A experiência do usuário é um ponto central no desenvolvimento de aplicativos, plataformas e sistemas. Nesse contexto, as Heurísticas de Nielsen são regras que garantem uma user experience otimizada. Especificamente focadas na usabilidade, elas servem como um mapa para designers e desenvolvedores, apontando aspectos cruciais a serem considerados no design de interfaces digitais.
Quando aderimos a essas heurísticas, reduzimos a carga cognitiva do usuário ao desenvolver soluções intuitivas e descomplicadas, permitindo que ele se concentre apenas no essencial durante sua jornada de uso. Para colocar esses conceitos em prática, exploramos neste artigo as 10 Heurísticas de Nielsen, destacando sua aplicação e relevância no mercado atual, onde a excelência da usabilidade é indispensável para o sucesso de produtos e serviços.
Heurísticas de Nielsen: o que são e quando surgiram
As Heurísticas de Nielsen, foram desenvolvidas em 1994 pelo renomado cientista da computação Jakob Nielsen, e representam um marco fundamental no campo da usabilidade e do design de interfaces. Oriunda de um extenso estudo sobre a Interação Humano-Computador (IHC), essas heurísticas foram concebidas para fornecer diretrizes claras e práticas para a criação de experiências digitais eficientes e intuitivas.
Em síntese, podemos dizer que esses princípios de design identificam problemas de usabilidade e sugerem melhorias durante o ciclo de desenvolvimento de software. Por isso, são amplamente utilizados por times de produto com o intuito de criar soluções user-centered.
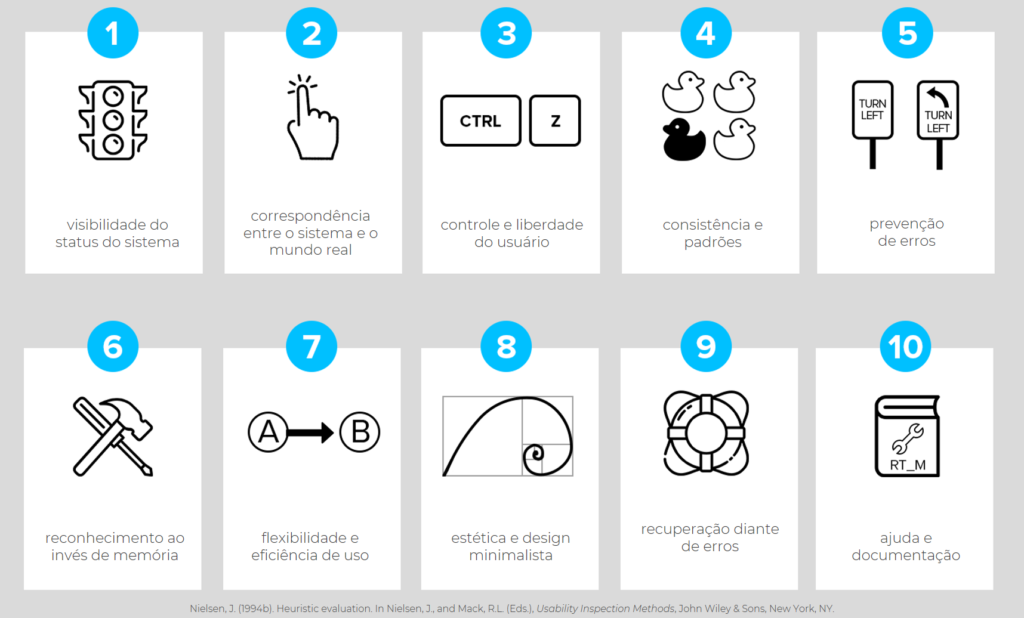
As 10 Heurísticas de Nielsen são:
- Visibilidade do status do sistema;
- Correspondência entre o sistema e o mundo real;
- Controle e liberdade do usuário;
- Consistência e padrões;
- Prevenção de erros;
- Reconhecimento ao invés de memória;
- Flexibilidade e eficiência de uso;
- Estética e design minimalista;
- Recuperação diante de erros;
- Ajuda e documentação.
Na prática, essas heurísticas são uma ferramenta valiosa para orientar o desenvolvimento. Elas não só ajudam a melhorar a usabilidade, como também economizam tempo e recursos. Portanto, devem ser consideradas desde a concepção do produto digital, a fim de evitar retrabalhos e ajustes desnecessários.
No vídeo abaixo, Nielsen enfatiza que as heurísticas permanecem relevantes ao longo de mais de três décadas, pois refletem o comportamento humano e indicam se um determinado design de interação é fácil ou difícil de usar.
Agora que já abordamos conceitos e referências, iremos aprofundar a seguir as características e exemplos de cada heurística.
1. Visibilidade do status do sistema
Essa heurística diz respeito à eficácia com que o status de um sistema é comunicado aos usuários, garantindo que forneçam feedback dentro de um tempo razoável. Por exemplo, ao pressionar o botão de chamada de um elevador, uma luz indicativa confirma a recepção da solicitação e a ação subsequente. Em alguns casos, podemos até mesmo acessar informações sobre o andar atual do elevador, permitindo-nos calcular o tempo médio de espera para tomar uma decisão.
Essa mesma lógica se aplica a produtos digitais, onde é crucial replicar esse tipo de feedback. Afinal, isso ajuda os usuários a confiarem no sistema e a se sentirem no controle de suas ações. Exemplos de visibilidade do status do sistema incluem mostrar a quantidade de passos restantes para a conclusão de uma etapa, utilizar efeitos de hover em elementos clicáveis e exibir mensagens de confirmação durante processos em andamento ou finalização.
Lembre-se: conhecimento é poder. Logo, considere as informações que os seus usuários necessitam e apresente a eles em tempo hábil.
2. Correspondência entre o sistema e o mundo real
A segunda Heurística de Nielsen enfatiza a importância de alinhar o sistema com o mundo real. Isso implica em falar a mesma língua do usuário – palavras, rótulos e ícones. Ou seja, a utilização de termos tecnicamente padronizados pode ser inadequada se o seu público não estiver familiarizado com eles.
De forma prática, é essencial compreender como os usuários interpretam as mensagens para facilitar sua interação com o produto digital. Por exemplo, ao vermos uma placa com o desenho de uma bomba de gasolina, entendemos que um posto de abastecimento está próximo.
Em resumo, em interfaces digitais, é crucial usar ícones que remetam ao mundo real e que sejam reconhecíveis pelos usuários. Portanto, evitar uma linguagem muito específica, que pode ser compreendida apenas por um grupo seleto, é fundamental. Por fim, seja o mais direto possível para evitar confusões na experiência de uso de aplicativos, plataformas e sistemas.
3. Controle e liberdade do usuário
No dia a dia, é comum que o usuário execute ações por engano e necessite de uma saída de emergência para repensar sua jornada de uso e tomada de ação. Dessa forma, ele pode deixar o estado indesejado retornando ao ponto anterior, sem precisar passar por um fluxo extenso novamente.
Basicamente, imagine se o botão “voltar” dos navegadores de internet não existisse. Seria necessário refletir profundamente sobre cada clique antes de executá-lo. É justamente para evitar esse tipo de situação que interfaces devem manter determinados botões sempre à vista, como “voltar” e “desfazer”.
O botão de “cancelar” também é um recurso importante e que precisa estar claramente sinalizado, principalmente em telas de dispositivos móveis, que são sensíveis ao toque e acabam por induzir erros com mais frequência. Tenha em consideração, que para o usuário final, ter controle é ter liberdade para interagir sem medo com features e componentes de uma solução digital.
4. Consistência e padrões
A interface de um produto ou serviço digital deve ser previsível e de fácil aprendizagem. Nesse sentido, manter padrões de linguagem, cores e formas ajuda a orientar as ações dos usuários e a garantir uma experiência coesa. Por outro lado, alterar esses padrões pode sobrecarregar cognitivamente o usuário, levando à frustração e desmotivação para realizar as ações necessárias.
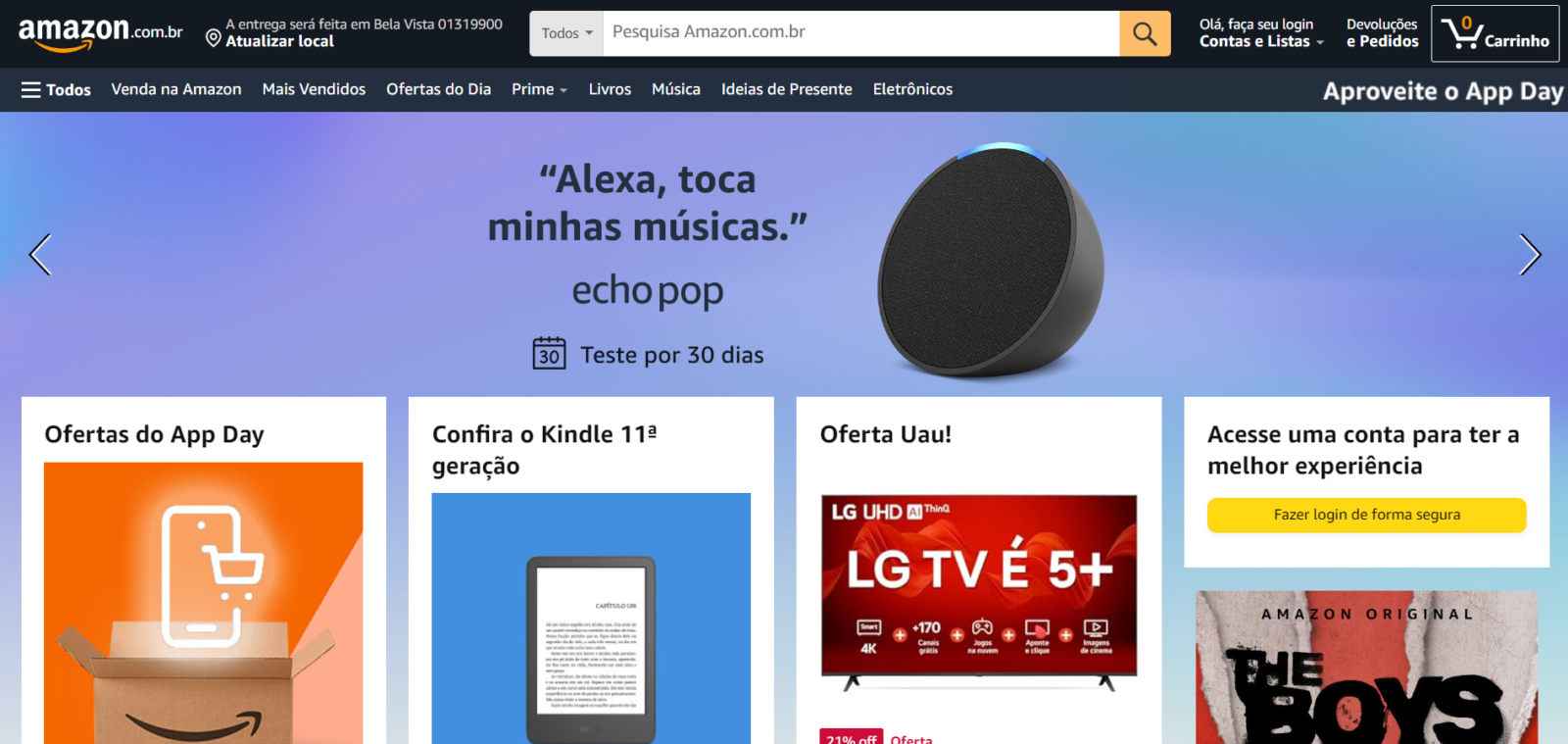
Na prática, é importante manter a consistência no tamanho e na fonte dos títulos. Se um botão é personalizado em amarelo, é recomendável usar essa mesma cor para identificar os demais, seguindo um padrão reconhecível. Da mesma forma que manter o posicionamento do carrinho de compras de um e-commerce no canto superior direito é o mais indicado, já que esse é um padrão consolidado e que facilita a navegação.

5. Prevenção de erros
Ao analisar o comportamento dos usuários, é possível antecipar e identificar potenciais erros que poderão ocorrer no futuro. Sendo assim, comece mapeando e prevendo aqueles que podem resultar em danos sérios, antes de dedicar-se aos erros que podem causar confusão e frustração. Essa abordagem economiza o tempo do usuário, reduzindo a necessidade de lidar com suporte e, por consequência, aumenta a sua confiança no produto ou na marca.
Por exemplo, é importante alertar o usuário sobre um número de telefone inválido durante o preenchimento de um formulário de cadastro, evitando que ele envie informações incorretas e tenha que lidar com a correção posteriormente. Além disso, diferenciar de forma clara os botões que confirmam ou cancelam uma ação ajuda a evitar falhas e incômodos.
É importante destacar que esse conceito de prevenção de erros é uma das mais importantes Heurísticas de Nielsen, pois possui um alto impacto na usabilidade de um produto. Lembre-se que as consequências para algumas dessas falhas podem ser catastróficas, principalmente em produtos financeiros, que lidam com dados e informações sensíveis. Logo, investir em Design de Produto e Cyber Security é inegociável.
6. Reconhecimento ao invés de memória
A Heurística de Nielsen que destaca o reconhecimento ao invés da recordação enfatiza a importância de facilitar a identificação de informações em vez de depender da memória para recuperá-las. Nesse contexto, para aliviar a carga cognitiva do usuário, é essencial tornar objetos, ações e opções visíveis e identificáveis, permitindo que sejam reconhecidos em vez de memorizados. Em outras palavras, fornecer dicas e pistas para facilitar a navegação é fundamental.
Um exemplo prático é criar um sistema com um menu claro e explicativo, no qual o usuário não precise lembrar o que está procurando. Dessa forma, ao minimizar a dependência da memória, reduz-se a probabilidade de erros, já que desenvolver interfaces que auxiliem o usuário a lembrar e reconhecer informações contribui para uma experiência mais fluida e intuitiva.
7. Flexibilidade e eficiência de uso
Essa heurística refere-se à capacidade de um sistema permitir que seus usuários realizem tarefas de diferentes formas, adaptando-se às preferências individuais e otimizando a eficiência. Ou seja, produtos digitais devem atender as necessidades de pessoas inexperientes e experientes, fornecendo facilitadores para ações frequentes. Afinal, isso acelera e impulsiona a interação do usuário com aplicativos, plataformas e sistemas.
Por exemplo, um software pode oferecer atalhos de teclado para usuários experientes, enquanto apresenta menus intuitivos e didáticos para iniciantes. Isso promove flexibilidade no uso do sistema e permite que cada indivíduo escolha o método que melhor se adapta ao seu comportamento de uso. O resultado dessa abordagem é mais confiança e satisfação do usuário final.
8. Estética e design minimalista
De forma objetiva, significa manter o design focado no que interessa. Cada elemento adicional pode desviar a atenção do que é verdadeiramente relevante, reduzindo sua visibilidade e prejudicando a experiência do usuário. Portanto, as interfaces devem ser livres de informações pouco úteis, que só serviriam como distrações, interferindo na transmissão da mensagem principal.
Em interfaces digitais como sites, o uso excessivo de elementos gráficos sem função pode dificultar a localização do que o usuário procura ou distraí-lo do objetivo da página. Dessa forma, o design minimalista não apenas promove uma estética agradável, mas também melhora a usabilidade, facilitando a navegação.
Ao implementar um Design System, os times de produto reduzem a complexidade visual e funcional das interfaces, priorizando os elementos essenciais e eliminando informações desnecessárias.
9. Recuperação diante de erros
É importante permitir que os usuários reconheçam, diagnostiquem e se recuperem de erros de forma eficaz. Isso implica sinalizar os erros de maneira clara, utilizando mensagens simples e compreensíveis, sem o uso de códigos técnicos. As mensagens devem descrever precisamente o problema ocorrido e oferecer sugestões construtivas para solucioná-lo ou alternativas para continuar a interação.
Por exemplo, quando ocorre um erro, é comum sinalizá-lo em vermelho para indicar alerta. Além disso, é essencial fornecer uma explicação clara do problema e oferecer opções de solução, como botões para “tentar novamente”, “voltar” ou até mesmo instruções específicas, como “senha incorreta, deve conter no mínimo 5 dígitos”.
Ao implementar essa heurística, as equipes de design e desenvolvimento visam não apenas mitigar a frustração do usuário diante de erros, mas também garantir que ele possa continuar sua jornada de forma leve e eficiente, mesmo após enfrentar contratempos. Isso contribui significativamente para uma experiência mais positiva e satisfatória.
10. Ajuda e documentação
Sempre que possível, forneça suporte ao usuário de forma proativa, sem que ele precise solicitar. Isso implica identificar antecipadamente as etapas onde ele pode encontrar dificuldades e, posteriormente, inserir explicações claras e úteis nessas mesmas áreas.
De forma prática, o processo de onboarding de uma plataforma pode incluir orientações que guiam o usuário durante seu primeiro cadastro, explicando a função de cada botão ou etapa. Além disso, a inserção de tooltips em pontos críticos de algum processo pode oferecer informações adicionais e orientações contextuais para ajudar o usuário a realizar uma tarefa com sucesso.
Isso facilita a jornada de uso, reduzindo a necessidade de assistência externa e aumentando autonomia e confiança na utilização do produto ou serviço. Revisite na imagem abaixo, um resumo com as 10 heurísticas de Nielsen:

Eleve a usabilidade de seus produtos digitais com as Heurísticas de Nielsen
Na SoftDesign, somos especialistas em transformar ideias em produtos digitais de impacto. Utilizamos as Heurísticas de Nielsen como base para criar aplicativos, plataformas e sistemas menos mecânicos e mais humanos. Afinal, nosso objetivo é simplificar a vida das pessoas e tornar suas interações com a tecnologia mais agradáveis e fluidas, o que, por sua vez, aumenta a eficiência e a produtividade.
Se você busca criar produtos com excelente usabilidade e experiência do usuário, nossa equipe de especialistas está pronta para ajudar. Trabalhamos em conjunto para definir e validar soluções centradas no usuário, resultando em produtos viáveis e com alto poder de engajamento. Entre em contato conosco e descubra como podemos impulsionar o sucesso do seu negócio!