
- Desenvolvimento de Software
Começamos 2021, e a 1ª edição da Comunidade de Prática (CoP) de Desenvolvimento e Engenharia de Software da SoftDesign foi sobre um assunto que promete estar cada vez mais presente em aplicações web: o componente Suspense. O encontro foi facilitado por mim e pelos colegas Victor Matheus de Moraes e Silva e Felipe Fernandes Bastos.
Interface assíncrona é uma técnica de desenvolvimento que visa melhorar o desempenho e a experiência do usuário ao navegar por sua aplicação. O surgimento das SPAs (Single Page Applications) trouxe grande benefício à usabilidade. Graças a essa técnica, o usuário não precisa mais ficar olhando para uma tela vazia esperando a próxima página ser carregada a cada clique. Isso acontece porque o código completo da interface é pré-carregado no primeiro acesso, e ao clicar em uma ação, o conteúdo é mostrado imediatamente, pois não precisa ser carregado.
Mas, com o passar do tempo, notou-se um novo problema. À medida que as SPAs ficavam maiores, o tempo do primeiro carregamento começou a aumentar, isso porque todo o código é carregado logo no início. Para contornar essa situação, surgiram as interfaces assíncronas ou ‘async ui’.
Essa técnica consiste em separar partes de sua SPA para serem carregadas somente no momento necessário, desonerando assim o primeiro carregamento. Você pode achar esse processo muito parecido com como se desenvolviam aplicações antes do surgimento das SPAs, mas lembre que agora sua aplicação já tem uma parte pré-carregada e com isso é possível, por exemplo, mostrar uma animação de carregamento enquanto o usuário aguarda que a próxima página esteja pronta.
Além de melhorar a experiência do usuário, existe também um ganho de desempenho. Pense no usuário que está usando uma conexão de má qualidade ou que tem um pacote de dados limitado, ou ainda, que tem um computador ou celular de baixa performance.
A interface assíncrona também te dará pontos com esses usuários, pois além de economizar o tráfego de dados carregando partes da interface somente quando e se necessário, você também estará poupando a memória do dispositivo do usuário, uma vez que o componente não precisa estar pré-carregado. Além disso, algumas bibliotecas e componentes de interface assíncrona possuem uma inteligência para evitar a renderização desnecessária de componentes como, por exemplo, o Suspense (do React).
Existem várias formas de aplicar essa técnica, vai depender dos frameworks que você está utilizando. Nessa edição da CoP, o colega Victor Silva apresentou esse conceito focando em React, com o uso do componente Suspense.
O Suspense é desenvolvido, mantido e utilizado pelo Facebook. Alguns dos recursos deste componente ainda estão em desenvolvimento e não são recomendados para uso em produção (apesar do Facebook já estar utilizando). Mas existe uma boa parte que já é estável e, inclusive, utilizamos em nossos projetos.
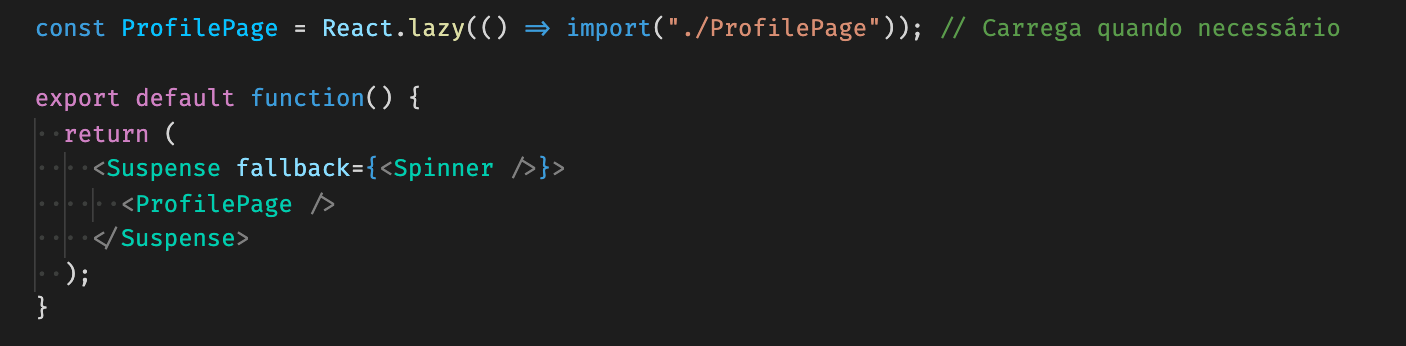
Aqui temos um exemplo de uso do Suspense:

O código acima faz com que o componente ‘ProfilePage’ seja exibido somente quando estiver pronto e, enquanto isso, um outro componente fica em seu lugar, neste caso o ‘Spinner’.
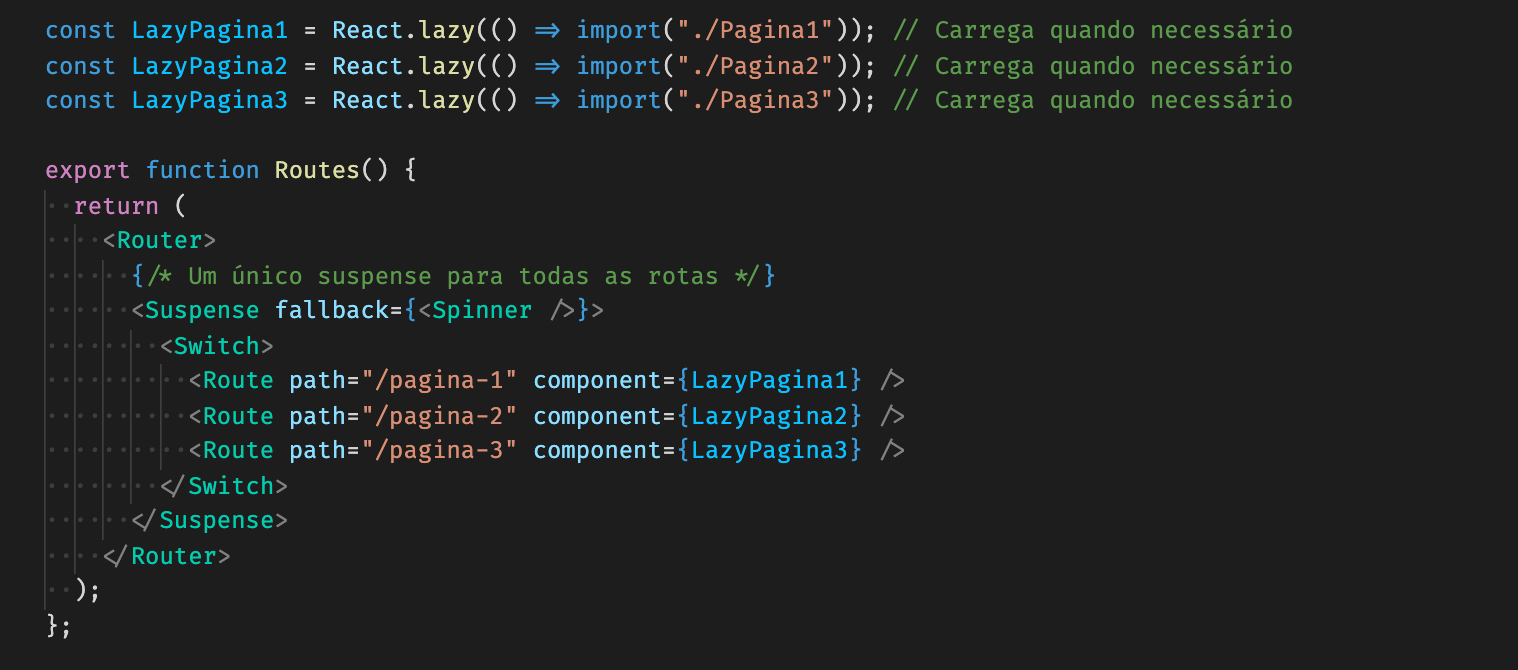
Outro exemplo, porém agora usando com as rotas da aplicação:

O Suspense tem se mostrado cada vez mais promissor e é uma grande aposta do Facebook. Existem outras maneiras de utilização, que prometem resolver problemas de concorrência e ordem de renderização, além de vários recursos que não abordamos aqui e deixaremos para outro momento.
É importante lembrar que o uso do Suspense deve ser avaliado de acordo com cada situação. Busque utilizar áreas de sua SPA que demoram para carregar ou que impactam significativamente na experiência do usuário. Colocar animações ‘carregando’ por toda a parte e sem necessidade, pode ser ruim para seu usuário.