
- Qualidade e Testes
No dia 16 de outubro, o desenvolvedor Anderson Cossul apresentou aos colegas, no SoftDrops, as ferramentas Storybook e Snapshot Test. Ambas facilitam o desenvolvimento de um projeto front-end em React, Vue e Angular, entre outras tecnologias.
De acordo com Anderson, “o Storybook permite importar componentes no projeto de forma isolada, sem que seja necessário executar a aplicação por completo para saber como cada um deles se comporta”. Além disso, a ferramenta possibilita renderizar (obter o produto final após o processamento digital) os componentes que são mais difíceis de reproduzir em um aplicativo – por se tratar de um acesso com fluxo complexo, ou por estar inserido em um cenário de exceção.
O Storybook ainda viabiliza documentar casos de uso como estórias, para que seja possível revisitá-las durante o desenvolvimento do projeto. Adicionar complementos para otimizar o fluxo de trabalho também é possível, o que facilita a criação mais ágil de interfaces.
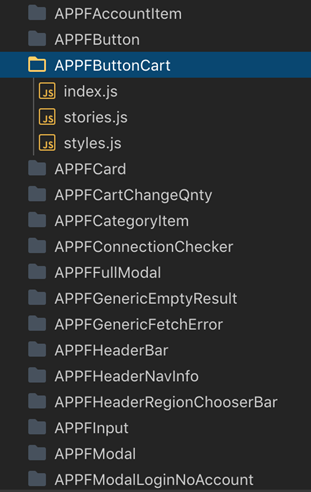
Para demonstrar o funcionamento da ferramenta, Anderson apresentou a estrutura padrão de um componente, composta por: index, stories e styles. “No stories.js é onde serão definidas as regras de importação ao storybook do componente, neste caso, o APPFButtonCart”, esclareceu o desenvolvedor.

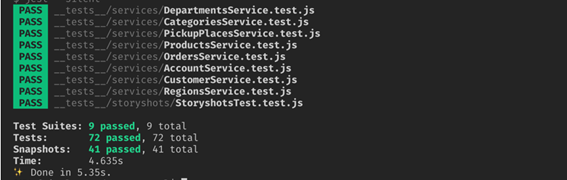
A segunda ferramenta apresentada por Anderson, o Snapshot Test, garante que não haverá mudanças na interface de forma indesejada e inesperada. No caso de um aplicativo móvel, a ferramenta renderiza um componente da interface do usuário, realiza uma captura instantânea (snapshot) e a compara ao snapshot de referência armazenado ao lado desse teste.
Segundo Anderson, tal teste funciona de forma distinta de um teste convencional. “Os testes convencionais executam um código e comparam a saída com um valor fornecido por um desenvolvedor. Já no Snapshot Test, na primeira vez que um teste é executado, o resultado é salvo em um snapshot. Em seguida, quando o teste for executado novamente, a saída será comparada a essa captura. Se a saída corresponder ao arquivo, o teste será aprovado; se a saída for diferente do arquivo, o teste falhará, indicando as mudanças entre um snapshot e outro no formato diff.

No final do SoftDrops, Anderson esclareceu as dúvidas dos colegas sobre as ferramentas e aproveitou para salientar que ambas facilitam o processo de integração entre design e desenvolvimento. Os componentes gerenciados pelo Storybook podem ser Design Tokens e, assim, os snapshots tests podem acusar erros de cor, tipografia, etc.
Se você quiser saber mais sobre testes de software, confira outros textos do nosso blog.