Design, agilidade e tecnologia são os três pilares fundamentais do nosso trabalho. Eles guiam o desenvolvimento de produtos e serviços digitais criados para apoiar parceiros, gerar valor e simplificar o cotidiano das pessoas.
Para explorar o primeiro desses pilares, Gabriela Sombrio apresentou aos colegas alguns dos princípios do Design no SoftDrops realizado no dia 19 de junho. A UX/UI Designer falou sobre a Teoria da Gestalt e o seu conjunto de leis que se baseiam nos estudos da psicologia da forma, uma doutrina (criada na área da Psicologia) que defende que o cérebro humano sempre compreende o todo, para depois compreender as partes.
Segundo Gabriela, as leis da Gestalt podem ser aplicadas em diversas áreas do Design, seja na criação de uma interface de aplicativo, de uma peça publicitária ou até mesmo de uma estampa de camiseta. Elas servem como um guia de como pensar na forma da maneira mais adequada para que o usuário entenda o melhor possível.
Abaixo, confira a explicação da Designer sobre cada uma delas dentro dos princípios do Design e suas aplicações práticas:
Lei da Semelhança
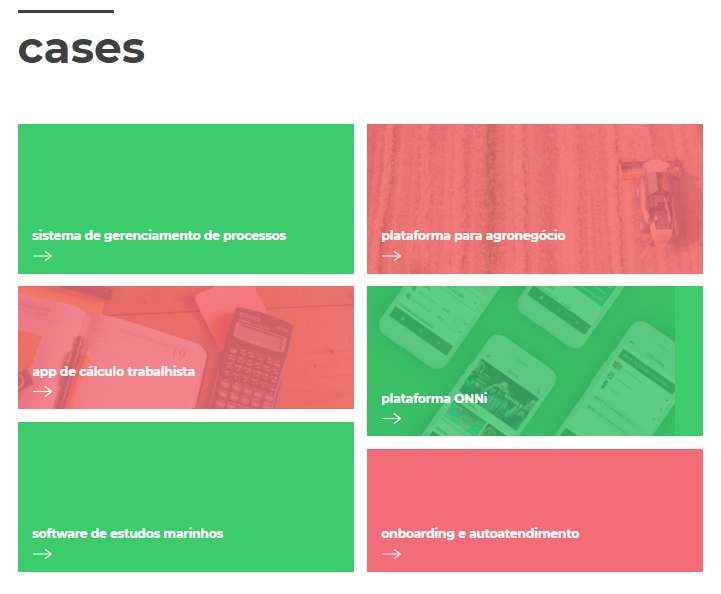
O cérebro humano sempre agrupa os elementos por semelhança. No exemplo a seguir, a interface da página Cases do nosso site apresenta os serviços divididos por ‘Concepção’ e ‘Desenvolvimento’. O primeiro, na cor rosa; e o segundo, na cor verde.

Lei da Proximidade e do Fechamento
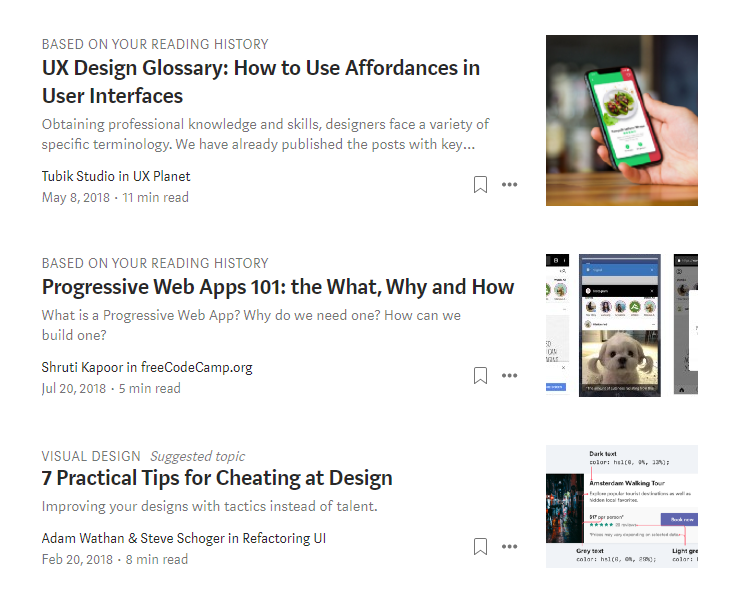
Segundo a Gestalt, nosso cérebro tem uma tendência de agrupar as informações quando essas estão próximas. A Lei da Proximidade pode ser comprovada no exemplo abaixo, no qual os títulos e descrição das matérias estão próximos e demonstrando que são parte do mesmo item. Além disso, os elementos dispostos na página formam um ‘retângulo invisível’, reforçando a Lei do Fechamento, que fala sobre a nossa tendência a ‘fechar’ os elementos para formas já existentes, mesmo que elas não estejam efetivamente desenhadas.

Lei da Continuidade
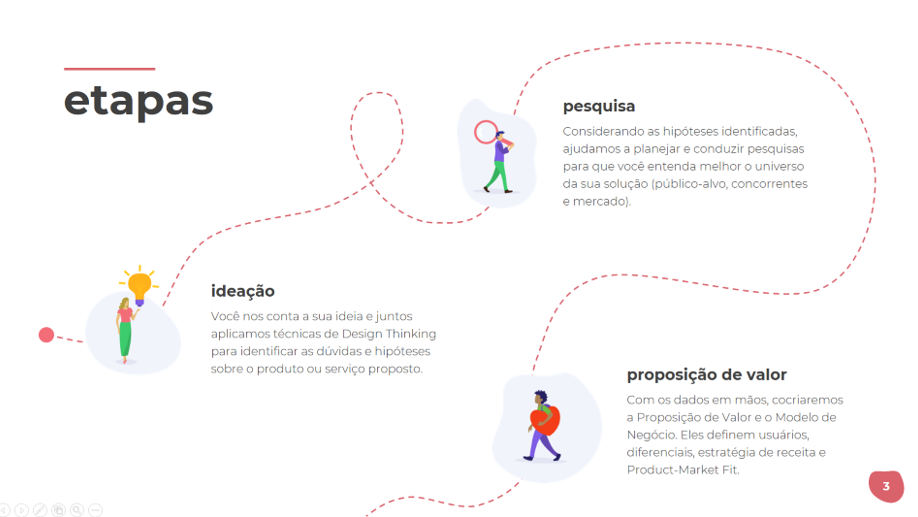
Quando enxergamos determinados elementos entendidos como incompletos, procuramos ‘completá-los’, dando continuidade à imagem. Isso pode ser percebido nas linhas pontilhadas do exemplo abaixo, na página do Nosso método, as quais formam um ‘caminho’, indicando a direção a ser seguida pelos olhos humanos.

Lei da Pregnância
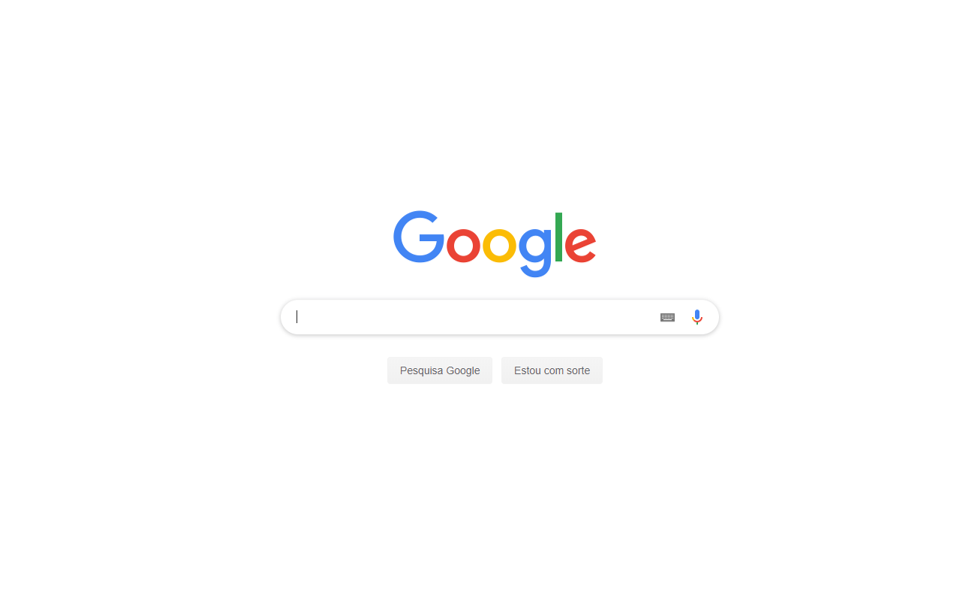
Para a Gestalt, quanto mais simples, mais facilmente a forma é assimilada. Uma imagem tem alta pregnância (é facilmente assimilada) quando possui poucos elementos e é identificada; e baixa pregnância quando tem muitos elementos e seu ponto central é difícil de ser visualizado. O buscador Google apresenta uma interface com alta pregnância, pois o usuário entende rapidamente como utilizá-la.

Lei da Unidade
Utiliza-se da Lei do Fechamento e da Continuidade para completar espaços em branco. Nas peças publicitárias abaixo, é possível perceber uma embalagem de catchup e um violão, formadas a partir de outros elementos.

Para Gabriela, “essas leis podem ser compreendidas por qualquer pessoa, não é um ‘privilégio’ somente dos designers. É uma questão de ‘treinar’ o olho para ganhar sensibilidade e compreender a sua aplicação. ”
Antes de terminar o SoftDrops, a UX/UI Designer falou ainda sobre as cores e suas diferentes aplicações na construção de uma peça ou interface visual. “O círculo cromático pode ser dividido em temperaturas de cores, que podem ser frias ou quentes. Utilizamos cores frias quando queremos despertar sensação de relaxamento, suavidade e de tranquilidade. Já as cores quentes, transmitem sensação de calor e denotam dinamismo, movimento e vivacidade”. Ainda, ela falou sobre as cores primárias, secundárias e complementares e suas aplicações, além de apresentar os sistemas de cores RGB, CMYK e HSB.
Por fim, Gabriela salientou que os princípios do Design, juntamente com a psicologia das cores, fornecem bases para a criação de plataformas e interfaces de fácil utilização, intuitivas e focadas na melhor experiência para o usuário.
Posts relacionados
11 de abril de 2024
Design System: o guia definitivo para inovar em produtos digitais
- Design
20 de junho de 2023
UX e UI Design: entenda de uma vez por todas o que são e as principais diferenças
- Design
