
- Design
No contexto de produtos digitais — como aplicativos, plataformas e sistemas — o Design System é fundamental para escalar interfaces com qualidade, promovendo eficiência, previsibilidade e alinhamento entre times. Mais do que um manual de identidade visual, ele conecta design, código e estratégia de produto em um único ecossistema.
Neste artigo, você irá entender o que é um Design System, quando ele se torna necessário e quais tipos de empresas mais se beneficiam da sua adoção. Também mostramos como essa prática impacta diretamente a forma como produtos digitais são criados, evoluídos e mantidos, especialmente em cenários de crescimento e complexidade.
Além disso, exploramos o papel da colaboração entre times de Produto, Design e Desenvolvimento na definição de padrões e na criação de soluções mais eficientes, escaláveis e sustentáveis, destacando a importância de processos bem definidos e governança.
Se você já se perguntou como empresas como Google, IBM e outras organizações globais conseguem manter consistência, qualidade e velocidade em seus produtos digitais, este conteúdo é para você.
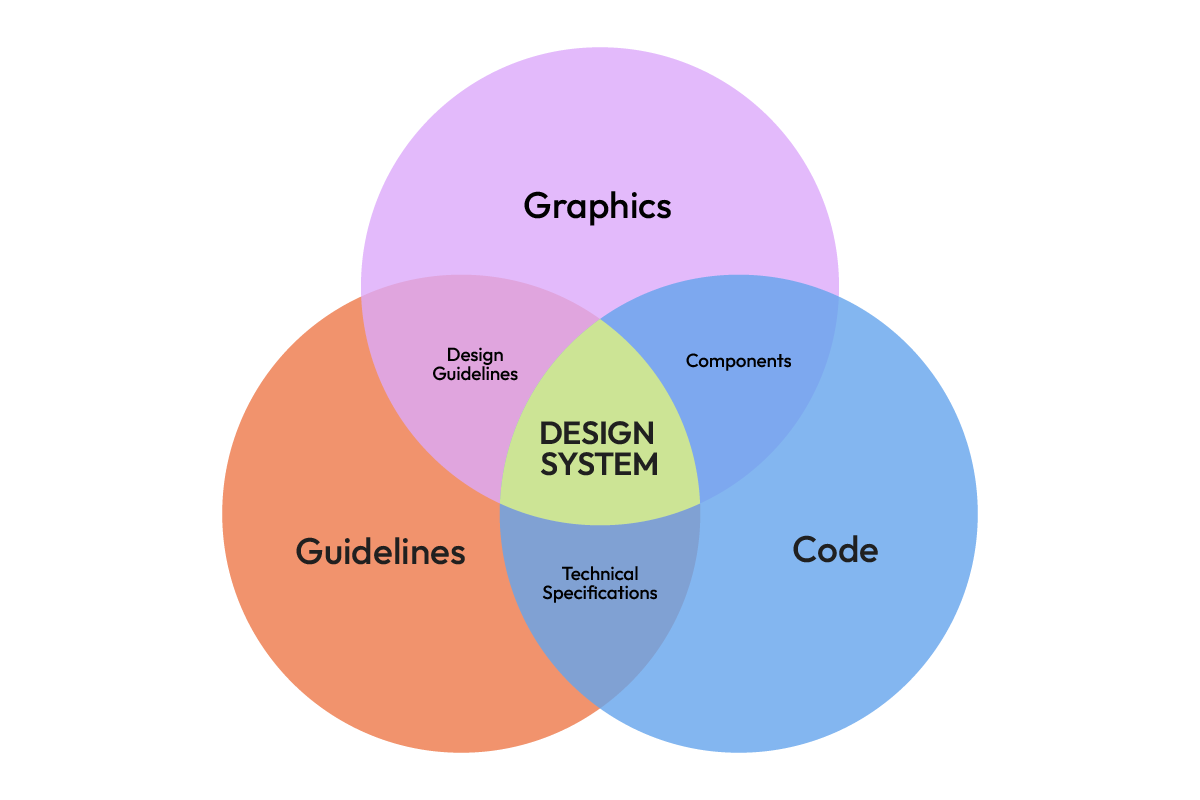
Um Design System é um conjunto estruturado de padrões interconectados, diretrizes e práticas compartilhadas, organizadas de forma coerente para orientar o design e o desenvolvimento de produtos digitais de forma consistente e escalável. Segundo Alla Kholmatova, referência no tema:
“Design System é um conjunto de padrões interconectados e práticas compartilhadas, organizadas de forma coerente para alcançar o propósito de produtos digitais”.
Na prática, o principal objetivo de um Design System é promover coerência, eficiência e previsibilidade no desenvolvimento de interfaces, permitindo que times criem soluções de alta qualidade com mais agilidade, ao mesmo tempo em que resolvem desafios de escalabilidade, manutenção e evolução contínua do produto.
Em resumo, adotar um Design System melhora a experiência do usuário (UX), garante consistência visual (UI) e reduz retrabalho entre os times. Um exemplo amplamente conhecido é o Bootstrap, desenvolvido pelo Twitter em 2010, que popularizou o conceito de bibliotecas de componentes reutilizáveis ao oferecer elementos prontos como botões, formulários, grids e tipografia, além de padrões de layout.
O surgimento do Bootstrap marcou um ponto de virada na evolução dos Design Systems modernos, influenciando o desenvolvimento de plataformas de automação como o Wix, que permitem a criação de sites sem a necessidade de conhecimentos técnicos avançados.
Apesar da praticidade, esse modelo pode gerar interfaces genéricas, resultando em perda de identidade visual e diferenciação de marca quando não há um Design System próprio e bem estruturado.
Um Design System é composto por diversos elementos que trabalham em conjunto para garantir consistência, eficiência e escalabilidade dos produtos digitais, entre eles:
| Conceito | O que é | Quando usar |
|---|---|---|
| Design System | Ecossistema completo que reúne princípios, padrões, componentes, tokens e documentação, integrando design e código. | Produtos digitais escaláveis, com múltiplos times e evolução contínua. |
| Style Guide | Guia visual com regras de identidade, como cores, tipografia e uso de marca. | Projetos simples ou focados apenas em consistência visual. |
| Pattern Library | Biblioteca de componentes reutilizáveis de interface, sem governança ou princípios estratégicos. | Times que precisam acelerar entregas sem um sistema completo. |
Um Design System próprio facilita o reconhecimento das soluções digitais da empresa e influencia positivamente a criação de novos recursos e funcionalidades. Além disso, ele abrange uma estratégia completa para garantir eficiência no desenvolvimento, proporcionando uma base sólida para a construção de interfaces coesas e funcionais.

Os principais benefícios de um Design System são:
Um Design System também facilita a colaboração entre os times, pois promove um entendimento claro das diretrizes e componentes, reduzindo erros e inconsistências. Ou seja, investir nesse tipo de sistema é essencial, especialmente quando a empresa gerencia vários produtos e times simultaneamente.
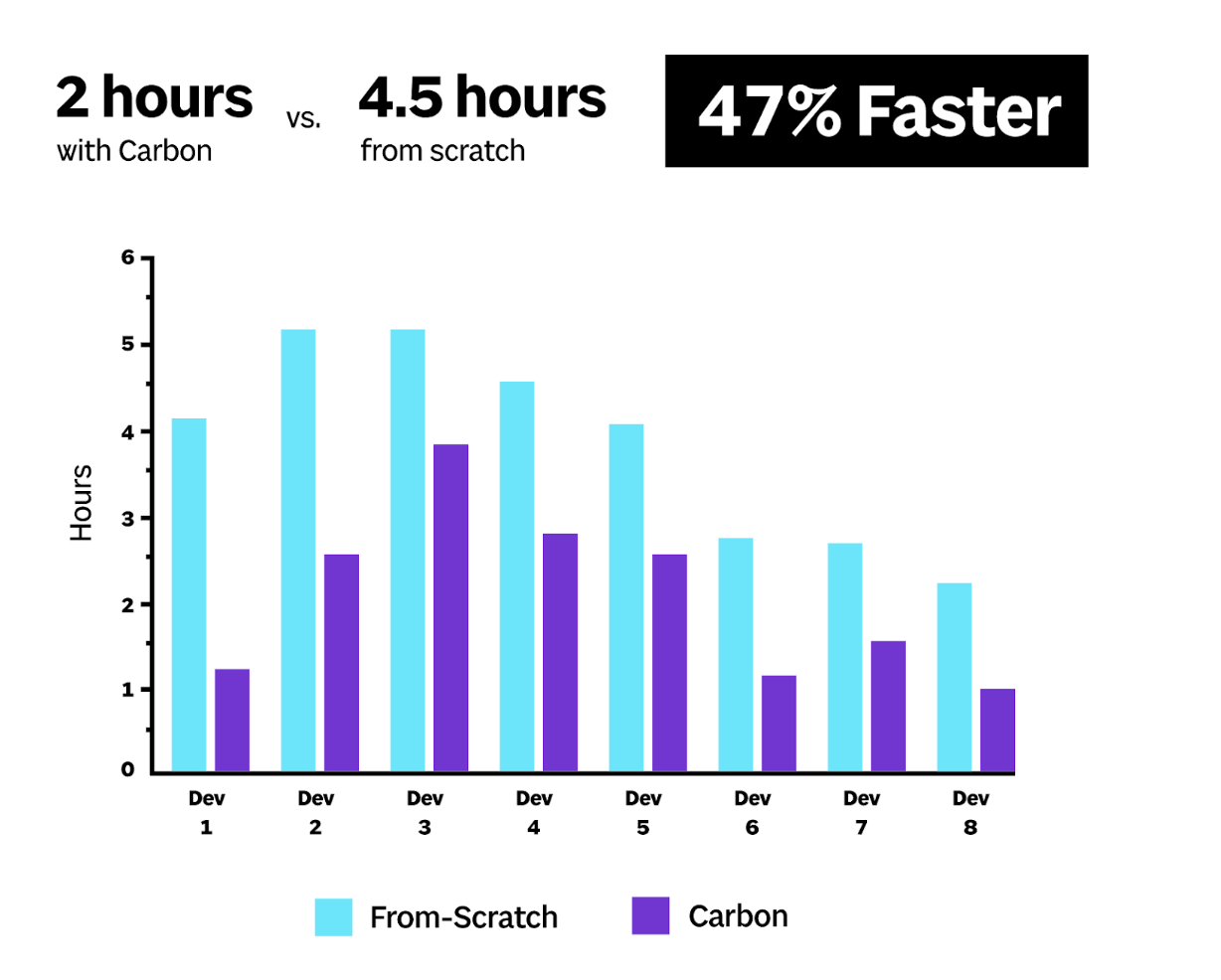
Além disso, como citamos acima, o Design System representa uma economia significativa de tempo e recursos. Um exemplo notável é o Carbon, Design System da empresa IBM, que conduziu uma pesquisa que revela que o tempo médio necessário para um desenvolvedor criar componentes do zero é de cerca de 4,5 horas.
No entanto, ao utilizar o Carbon, esse período é significativamente reduzido para duas horas, o que representa uma melhoria de 47% na velocidade do processo de desenvolvimento.

Para criar um Design System eficiente, o processo deve ser estruturado, transparente e colaborativo, promovendo comunicação contínua entre Designers, Desenvolvedores e times de Produto.
Essa colaboração é essencial para garantir que o sistema permaneça relevante, escalável e alinhado às necessidades do negócio ao longo do tempo.
A seguir, confira um passo a passo prático de como criar um Design System.
Primeiramente, avalie as necessidades da empresa, o estágio de maturidade do produto e os principais desafios de consistência e escala. Posteriormente, defina claramente os objetivos do Design System e estude referências consolidadas, como Carbon Design System (IBM), Atlassian Design System e Material Design (Google), para entender boas práticas, padrões e modelos de governança.
Comece pelos elementos básicos da interface, como cores, tipografia, ícones e botões, e evolua gradualmente para componentes mais complexos, como formulários, modais e tabelas. Esse processo costuma seguir princípios como Atomic Design, garantindo modularidade, reutilização e fácil manutenção.
Um Design System não é um projeto com fim definido, mas um produto vivo. Estabeleça ciclos contínuos de feedback, incentive sugestões dos times e avalie constantemente a adoção e a eficiência dos componentes. Atualizações regulares ajudam a manter o sistema alinhado à evolução do produto e da tecnologia.
Por fim, a documentação é um dos pilares de um Design System bem-sucedido. Utilize ferramentas como ZeroHeight para centralizar princípios, regras de uso, tokens, componentes e exemplos práticos de aplicação. Uma documentação clara reduz dúvidas, acelera o onboarding de novos membros e garante o uso correto do sistema.
Algumas das principais ferramentas utilizadas para criar, editar e manter componentes do style guide incluem:
Nesse ponto, é comum surgir a dúvida: vale a pena criar um Design System do zero?
A verdade é que esse processo pode ser complexo e custoso, especialmente para times menores. Por isso, em muitos casos, faz mais sentido analisar exemplos já consolidados no mercado, adaptando-os à identidade e às necessidades da empresa e evoluindo a solução conforme o produto amadurece.
Conhecer exemplos reais de Design Systems ajuda a entender como esses sistemas funcionam na prática, quais problemas resolvem e como podem ser adaptados a diferentes contextos de negócio e maturidade digital.
A seguir, alguns dos Design Systems mais utilizados como referência no mercado:



Esses exemplos mostram que não existe um único modelo ideal de Design System. A escolha entre criar do zero ou adaptar um sistema existente depende do contexto, da maturidade digital da empresa e dos objetivos do produto.
Os Design Tokens são valores nomeados que armazenam atributos de design, como cores, espaçamentos, tamanhos de fonte, sombras e outros parâmetros que definem a aparência e o comportamento de uma interface.
Funcionando como variáveis reutilizáveis em diferentes contextos e plataformas, eles garantem a consistência visual e facilitam a manutenção e atualização dos estilos de um produto digital.
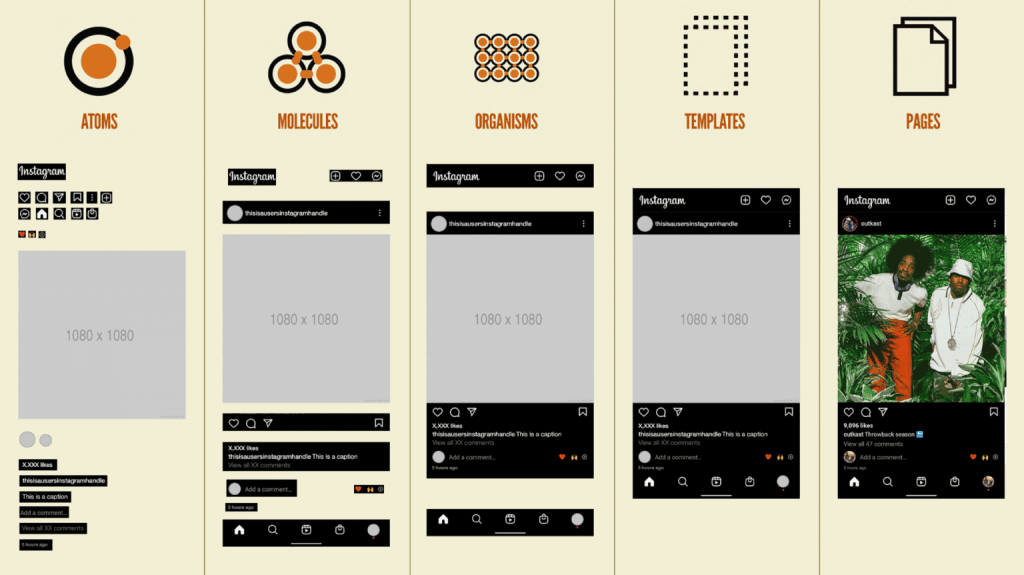
Já o Atomic Design, proposto por Brad Frost, é uma metodologia para a criação de sistemas de design modulares e escaláveis, inspirada na química. Ele decompõe a interface do usuário em cinco níveis hierárquicos:

Veja também: Tecnologia Assistiva e Design Inclusivo: caminhos possíveis
A integração de um Design System com diferentes plataformas e ferramentas é essencial para garantir que todos os elementos de design sejam consistentes e facilmente acessíveis em todo o ecossistema de uma empresa.
Portanto, uma estratégia eficaz envolve a utilização das ferramentas de design já citadas, que permitem a criação e manutenção de componentes que podem ser exportados para diferentes plataformas de desenvolvimento.
A automação de processos, como a sincronização de estilos e componentes entre a documentação e os ambientes de desenvolvimento, também pode ser alcançada por meio de plugins e APIs, garantindo que as alterações feitas pelos Designers sejam rapidamente incorporadas pelo time de desenvolvimento.
Nesse sentido, casos de sucesso na integração de Design Systems podem ser observados em empresas como Microsoft, que criou o Fluent para unificar a experiência de usuário em seus produtos, desde aplicativos de desktop até soluções na nuvem, promovendo uma interface consistente e familiar para os usuários.
Os protótipos de alta e baixa fidelidade são essenciais na validação de componentes e fluxos de usuário, permitindo que times de design e desenvolvimento visualizem e testem ideias antes de investir tempo e recursos na implementação completa.
Da mesma forma, um design system bem estruturado serve como uma base sólida para esses protótipos, fornecendo uma biblioteca de componentes reutilizáveis e estilos padronizados que garantem consistência e eficiência.
No desenvolvimento de software, ao simular a experiência do usuário de maneira realista, os protótipos permitem que stakeholders forneçam feedback valioso, assegurando que as soluções atendam às necessidades e expectativas dos usuários finais.
Isso resulta em produtos mais intuitivos e eficientes, reduzindo o risco de retrabalho e garantindo uma experiência de usuário de alta qualidade.
Na SoftDesign, durante a fase de Concepção, preferimos empregar protótipos de baixa fidelidade, uma vez que estamos no estágio inicial do produto, focados em mapear jornadas, definir interfaces e estimar o investimento tecnológico necessário.
Em contraste, no serviço de Experimentação, geralmente criamos protótipos de alta fidelidade para obter feedback sobre uma versão o mais próxima possível do produto digital final.
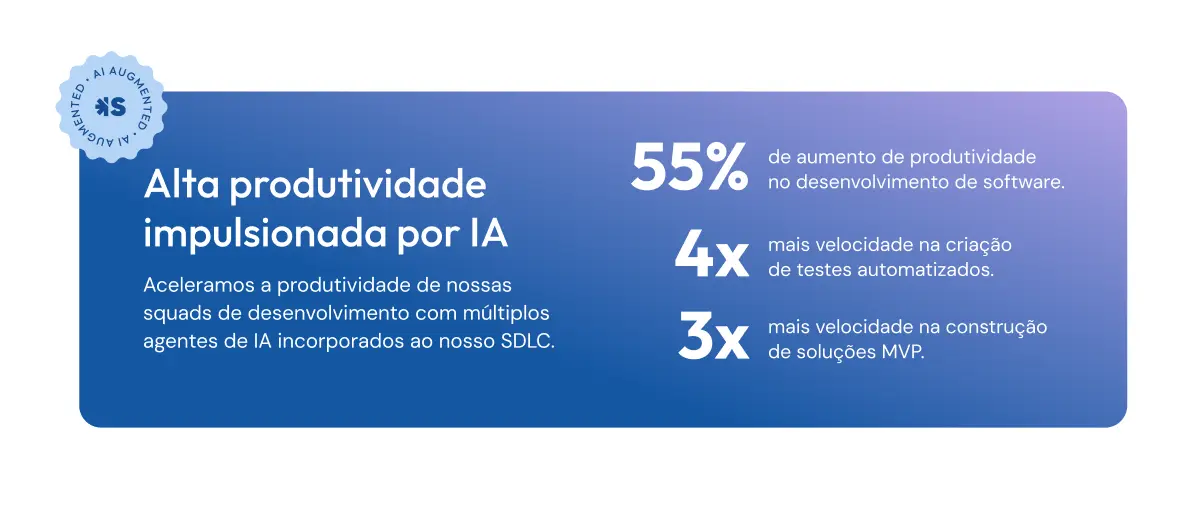
Por meio de protótipos, PoCs e MVPs low-code, a Experimentação potencializada por AI propõe aprender rápido sobre a viabilidade da sua ideia, permitindo ajustes ágeis antes de investimentos maiores.

Um Design System representa muito mais do que uma simples coleção de componentes e diretrizes visuais; ele é o elemento central da inovação efetiva nos aplicativos, plataformas e sistemas que construímos.
Ao oferecer uma base sólida e consistente para o design e o desenvolvimento, capacitamos nossos times a inovarem de forma ágil e eficaz em produtos digitais de nossos clientes.
Ao optar pela implementação de um Design System ou até mesmo de um Style Guide, nossas equipes adquirem a habilidade de criar e iterar rapidamente novas funcionalidades e experiências de usuário.
Isso é possível porque o sistema oferece um conjunto coeso de padrões e práticas que simplificam o processo de desenvolvimento, permitindo que os times se concentrem mais na geração de valor e menos na reinvenção de soluções já existentes.
Um Design System promove alta qualidade, aumentando a satisfação do usuário, fortalecendo a identidade da marca e construindo a confiança do cliente. Outro fator crucial é a escalabilidade.
Conforme os produtos e plataformas crescem e evoluem, um Design System bem concebido possibilita que os times adicionem novos recursos e funcionalidades de maneira eficiente.
Em suma, o Design System estimula uma cultura de colaboração e alinhamento entre times de design, programação e produto. Ao disponibilizar um conjunto comum de ferramentas e uma linguagem compartilhada, esse sistema facilita a comunicação e a cooperação, pois promove uma abordagem centrada no usuário em todo o ciclo de vida do produto.
Coesão e consistência são elementos fundamentais para o sucesso de um produto digital. Nesse sentido, o Design System desempenha um papel estratégico na criação de aplicativos, plataformas e sistemas.
Fruto da colaboração entre times de Engenharia e Design, o Design System documenta práticas tecnológicas, regras de uso e princípios de design, abrangendo uma estratégia completa que vai além do simples estilo visual.
Também vimos neste artigo que um Guia de Estilo bem estruturado serve como uma referência para Designers e Desenvolvedores, pois fornece diretrizes claras sobre o uso de componentes, padrões de design e usabilidade.
Já para gestores e líderes, a adoção de um Design System em suas empresas pode trazer vantagens competitivas significativas.
Ou seja, ele garante eficiência no desenvolvimento de produtos, proporcionando interfaces coesas e funcionais que atendem às expectativas dos usuários. Além disso, promove uma colaboração mais eficaz acelerando o time to market.
Se sua empresa precisa de ajuda para adotar um Design System eficiente, entre em contato com nossos especialistas.
Veja algumas respostas para as principais dúvidas sobre o tema.
Um Design System padroniza elementos visuais e interativos para garantir consistência em produtos digitais. Ou seja, ele inclui diretrizes de estilo, componentes reutilizáveis e boas práticas de design.
Um Design System aborda a implementação prática de componentes, diretrizes de interação e ferramentas de desenvolvimento. Já um guia de estilo foca principalmente em aspectos visuais, como cores, tipografia e logotipos.
O Design System proporciona consistência visual, acelera o desenvolvimento de produtos, melhora a colaboração entre times, reduz erros, economiza tempo e recursos. Além disso, facilita a escalabilidade e manutenção de soluções digitais.
As ferramentas mais utilizadas são Figma, UXPin, Sketch e Adobe XD, pois permitem colaboração em tempo real, criação de componentes reutilizáveis e integração com fluxos de desenvolvimento.
Plataformas como ZeroHeight, Storybook e Figma oferecem recursos para documentação, versionamento e governança. Elas facilitam a centralização de componentes, diretrizes e atualizações.
A eficiência de um Design System pode ser medida por redução de retrabalho, aumento da velocidade de desenvolvimento, consistência visual, satisfação dos times, tempo de entrega, reutilização de componentes e diminuição de inconsistências.
Por fim, saiba mais nos links abaixo: