
- Desenvolvimento de Software
Na última edição do SoftDrops*, Andressa Gaspar, Front-End Developer da SoftDesign, apresentou os conceitos, as diferenças e os comparativos entre as ferramentas JavaScript (JS) e TypeScript (TS). Neste artigo, iremos partilhar essas informações e opiniões sobre o tema, e responderemos à pergunta título deste texto: afinal, qual dos dois é o melhor?
Sua tipagem é dinâmica e as funções e objetos são distintos. Você pode atribuir qualquer formato incorreto ao instanciar um objeto, que não irá receber uma mensagem de erro enquanto codifica. O JavaScript é uma linguagem de programação interpretada, ou seja, os navegadores interpretam a informação sem a necessidade de um compilador.
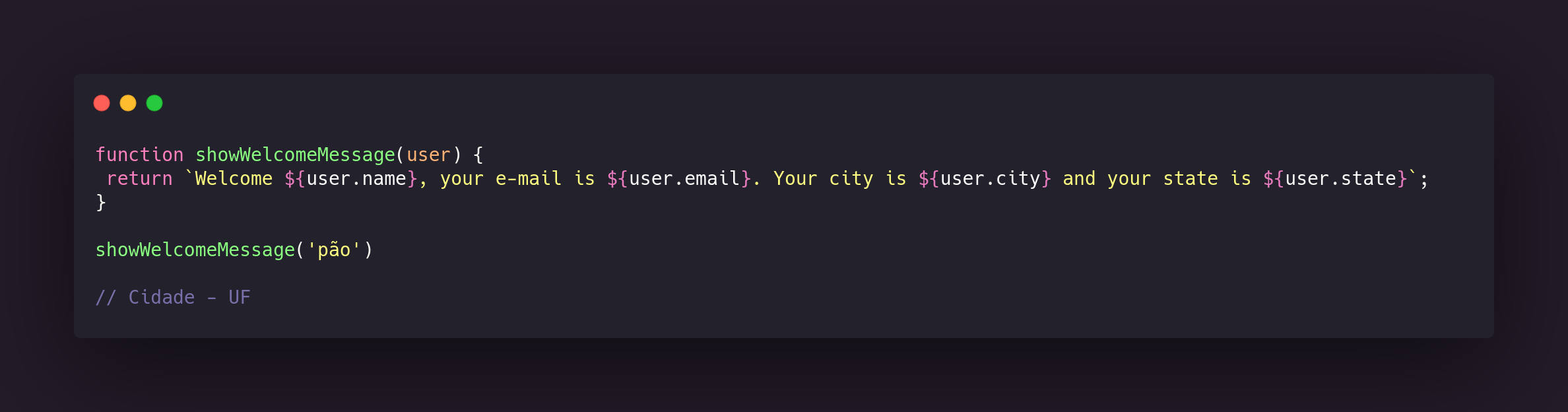
Devido à essas características, torna-se necessário desenvolver um trabalho de investigação para descobrir qual o formato desses dados. Por exemplo, se recebemos como parâmetro de uma função os dados pessoais de um usuário (user), e nessa função precisamos adicionar city e state, eles podem estar em um objeto chamado address.

Logo, a maneira correta de nomeá-los será user.address.city e user.address.state. Entretanto, como falamos anteriormente, não receberemos nenhum erro ao inserir no código user.city e user.state, por exemplo.
Sua tipagem é estática, logo a descoberta de erros se dá durante o desenvolvimento. Com essa ferramenta, é possível incrementar a inteligência da IDE (Integrated Development Environment) utilizada, visto que você pode adicionar types e interfaces ao código. O TypeScript é considerado um superset: conjunto de funcionalidades que adicionamos em cima do JavaScript. Além disso, é compilado e totalmente convertido para JS.
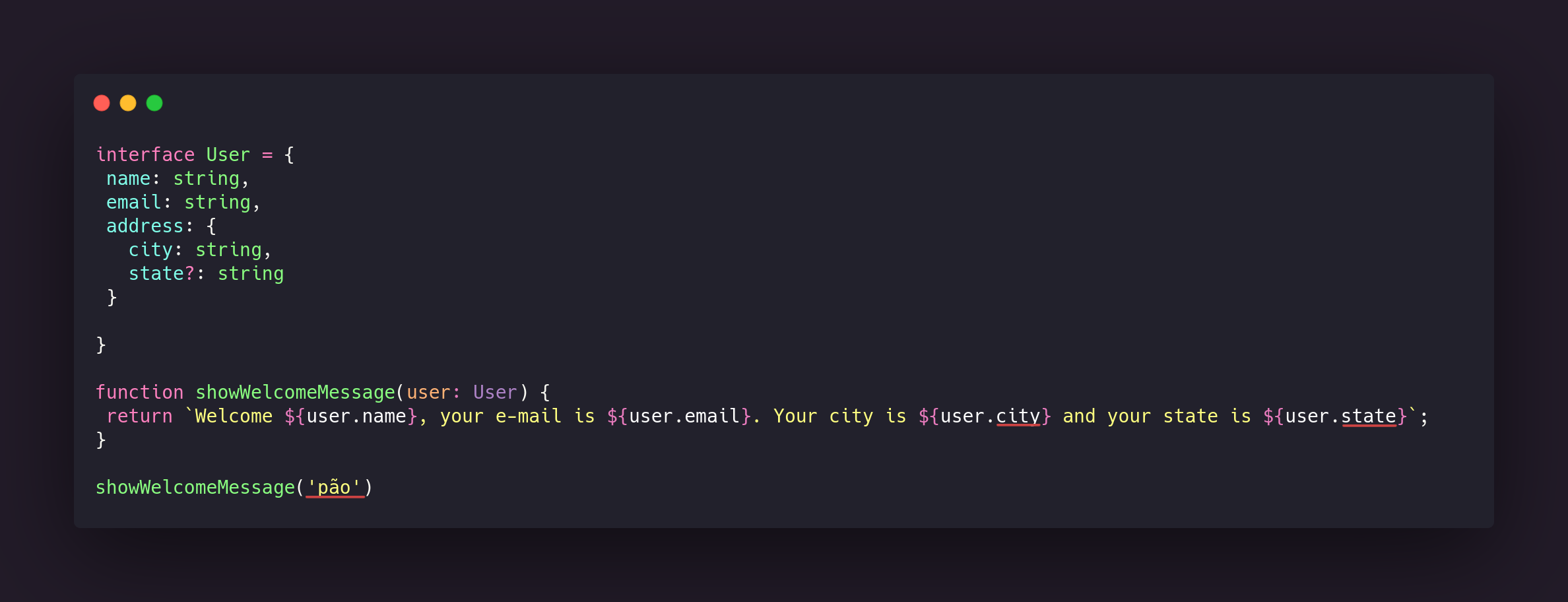
Nesse superset, é possível adicionar tipagens e determinar o formato das informações que queremos nos objetos e funções. Podemos definir essa tipagem para o usuário, ao criar uma interface user.
De acordo com Andressa, se adicionarmos ao código um tipo aleatório, ao contrário do JavaScript, receberemos uma mensagem de erro. Ou seja, sempre que o tipo estiver incorreto acusará um erro na linha de código, como no exemplo do user, que esperamos um objeto com os dados do usuário e tentamos instanciar a função com uma string: “string não pode ser atribuído ao parâmetro do tipo user”.

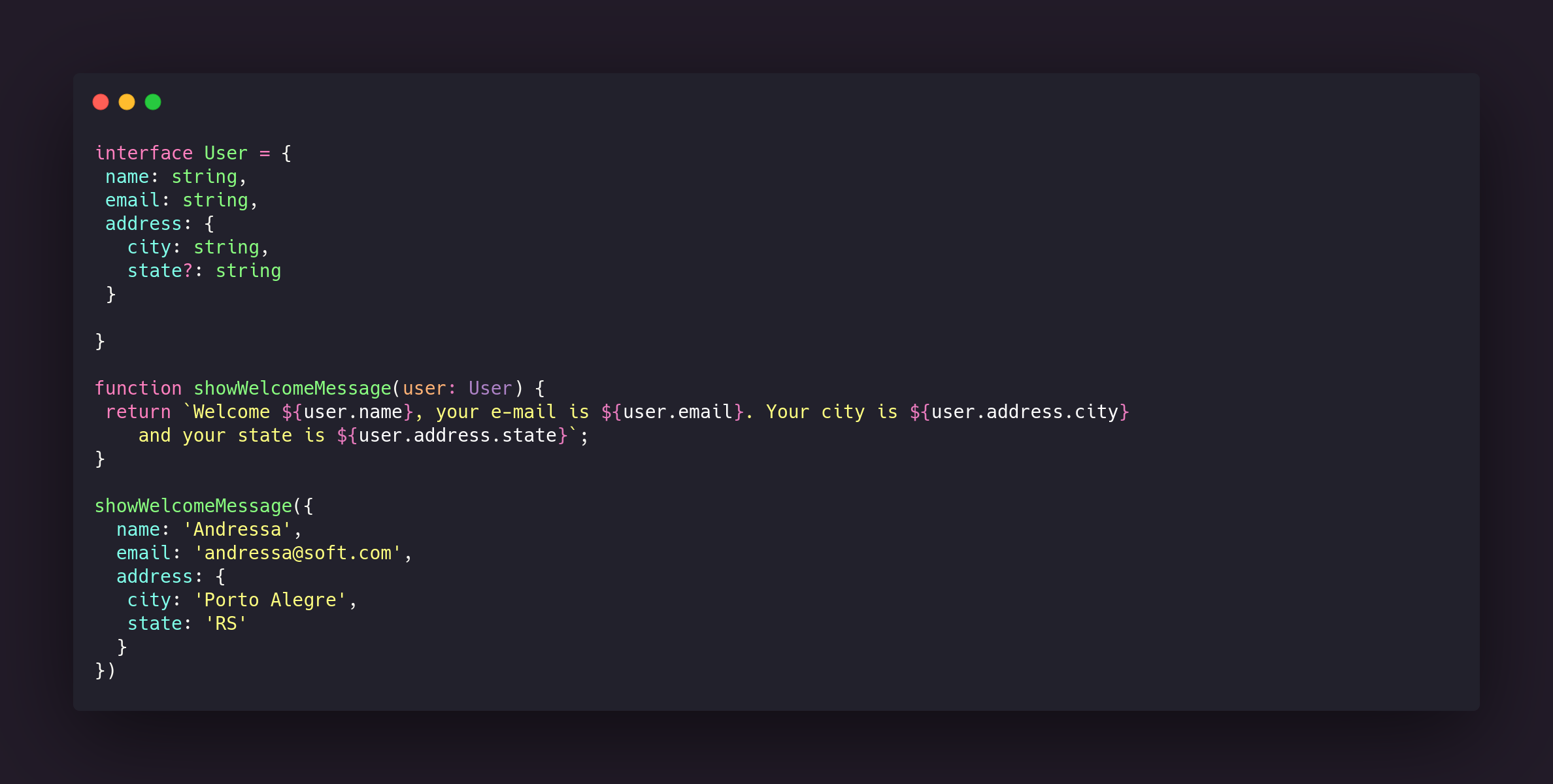
Abaixo está o resultado ideal:

Para criar tipagens no TypeScript, quando precisamos reaproveitá-las entre vários arquivos e funções da aplicação, usamos interface. As interfaces podem herdar outras interfaces, mas o TypeScript só pode assumir formatos distintos, ainda que pertença a uma mesma entidade.
“É preciso tomar cuidado com o reaproveitamento de tipagens, principalmente no Front-End, visto que no momento que passamos a mesma interface para muitos códigos podemos gerar uma confusão nas informações, especialmente se alterarmos os dados. Pode acontecer de algumas telas apresentarem problemas caso a mudança não seja completa. Já no Back-End temos mais controle, pois as entidades são do banco de dados”, explica Andressa.
Se o seu time não conhece TypeScript esse processo de mudança pode tornar-se improdutivo. Em um determinado momento, com a quantidade de informações fornecidas, é possível que uma transição como essa gere dificuldades de entendimento e aprendizagem. Por isso, dependendo da fase em que se encontra o projeto não há necessidade de realizar uma migração total. O ideal é fazer esse processo gradualmente.
“Quando o time se acostumar com a ferramenta, terá uma melhora na produtividade, pois será um código refatorado e de fácil identificação. Além disso, essa mudança irá adicionar autocomplete e inteligência na IDE disponibilizando informações sobre o retorno e parâmetro de cada função”, destaca Andressa.
Caso você queira adicionar o TypeScript no seu projeto JavaScript, existem algumas ferramentas disponíveis como, por exemplo, a ts-migrate: que faz a migração da aplicação Front-End para TS. Andressa ressalta que a ferramenta pode ficar lenta quando tentamos carregar o projeto inteiro, por isso o mais indicado é fazer essa migração por meio de pastas ou arquivos.
Também é possível fazer essa transferência manualmente com o auxílio da documentação: rseat.in/js-to-ts, essa opção é indicada para quem já possui mais conhecimentos em TypeScript.
Depende do cenário. Se o seu projeto é relativamente pequeno, com poucos desenvolvedores, o JavaScript é o ideal. No entanto, se o projeto tem possibilidade de expansão, alto volume de códigos e um número significativo de desenvolvedores, o TypeScript é a melhor opção.
Caso a dúvida seja qual a melhor ferramenta para iniciar, o TypeScript é o mais indicado se você já possui experiência em programação ‘tipada’. Para Andressa, o JavaScript é um bom degrau de aprendizado. Entretanto, no cenário atual, Andressa considera mais produtivo começar direto com a linguagem de programação do TS, visto que ele trará mais facilidades na hora de codificar.
“No JavaScript nunca sabemos o que está acontecendo. Temos a liberdade para adicionar informações ao código, mas, na prática, isso pode bagunçar as informações. No TypeScript, conseguimos enxergar o erro, logo criamos um código mais assertivo e de fácil entendimento”, conclui Andressa.
*O SoftDrops é um evento de troca de conhecimento que acontece às quartas-feiras, na SoftDesign. A cada edição, um colaborador expõe aos colegas algum tema de seu interesse, relacionado aos três pilares do nosso negócio: design, agilidade e tecnologia. A minipalestra dura em torno de trinta minutos e é seguida por um bate-papo entre os participantes.