
- Desenvolvimento de Software
Você em algum momento já observou documentações em sistemas ou sites, e logo após parou para pensar: como eu poderia fazer algo assim de uma forma simples, rápida e que seja tão bonita quanto? Com o docsify, saiba que isso é possível.
Mas antes de começar a falar sobre essa ferramenta, é importante explicar que a documentação de sistemas ou sites é, em si, qualquer material de texto que os times envolvidos no desenvolvimento utilizam para realizar o seu trabalho.
Na prática, ela serve para descrever um produto digital e contribui para o seu status de autoridade.
Nesse sentido, se você quer desenvolver documentações de maneira fácil e prática, confira as informações desse conteúdo e veja como usar o docsify passo a passo!
Docsify é um gerador de documentação que transforma arquivos Markdown (extensão .md) em uma interface web interativa, sem a necessidade de um processo de construção de arquivos HTML estáticos.
Ele é projetado para ser leve e intuitivo, permitindo que Desenvolvedores e Programadores criem documentações atraentes e funcionais de forma simples.
O interessante dessa ferramenta é que ela gera seu site em tempo real. Assim, você pode editar seus documentos e ver as alterações refletidas instantaneamente.
De maneira resumida, este é o funcionamento do docsify:
Na prática, o docsify cria uma estrutura de navegação para o seu site de forma automática, facilitando a organização e a busca por informações.
Além dessa questão, você pode personalizar a aparência do seu site usando temas e plugins.
Ainda sobre a ferramenta, é válido destacar a sua fácil integração com o GitHub Pages, um serviço de hospedagem oferecido pelo GitHub.
Agora que você já sabe o que é e como funciona o docsify, aprenda a configurar o seu primeiro produto ou sistema nessa ferramenta. Para essa tarefa, é necessário seguir seis etapas específicas. Veja:
Nos tópicos a seguir, saiba mais sobre cada uma dessas etapas!
O docsify pode ser instalado via Node Package Manager (npm).
Você pode conferir se já possui o node instalado digitando o comando $ node -v em seu terminal. Se estiver tudo certo, ele retornará uma mensagem como essa:

Após realizar a verificação, instale o docsify na sua máquina com o comando $ npm install docsify-cli -g:

Após instalar o docsify, você deve configurar o ambiente inicial do produto para utilizá-lo.
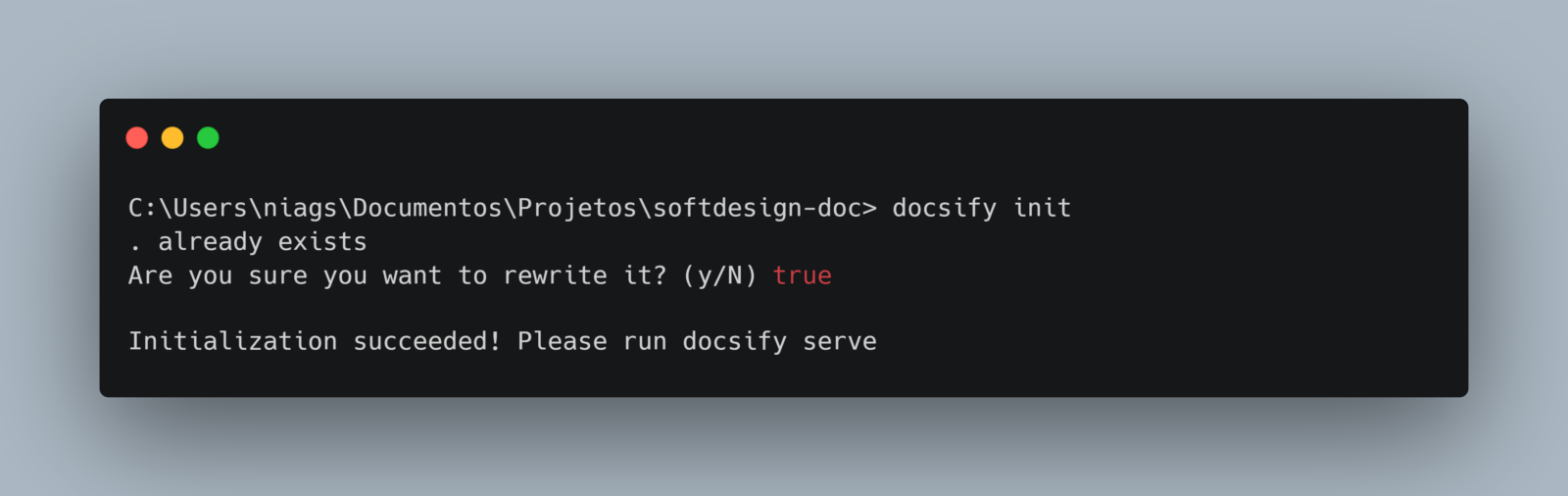
Para isso, basta criar uma pasta com o nome desejado, ir até ela e executar o comando $ docsify init. No exemplo abaixo, foi utilizado softdesign-doc:

No local onde perguntam se você deseja reescrever a pasta, apenas confirme com o ok (Y) e prossiga. Se o procedimento for um sucesso, você terá uma estrutura de arquivos igual a essa:

Por fim, entre na pasta e execute o comando $ docsify serve como solicitado para acessar o localhost pelo seu navegador. Assim, você visualizará o produto rodando na porta 3000.
Ao concluir o processo anterior, você deve criar o arquivo index.html, conforme mostrado na explicação sobre o uso do script tag. Ao concluir todo o processo acima, passamos para a parte mais interessante do projeto: as configurações do docsify.
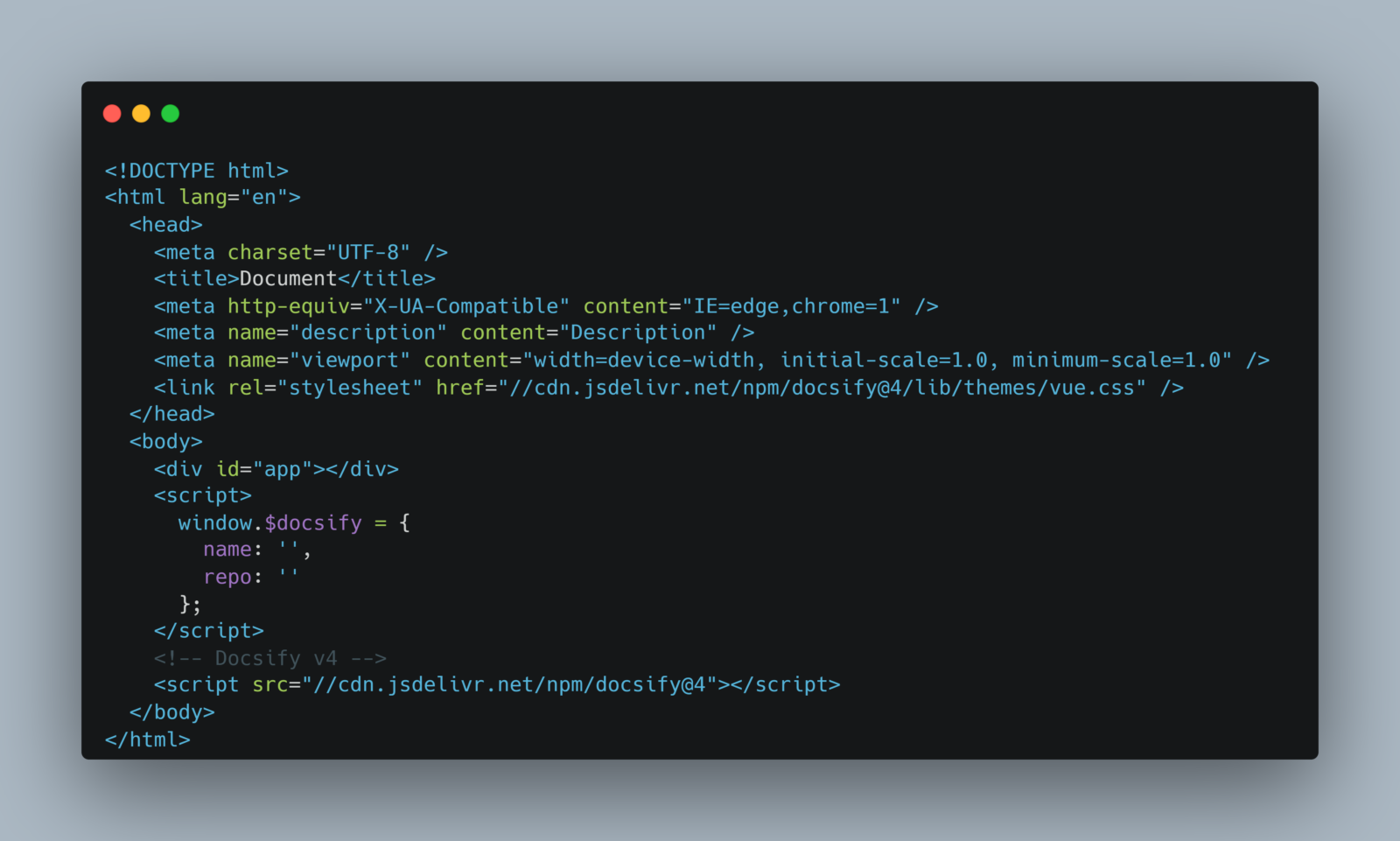
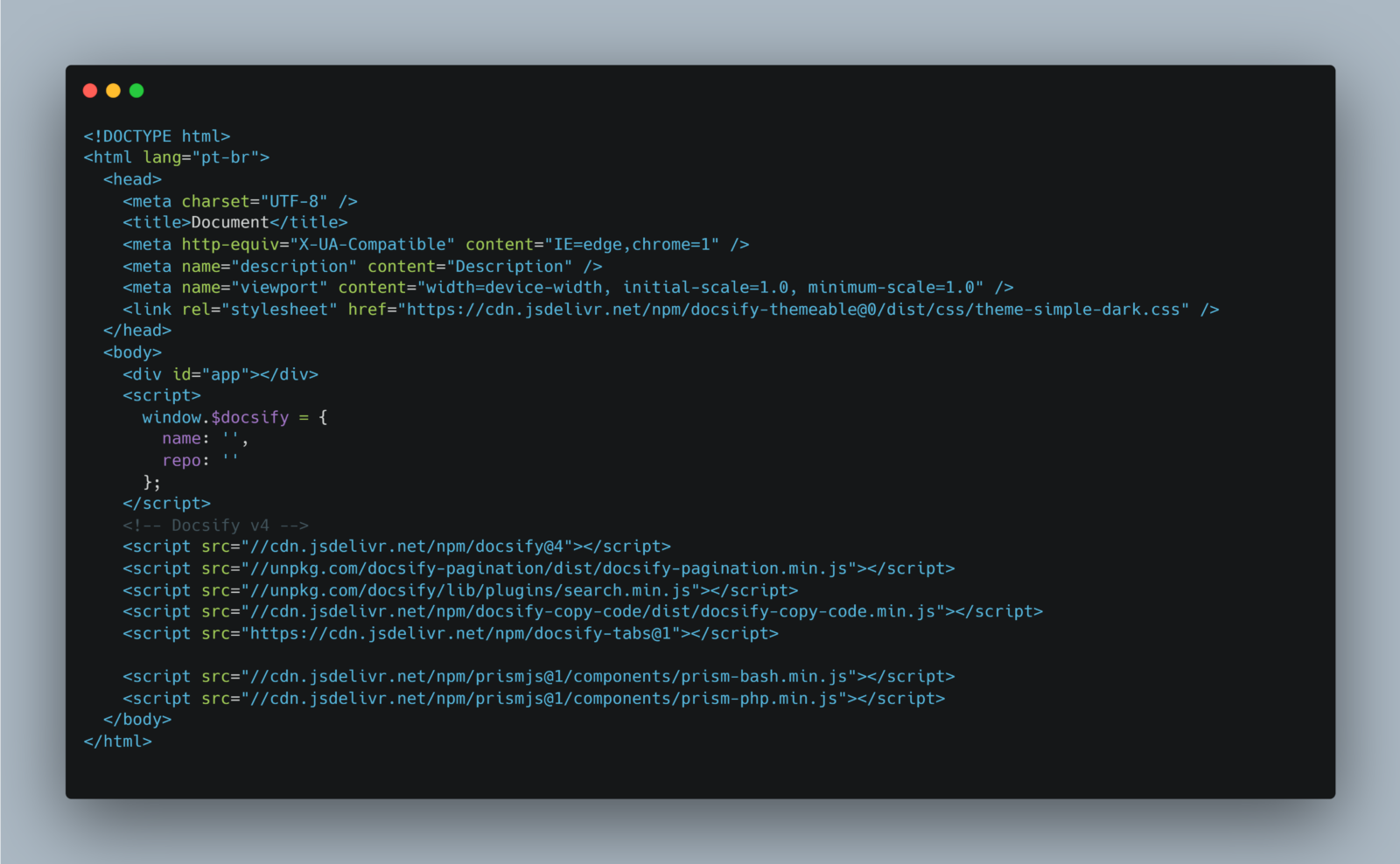
Para isso, basta abrir o projeto em qualquer editor de código de sua preferência. Acesse o arquivo index.html e lá você terá todas as configurações iniciais. É nessa etapa que a mágica acontece, dentro do objeto window.$docsify:

Agora que você configurou o seu produto no docsify e criou o arquivo index.html, é hora de adicionar conteúdo à sua documentação. Para essa tarefa, você usará o Markdown.
No diretório do seu produto, vá para a pasta onde você inicializou o docsify e crie um arquivo chamado README.md. Em seguida, abra ele no seu editor de texto e comece a escrever.
A seguir, veja algumas dicas importantes sobre a sintaxe básica de Markdown que você pode usar:
Além das opções anteriores, é válido destacar que existem diferentes formas de personalizar a sua documentação.
Você pode muito bem criar seu próprio CSS sem problema algum, mas também é possível utilizar um tema já existente. Confira a lista.
No exemplo abaixo, foi escolhido o theme simple dark. Para importar o seu tema basta remover o atual, que por padrão está associado ao link de CSS “//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css”.
Depois, é só colocar o link que você escolheu. Feito isso, basta acessar o sistema no navegador que a modificação já estará lá.

Também é importante criar a estrutura de pastas para a documentação, visando torná-la mais organizada. Para isso, o primeiro passo é deletar o arquivo README.md na raiz do produto.
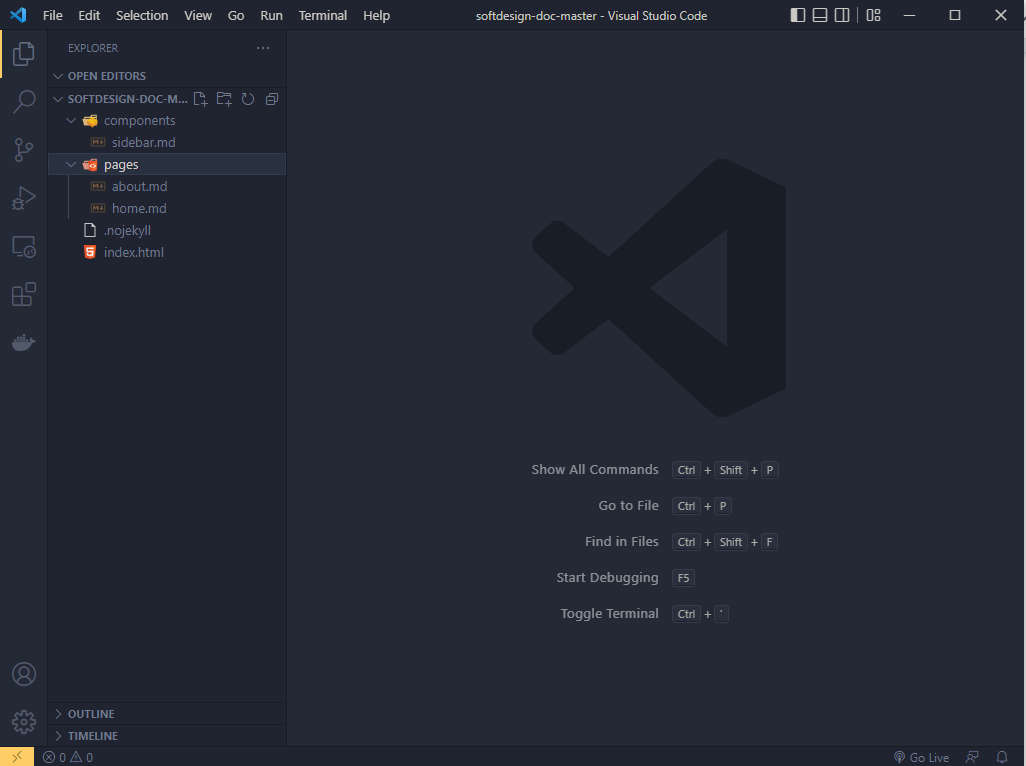
Depois, crie as pastas components e pages. Dentro de components adicione o arquivo sidebar.md, e na pages crie os arquivos home.md e about.md. Sua estrutura deve ficar exatamente assim:

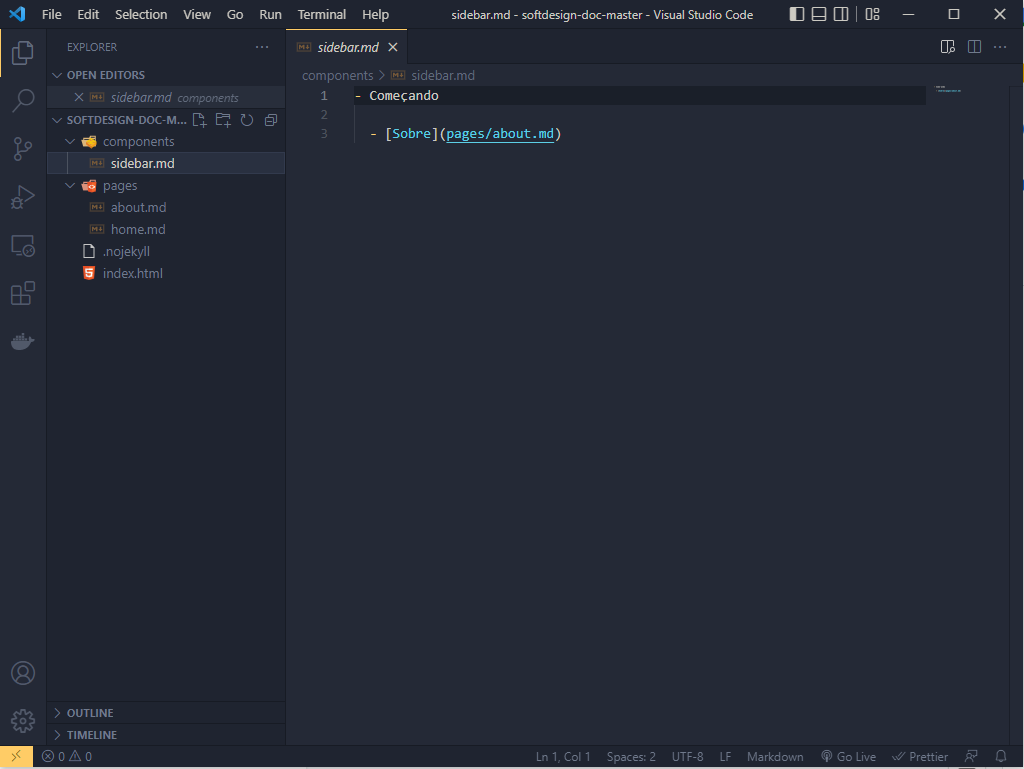
O segundo passo é abrir o sidebar e criar o menu lateral, como na imagem abaixo:

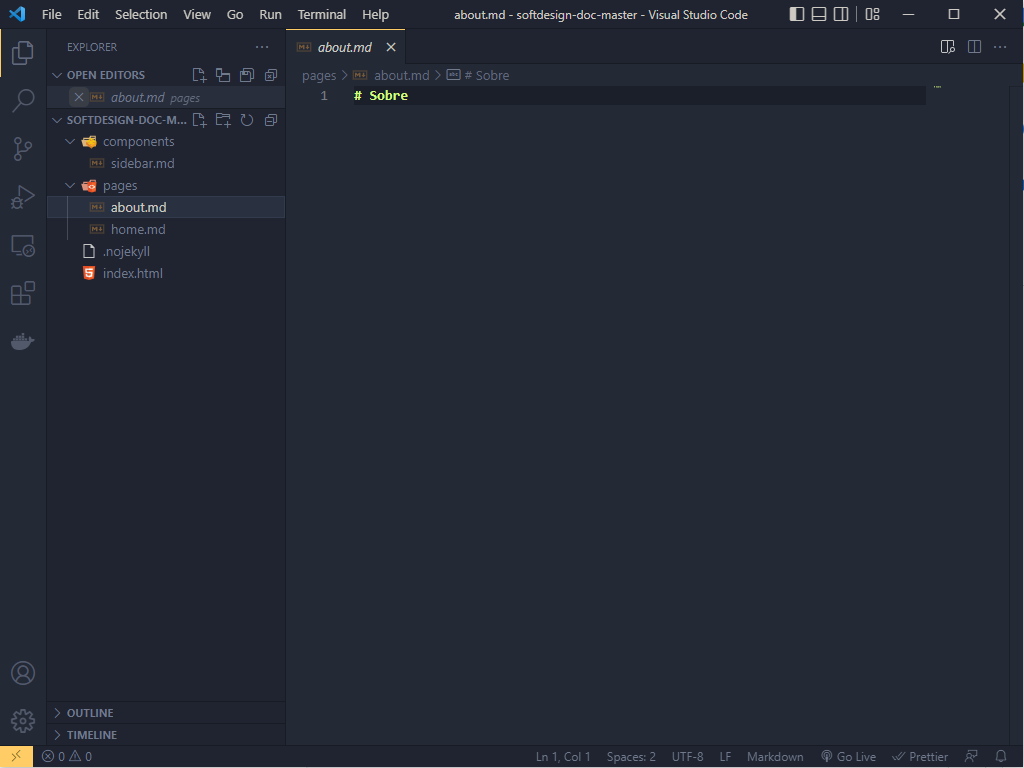
Essa configuração irá renderizar um menu chamado Começando e seus sub-menus Início e Sobre. Na página about, foi renderizado apenas um título:

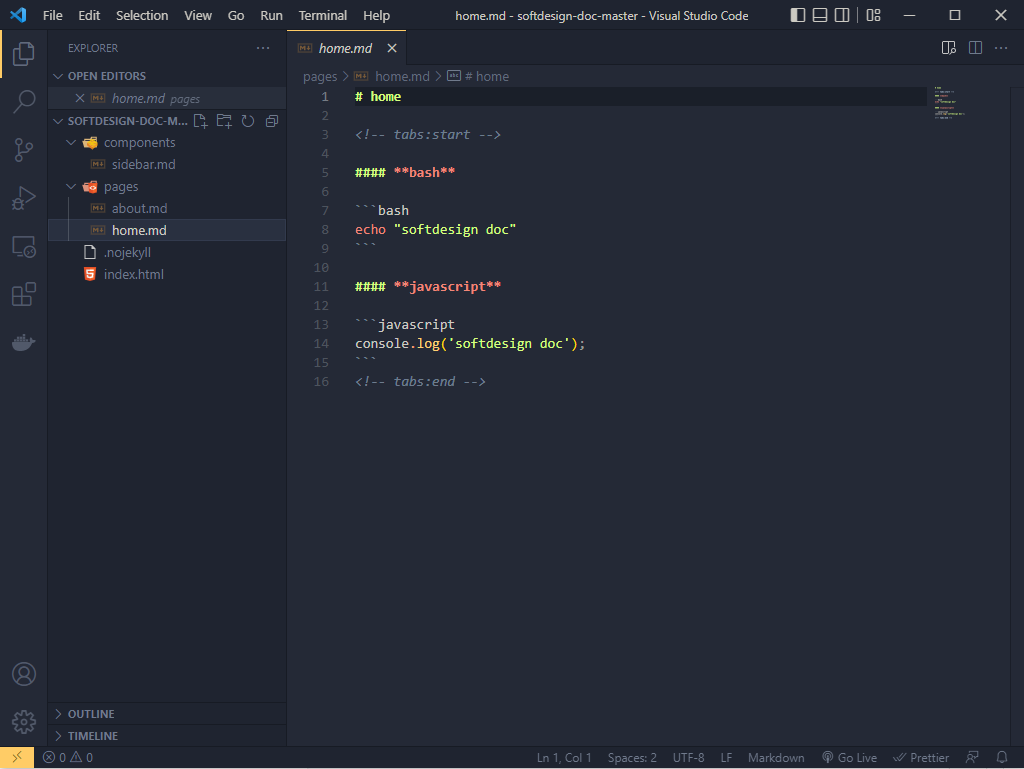
Já na home, coloque um pouco mais de informações, por exemplo, as tabs e o copy:

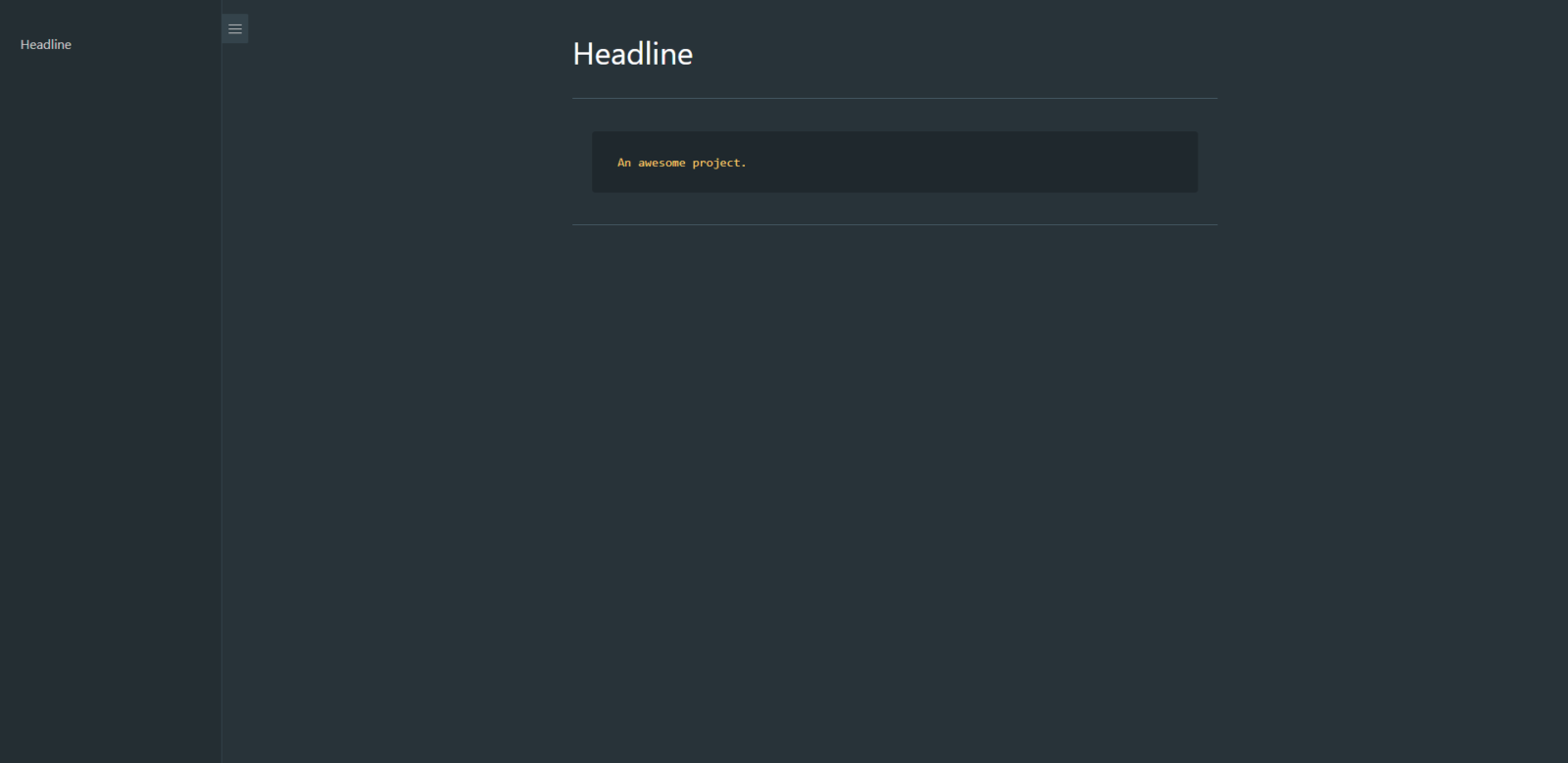
Após terminar todas essas configurações, veja como fica o resultado:
Além de saber como utilizar o docsify, personalizar e configurar a sua documentação, vale conhecer as possibilidades de integração da ferramenta.
Nela, é possível integrar, por exemplo, editores de código e sistemas de controle de versão, para criar um fluxo de trabalho de documentação mais eficiente.
O docsify funciona bem com editores de código populares, como o Visual Studio Code (VS Code), permitindo que você edite arquivos Markdown facilmente.
Além disso, o docsify se integra precisamente com sistemas de controle de versão, como o GitHub.
Ainda, a ferramenta permite a integração com diversos plugins que podem estender suas funcionalidades. Saiba mais sobre esse assunto no tópico a seguir!
Para deixar a sua documentação mais fluida, é interessante importar algumas bibliotecas JavaScript. Abaixo, veja alguns plugins que você pode utilizar:
Confira a seguir a lista necessária para realizar a importação:
<script src=”//unpkg.com/docsify-pagination/dist/docsify-pagination.min.js”></script>
<script src=”//unpkg.com/docsify/lib/plugins/search.min.js”></script>
<script src=”//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/docsify-tabs@1″></script>
<script src=”//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js”></script>
<script src=”//cdn.jsdelivr.net/npm/prismjs@1/components/prism-php.min.js”></script>Vale ressaltar que você deve realizar a importação dos scripts antes de fechar a tag </body> no arquivo index.html, conforme a imagem abaixo:

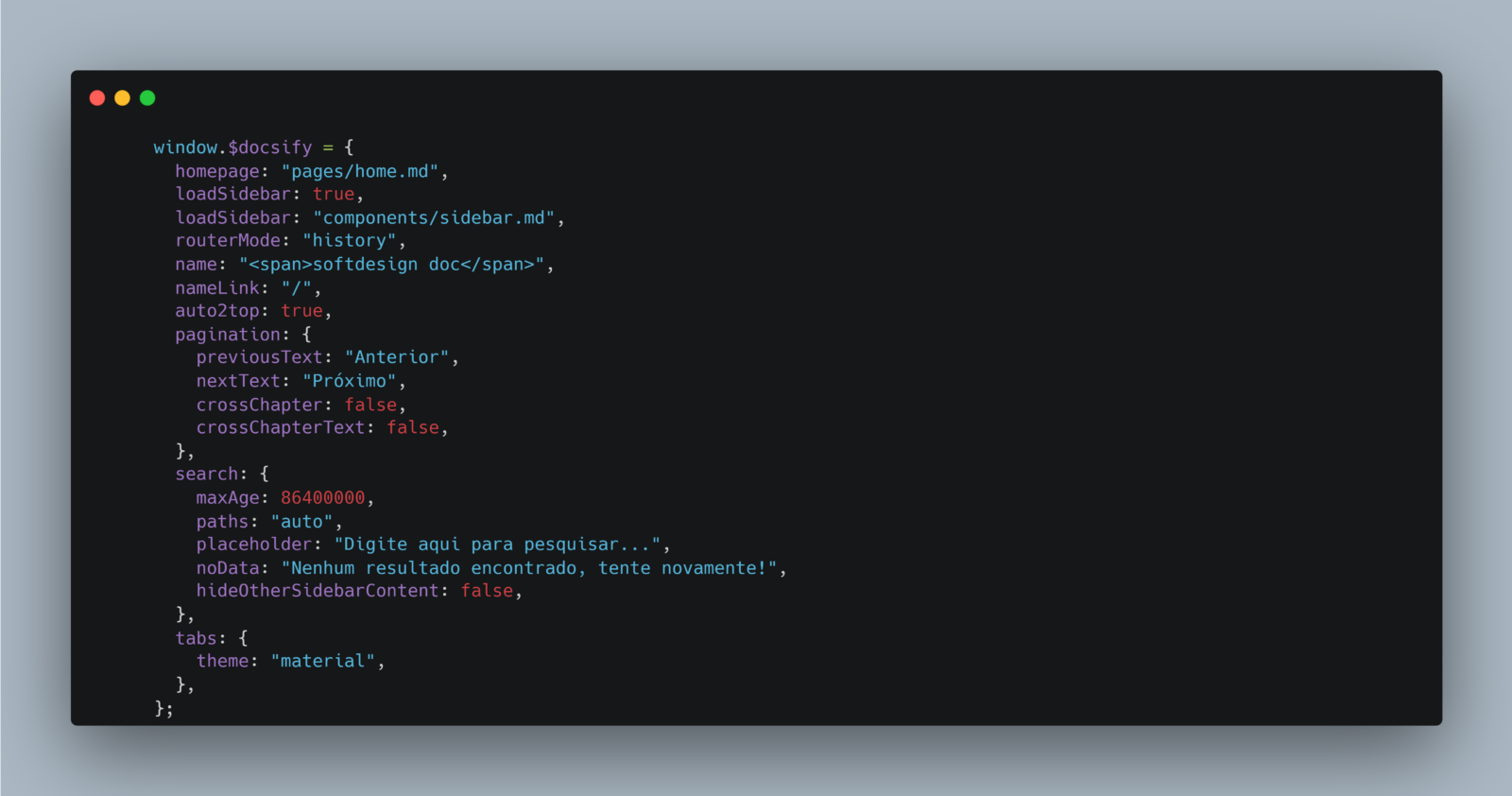
É válido destacar que, no tópico anterior, os plugins foram apenas importados. Agora, é preciso realizar a sua configuração geral. Para isso, você irá adicionar as seguintes opções no window.$docsify:

Veja para que serve cada uma delas:
Com base nas informações apresentadas até aqui, você já sabe os principais pontos sobre o docsify. Agora, veja as vantagens do uso dessa ferramenta para empresas:
O docsify, como você viu ao longo deste artigo, é uma ferramenta leve e prática, que não requer bancos de dados ou arquivos HTML estáticos. Assim, ele facilita a criação e a manutenção de documentações.
Ainda, a sua integração com GitHub Pages oferece uma hospedagem simples e eficaz, permitindo que a sua documentação esteja sempre acessível e atualizada.
Por conta desses e de outros benefícios citados, vale a pena adotar essa ferramenta para otimizar os seus processos de documentação.
Quer melhorar os processos da sua empresa? Conheça a consultoria em agilidade e práticas de desenvolvimento da SoftDesign! Se preferir, entre em contato com nossos especialistas diretamente!
Confira a seguir algumas perguntas comuns sobre o docsify.
Docsify é uma ferramenta que gera sites de documentação a partir de arquivos Markdown. Ele é utilizado para criar e manter documentações de forma simples e sem a necessidade de bancos de dados ou arquivos HTML estáticos.
Você pode instalar o docsify via npm com npm install -g docsify-cli ou adicionar um script tag com src=”//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js” ao seu arquivo HTML.
O docsify facilita a manutenção da documentação, é escalável, melhora a colaboração entre equipes e possui um eficiente sistema de busca em tempo real.
Aproveite e veja também: