
- Desenvolvimento de Software
Legibilidade, facilidade no entendimento, reaproveitamento e suscetibilidade a mudanças. Essas são quatro características dos componentes em React Native que os tornam grandes aliados no desenvolvimento. Eles permitem a divisão da interface do usuário (UI) em partes independentes, ou seja, cada parte da aplicação torna-se um bloco isolado livre de outras dependências externas.
“Se, por exemplo, é preciso alterar a cor de um grupo de botões na interface da plataforma ou aplicativo, e não há nenhum componente no projeto, será preciso modificar um a um manualmente ou utilizar o Visual Studio. Por outro lado, em um projeto componentizado, basta alterar esse componente para que todo o projeto seja atualizado”, explicou o trainee Felipe Fernandes Bastos, que aproveitou o momento do *SoftDrops para falar aos colegas sobre o tema.
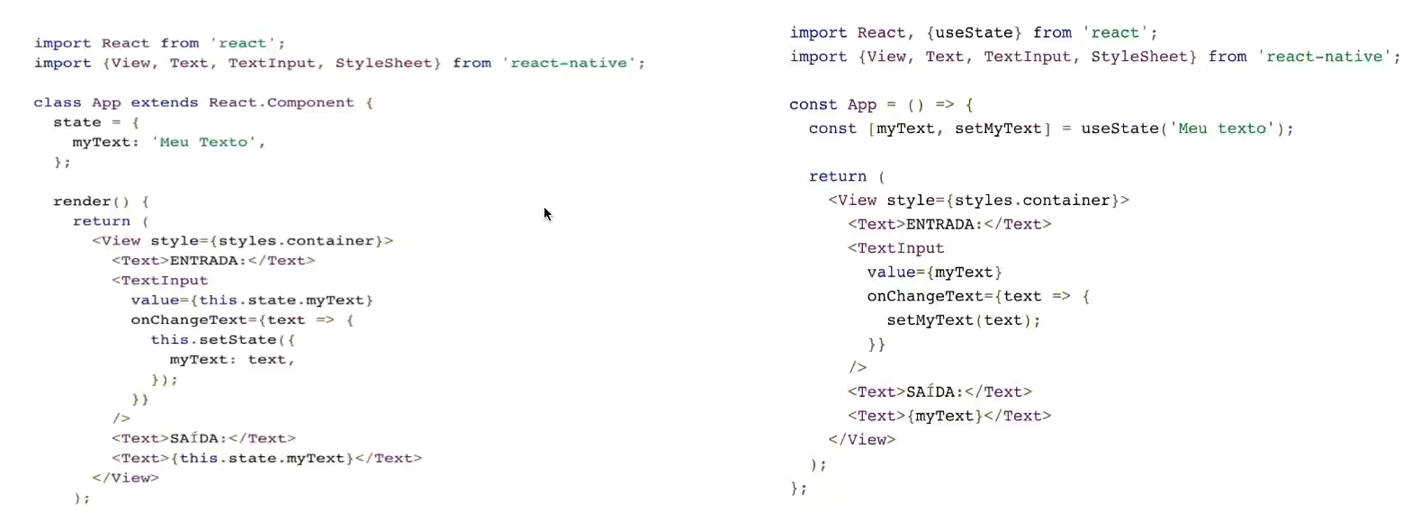
Logo no início da apresentação, Felipe lembrou da diferença entre os Componentes Classe e os Componentes Funcionais. Os primeiros são mais antigos, utilizados antes da versão 0.6 do React Native; mas ainda assim são importantes pois, em muitos casos, soluções prontas conterão esses componentes, que possuem uma sintaxe diferente dos mais atuais.
Na figura abaixo é possível entender as principais diferenças – na esquerda vemos os Componentes de Classe, e na direita os Componentes Funcionais:

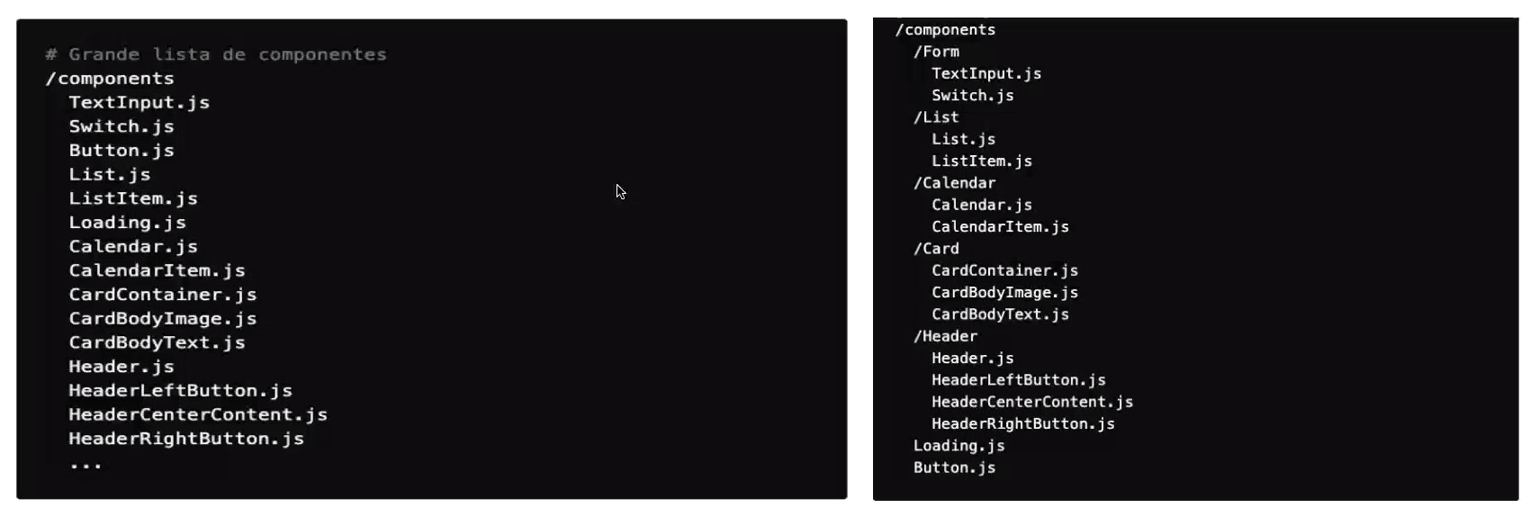
Em relação à organização, é possível criar uma pasta de componentes e colocar todos os componentes do projeto dentro dela (imagem da esquerda); ou separar os componentes por contexto (imagem da direita) – a escolha vai de acordo com a preferência de cada um. “No meu caso, eu uso a pasta componentes somente para componentes globais, que serão utilizados em diversas páginas. Já os componentes específicos, eu crio dentro da pasta da própria página, pois prefiro desta forma” salientou o trainee.

É possível reaproveitar componentes React Native para diferentes projetos, bastando readaptá-los. Para salientar as vantagens e desvantagens dessa prática, Felipe pontuou as diferenças entre componentes prontos e novos.
– Componente pronto: as vantagens incluem a não necessidade de ‘reinventar a roda’, e o menor custo de tempo para a entrega do ‘level 0’; porém nem todos os componentes prontos vão atender as necessidades de regras de negócio e design do projeto; as mudanças são uma incógnita; e o tempo gasto para entender um componente pode ser maior do que o tempo para criar um novo.
– Componente novo: as vantagens incluem o maior controle das mudanças; e o melhor atendimento às necessidades do projeto; porém dependendo da complexidade do componente o esforço para criá-lo será muito maior; e embora tenhamos o controle sobre possíveis mudanças, as mesmas podem se tornar custosas.
Em relação à alteração dos componentes, o trainee comentou que na evolução de um projeto, pode haver a solicitação de novas regras de negócios em componentes. Essas mudanças podem impactar futuras modificações, pois o componente torna-se muito complexo e qualquer alteração pode ‘estragar’ o código.
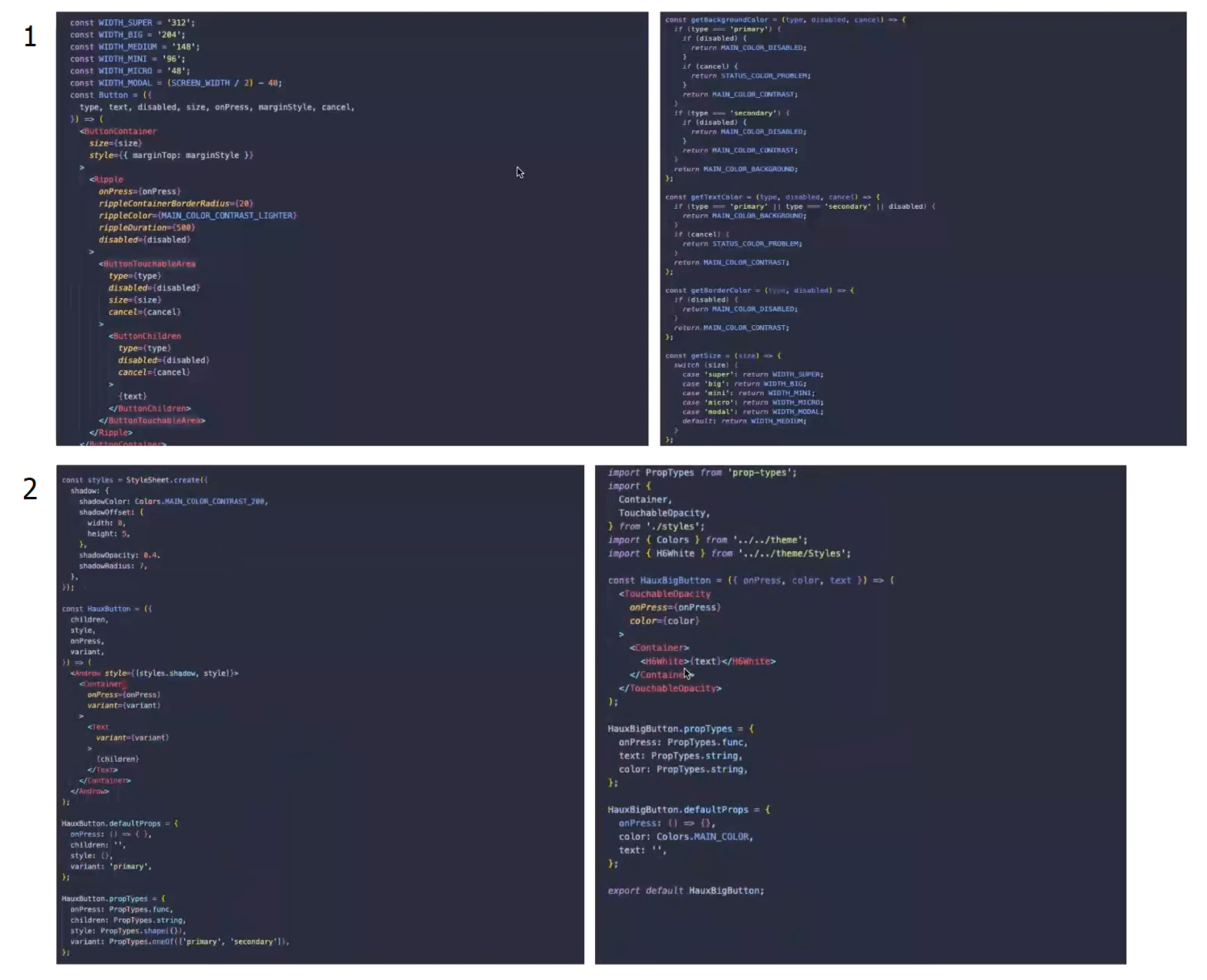
Além disso, dependendo dos recursos que estão sendo utilizados, é preciso atentar para que componentes filhos não mudem estados do componente pai. Isso pode causar um verdadeiro desastre na aplicação. Para exemplificar, Felipe mostrou dois exemplos de alteração de botões – no primeiro, a alteração foi feita de forma mais perigosa, modificando sempre o mesmo botão; no segundo, foram criados dois botões diferentes para evitar problemas.

Antes de terminar sua apresentação, Felipe destacou dois componentes do React Native que são muito importantes e que, na sua opinião, devem ser usados em todos os projetos:
– Styled-componentes: converte o texto CSS em um objeto stylesheet do React Native, o que permite o uso de tags <Container>, e torna o código mais legível;
– React-native-size-matters: ajuda a manter o design do projeto em diversos tamanhos de tela, pois permite a definição de um padrão para redimensionamento.
Além disso, o trainee também falou sobre bibliotecas que julga problemáticas e que, se possível, devem ser evitados:
– RNFetchBlob: biblioteca que tem como objetivo fazer download de um arquivo PDF no aplicativo, porém não funciona. A explicação da lib é confusa, assim como sua configuração básica que gera conflito com outros componentes;
– Integração com Pagar.me: também gerou problemas, pois apresentou conflito com projetos da versão 0.6 do React Native – lembrando que é possível resolver esses conflitos com ‘gambiarras’ que, depois de um tempo, acabam não funcionando mais, então não são indicadas.
*O SoftDrops é um evento de troca de conhecimento que acontece todas as quartas-feiras, na SoftDesign. A cada semana, um colaborador se predispõe a expor para os colegas algum tema de seu interesse, que tenha relação com os três pilares do nosso negócio: design, agilidade e tecnologia. A minipalestra dura em torno de trinta minutos e é seguida por um bate-papo entre os participantes.