
- Desenvolvimento de Software
No SoftDrops* da última semana, os trainees Thalles Bueno e Victor Silva apresentaram aos nossos colaboradores as funcionalidades dos Web Components e explicaram como utilizam a ferramenta Stencil JS para auxiliar no desenvolvimento de componentes HTML.
Web Components são um conjunto de APIs da Plataforma Web que permitem a criação de novas tags HTML personalizadas, reutilizáveis e encapsuladas, que funcionam em navegadores modernos ou qualquer estrutura JavaScript que atue com HTML.
Em outras palavras, os Web Components geram tags customizadas. Eles fornecem uma tag genérica, que pode ser modificada e possibilita a criação de uma div, por exemplo, encapsulando o CSS e o Java Script. Para criar essas novas tags, o browser necessita entender o componente criado por meio de quatro especificações:
1. Custom Elements: estabelece as bases para o design e a utilização de novos tipos de elementos DOM;
2. Shadow DOM: define como usar o estilo encapsulado e a marcação nos Web Components. Ao criar um DOM para o componente, sua lógica é encapsulada. Ao importá-lo, mesmo tendo o seu próprio CSS, ele não interfere na aplicação;
3. ES Modules: define a inclusão e reutilização de documentos JS baseados em padrões modular e de desempenho, ou seja, como ele será importado ou exportado das aplicações;
4. HTML Template: evita que as tags sejam feitas em qualquer formato, devendo ficar o mais próximo possível do genérico. Em outras palavras, ele define como declarar fragmentos de marcação que não são utilizados no carregamento da página, mas podem ser instanciados posteriormente no tempo de execução.
Uma das principais funções dos Web Components é a criação de design systems – bibliotecas de componentes de User Interface (UI) que podem ser compartilhadas para agilizar o desenvolvimento e manter o padrão visual. É possível construir um sistema de design diretamente no Web Components, com suas ferramentas, ou de maneira genérica com JavaScript. Isso possibilita que os sistemas criados sejam utilizados em diversos projetos, diminuindo o tempo de desenvolvimento – pois não há a necessidade de reescrever o código, basta apenas importá-lo para o local que preferir.
É um fragmento de documento anexado em um elemento Host. O elemento ganha seu próprio shadow DOM, ao anexar um shadow root. Nesse sentido, podemos pensar no shadow DOM como uma ‘subárvore’, com escopo definido dentro do seu elemento. Victor exemplifica: “se queremos colocar um relógio em uma página, não é necessário atualizar toda a página cada vez que ele atualiza os segundos. Assim, atualizamos apenas o componente do relógio, sem misturar as etapas de renderização dos componentes”.
O Stencil JS pode ser definido como um compilador de Web Components, sendo uma cadeia de ferramentas open source para construir sistemas de design. Um dos seus objetivos é facilitar a criação de Web Components utilizando técnicas presentes nos principais frameworks e bibliotecas do mercado.
A compilação desses componentes é necessária, uma vez que o Web Components é em JavaScript. Dessa forma, o Stencil disponibiliza recursos para construir componentes web, como por exemplo:
O Stencil JS auxilia na construção e no compartilhamento de componentes customizados entre projetos, independente do framework utilizado em cada um deles. Dessa forma, Thalles esclareceu que “esses recursos são benéficos, uma vez que o desenvolvimento sai do JavaScript ‘puro’ e ganha novas possibilidades e funções mais complexas”. Os trainees também ressaltaram que o Stencil JS necessita de uma versão LTS recente do Node, e um package manager como o NPM, por exemplo.
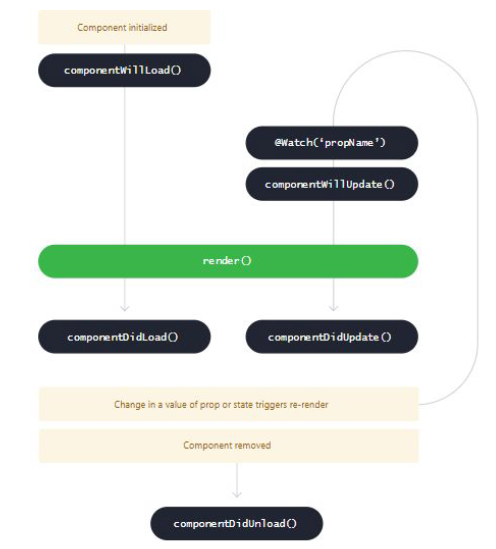
Após a explicação dos conceitos e funcionalidades das ferramentas, os apresentadores realizaram uma breve demonstração de um projeto de Web Components: sua estrutura, estilizações, as facilidades do Stencil JS, a ferramenta para teste unitário e os testes End-to-End (e2e), além dos métodos de ciclo de vida do desenvolvimento.

*O SoftDrops é um evento de troca de conhecimento que acontece todas as quartas-feiras, na sede da SoftDesign. A cada semana, um colaborador se predispõe a expor para os colegas algum tema de seu interesse, que tenha relação com os três pilares do nosso negócio: design, agilidade e tecnologia. A minipalestra dura em torno de trinta minutos e é seguida por um bate-papo entre os participantes