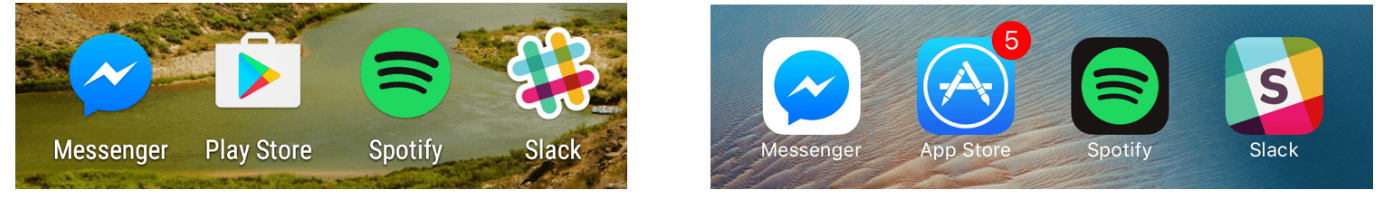
No iOS, os ícones seguem diretrizes da Apple, sendo quadrados com cantos arredondados e sem transparência no fundo, com tamanho mínimo de 44x44pt.
No Android, por outro lado, as diretrizes são mais flexíveis, mas também precisa respeitar o tamanho mínimo, que nesse caso é de 48x48dp conforme o Material Design, que também orienta sobre luz, grid e anatomia.

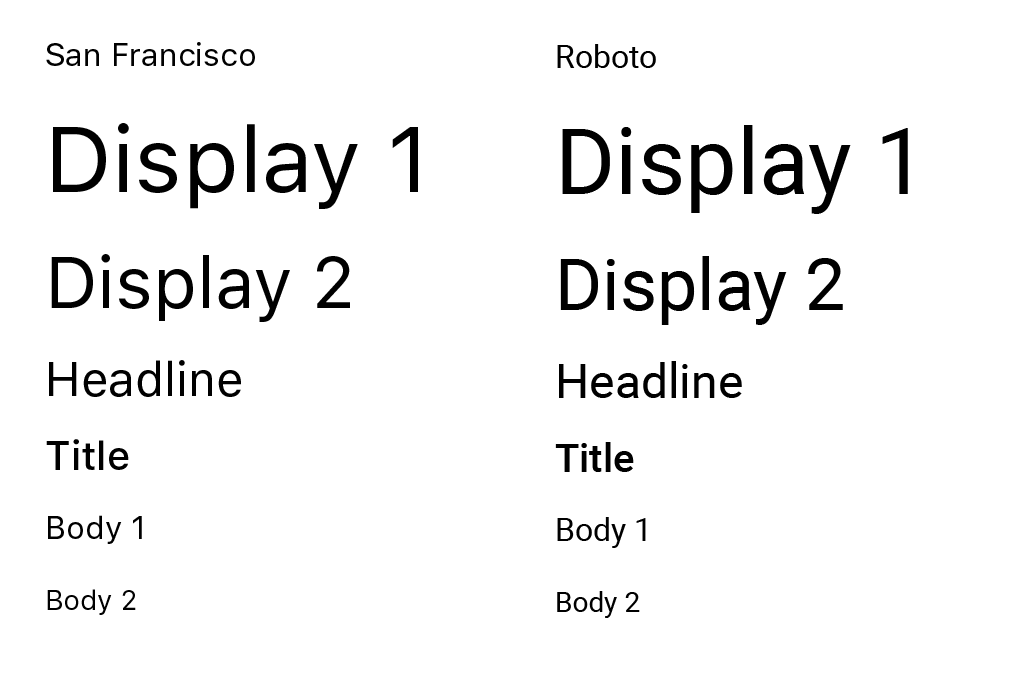
No Android, a família tipográfica recomendada é a Roboto, com a Noto, já no iOS, a preferencial é a San Francisco, que é mais compacta e projetada para legibilidade em tamanhos reduzidos.

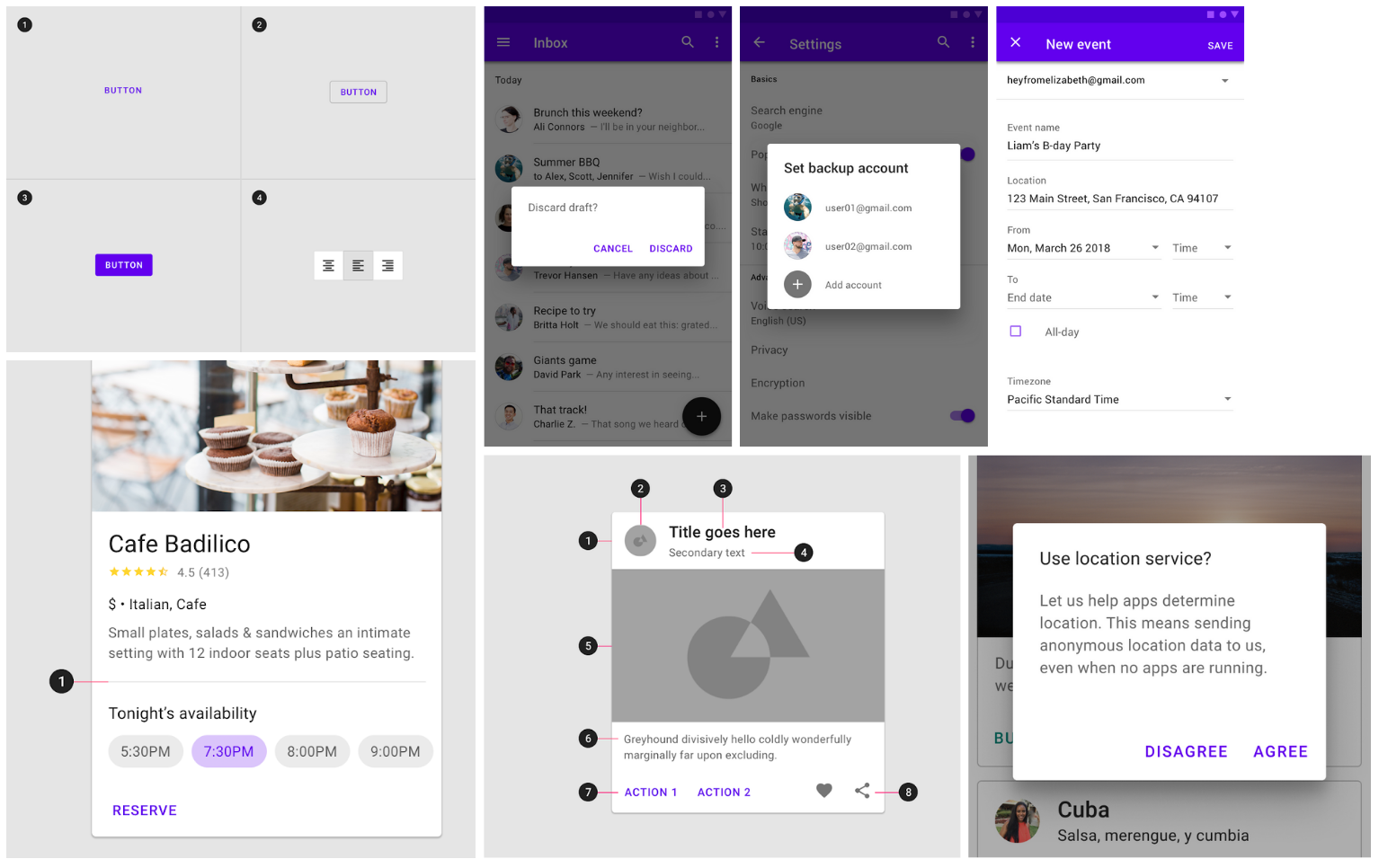
Cada plataforma oferece componentes que ajudam a manter a coesão visual na interface de aplicativos, com diferenças entre os guias de estilo de cada sistema operacional.
Nas imagens abaixo, por exemplo, são apresentados alguns desses componentes. Para mais detalhes, recomenda-se acessar os Componentes do Material Design e as Diretrizes de Interface Humana (Human Guidelines).
Veja os componentes Android:

Veja os componentes iOS:

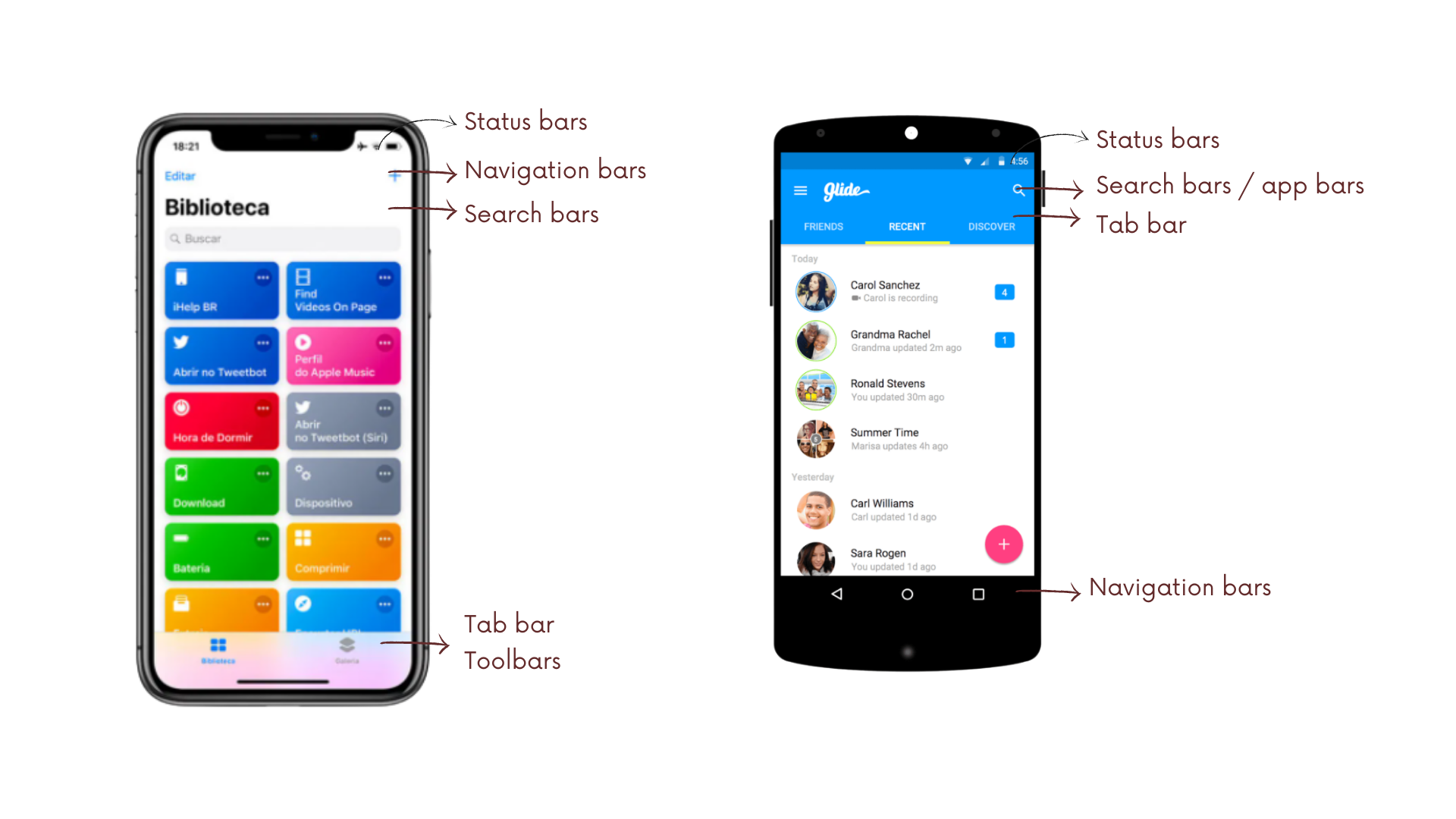
Cada plataforma trata os componentes e nomenclaturas de maneiras distintas, por exemplo, no iOS, a barra de guias é usada para ações fixas, facilitando o acesso a diferentes seções, enquanto no Android, a barra de navegação é usada para ações como voltar, ir para a tela inicial e visualizar aplicativos recentes.
Na imagem a seguir, nomeamos cada componente para facilitar a visualização dessas diferenças.

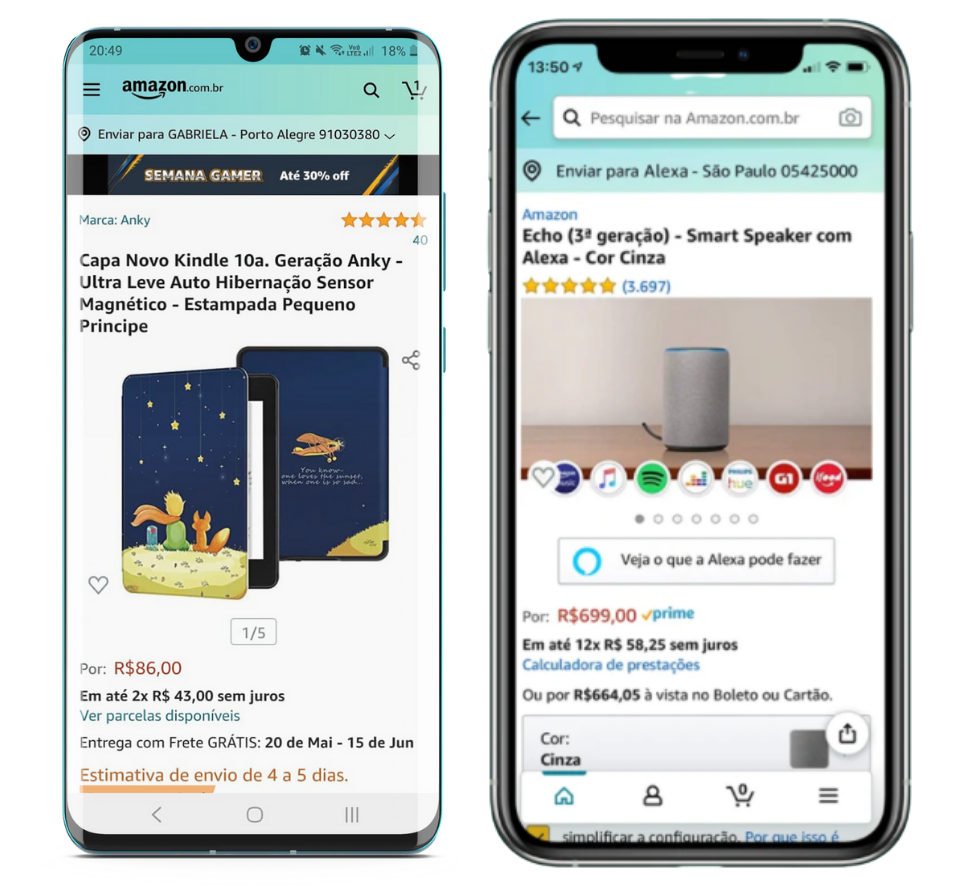
Veja um exemplo que ilustra as diferenças entre as interfaces de aplicativos. No app da Amazon para iOS, a barra de guia fixa contém quatro guias principais e um botão “mais” para submenus, enquanto no Android, as guias de navegação estão no menu no canto superior esquerdo, seguidas por botões de ação à direita.

Esse exemplo destaca como os aplicativos podem adaptar suas interfaces para melhor atender às diretrizes de design e às expectativas dos usuários de cada sistema operacional.
Em síntese, uma interface de aplicativo bem planejada e executada melhora a experiência do usuário, tornando a interação mais intuitiva e agradável, aumentando o engajamento e o sucesso do projeto.
Na SoftDesign, utilizamos nosso conhecimento avançado em User Experience e User Interface para desenvolver aplicativos rentáveis, eficientes e que realmente atendem às necessidades dos usuários.
Além disso, temos 26 anos de experiência e aprendizado constante, oferecendo soluções tecnológicas para mais de 300 clientes em diversos países. Ou seja, se você precisa de ajuda para desenvolver aplicativos com alto poder de engajamento, entre em contato conosco e conheça o jeito soft de desenvolver produtos digitais inovadores!
Veja, a seguir, as respostas para as dúvidas mais comuns sobre interface de aplicativo.
A interface de um aplicativo são os elementos visuais e interativos que permitem ao usuário interagir com o software, incluindo botões, menus, ícones e layouts.
Os tipos de interface incluem a Interface Gráfica do Usuário (GUI), que utiliza elementos visuais como janelas e ícones; a Interface de Linha de Comando (CLI), baseada em comandos digitados; e a Interface de Voz (VUI).
Comece com pesquisa e planejamento para entender o público-alvo e definir os requisitos. Depois, crie wireframes e protótipos interativos. Por fim, desenvolva o design visual e implemente a interface com testes contínuos para ajustes.
Veja também: