
- Desenvolvimento de Software
Recentemente, eu e meu colega Roberto Lunardelli tivemos a oportunidade de apresentar uma Comunidade de Prática (COP) de Qualidade de Software. Nesse encontro online, promovido pela SoftDesign, falamos sobre o Cypress Studio (CS) – ferramenta com a qual trabalhamos. Ao aplicá-la em nossa rotina, otimizamos o tempo de trabalho e garantimos mais qualidade ao software e, por isso, compartilho o tema neste artigo.
Atualmente, a Automação de Testes é a área mais desejada no universo de Qualidade de Software. Pensando que o trabalho de uma pessoa QA pode ser muito repetitivo e, consequentemente, cansativo e demorado, a automação existe justamente para auxiliar e impulsionar processos. No entanto, ela requer tempo de estudo e execução.
Sendo assim, a grande vantagem de automatizar os testes por meio do Cypress Studio é diminuir as horas de trabalho e aumentar a produtividade, sem ser necessário um conhecimento aprofundado em programação. No conteúdo abaixo, iremos abordar conceitos e exemplos dessa ferramenta para que você também possa colocá-la em prática.
Em resumo, o Cypress Studio é uma ferramenta de testes E2E (end-to-end) em fase de experimentação, bem similar ao Selenium IDE. Por meio dela, é possível gerar testes automatizados no front-end de um sistema web a partir da gravação das interações do usuário com a aplicação.
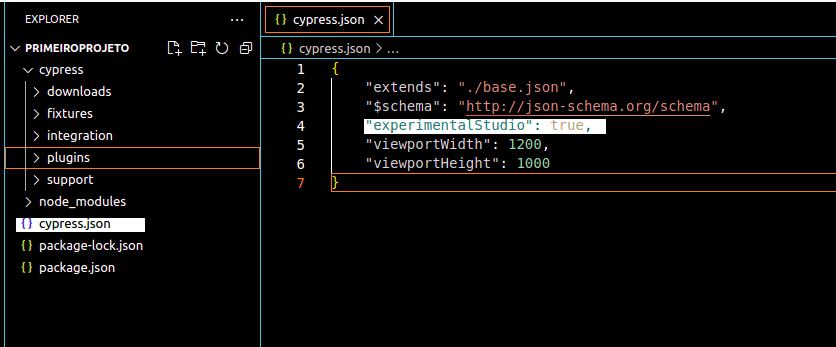
Para começar, você precisa ter uma IDE (nesse caso, utilizei VS CODE) e o Cypress instalado em seu computador. Após essa etapa inicial de instalação, será possível encontrar, entre os arquivos criados automaticamente, um arquivo nomeado como cypress.json. Nele, deve-se adicionar o comando experimentalStudio: true e salvar, conforme a imagem abaixo, pois assim, depois disso, sempre que o arquivo for executado, será possível utilizar o Cypress Studio.

Para utilizar o Cypress Studio você deve digitar o comando npx cypress open no terminal da IDE, e dessa forma será aberta a ferramenta do Cypress. Ao clicar em “New Spec File” você poderá criar e escolher o nome do seu arquivo. Logo após, é preciso selecioná-lo e, em seguida, o usuário será guiado para uma tela com duas opções: “Open file in IDE” e “Create test with Cypress Studio”.
Nessa etapa, escolha a segunda opção. Ao clicar nela, o CS irá solicitar para que você coloque a URL do seu sistema. Como exemplo, irei utilizar o Automation Exercise (site para testar automações).

Pronto! A partir deste momento você gravará suas interações com a tela. Como é possível observar no menu lateral, ao adicionar o link, um comando foi criado. Assim, caso esse teste seja salvo, seu progresso também será gravado.
Abaixo, apresento um exemplo de como melhorar o cotidiano da pessoa QA. Observe que no Automation Exercise, temos a funcionalidade de enviar uma mensagem de contato e, por se tratar de uma função importante (visto que é por meio dela que o cliente irá contatar a empresa), é essencial que ela não possua erros em produção.
Sem a automação, seria necessário validar o cenário de ‘enviar mensagem com sucesso’ toda vez que fosse realizado um deploy. Porém, com o Cypress Studio só será preciso gravar o teste manual e garantir que a cada deploy ele rodará. Dessa forma, o tempo da pessoa colaboradora e do projeto será otimizado sem afetar a qualidade do produto.

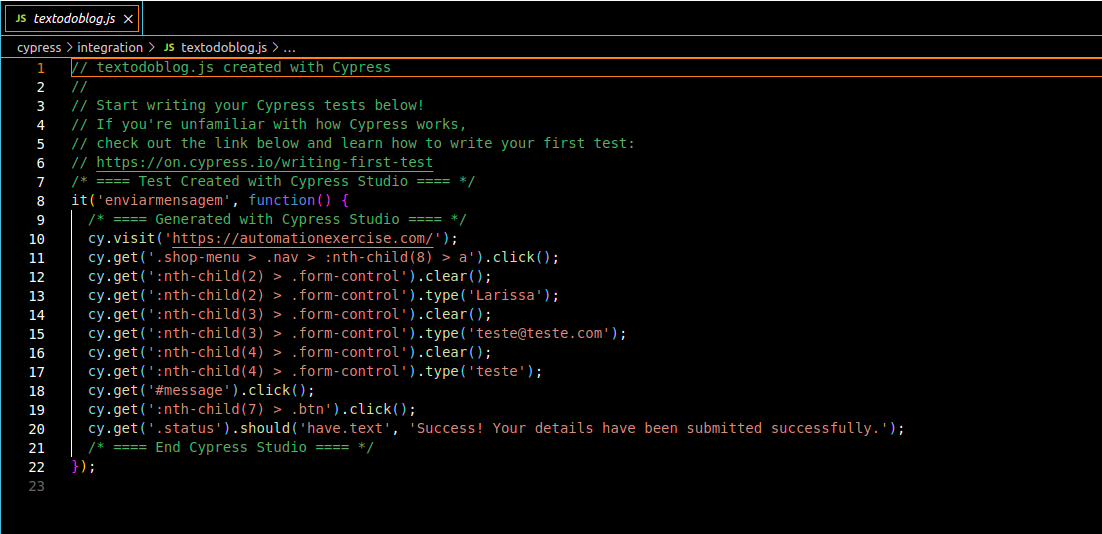
Lembre-se que todas essas gravações são salvas na IDE em JavaScript (linguagem do Cypress). O código abaixo é o que foi gerado a partir da gravação apresentada anteriormente, por exemplo.

Vale ressaltar que o Cypress Studio é uma ferramenta de auxílio que nos permite aumentar a cobertura de testes de um determinado projeto. Além disso, o script gerado precisa ser adequado e deve estar de acordo com as boas práticas de programação para ser utilizado em larga escala, de forma que o código criado seja limpo e estruturado.
Caso queira colocar esses conhecimentos em prática, recomendo a leitura do artigo Cypress: passo a passo para começar a usar.
Se tiver dificuldade, entre em contato conosco por meio do formulário abaixo! Nossa Consultoria em Agilidade e Práticas de Desenvolvimento acelera a transformação da sua empresa ao aplicar soluções com foco na adoção de Cultura e Métodos Ágeis.
Faça um diagnóstico aprofundado e conte com a gente para ajudar a implementar as melhorias que vão te levar para um próximo nível.
Sim, o Cypress possui uma versão gratuita de código aberto, mas oferece planos pagos com recursos adicionais.
O Cypress usa JavaScript.
O Cypress é uma ferramenta de testes end-to-end que automatiza a validação de aplicações web, garantindo seu funcionamento esperado.
Por fim, leia também: