
- Desenvolvimento de Software
Em dezembro, realizamos a última edição de 2020 do SoftDrops*. Aproveitamos o espaço antes das festas de final de ano para termos um momento de aprendizado e aprofundar nosso conhecimento na área de Desenvolvimento de Software.
O tema da vez foi Angular, framework utilizado para a construção de aplicações web de código-fonte aberto. O Desenvolvedor Felipe Schultz compartilhou com os colegas o seu conhecimento sobre o assunto, além de comentar os benefícios de utilizar essa tecnologia em projetos.
A função principal do Angular é criar páginas únicas, a chamada Single Page Application (SPA). De acordo com Felipe, elas – diferente de páginas comuns – solicitam para o servidor a aplicação completa quando acessadas por um usuário.
Por exemplo, imagine um sistema com uma página inicial e uma página de informações. Toda vez que você transita entre elas, uma nova solicitação é realizada. Ao utilizar uma SPA, toda a estrutura do sistema é baixada de uma só vez, tornando sua execução mais simples e eficaz. Isso ocorre, pois nesse formato será necessário carregar apenas os dados que a API enviar, diminuindo o tempo de carregamento para o usuário.
Por padrão, conforme o desenvolvedor explicou, o Angular utiliza o TypeScript – um superconjunto de JavaScript que adiciona tipagem e alguns recursos de linguagem. Isso é necessário, pois o JavaScript não possui essas facilidades, o que deixaria mais complexo o desenvolvimento de novas funções ou variáveis conforme o projeto evolui. Nesse sentido, o TypeScript ajuda a diminuir o tempo de desenvolvimento de um produto ou serviço digital.
Por exemplo, caso entre uma pessoa nova no time ou ocorra a necessidade de utilizar uma função criada há algum tempo, essa ferramenta avisa qual é o tipo que essa função espera, por conta da tipagem. Felipe também salientou que ela trabalha de forma mais adequada na orientação a objetos e classes dentro do JavaScript. Para facilitar todo o processo, no final do tempo de desenvolvimento com esse framework – ao realizar o build da aplicação – um arquivo JS é gerado.
Além de apresentar as diversas funcionalidades, Felipe também comentou os benefícios de utilizar o Angular. Um deles é o suporte cross-platform que ele oferece. O Ionic, por exemplo, é um SDK de código aberto para desenvolver aplicativos móveis híbridos e permite a utilização desse framework como uma biblioteca web. Ou seja, ao realizar uma aplicação web com HTML, CSS, ou JavaScript é possível gerar tanto um app Android quanto um iOS. Isso o torna útil para desenvolver aplicações multiplataforma utilizando somente um código.
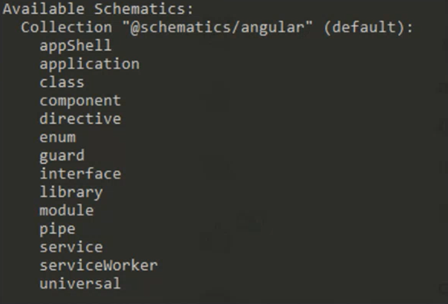
Outra vantagem de utilizar o Angular se dá pela integração e suporte a todas as fases de desenvolvimento. Felipe citou, por exemplo, o Command Line Interface (CLI). Conforme vemos abaixo, o CLI permite criar um projeto por linha de comando, montando toda a sua estrutura e configuração. Além disso, ele fornece templates de arquivos – chamados schemas – que permitem gerar arquivos já no formato padrão do Angular.

Conforme o desenvolvedor explicou durante a apresentação, essa é uma feature completa que facilita o desenvolvimento da aplicação. Ele também gerencia as importações ao criar um arquivo, basta dizer o nome e se há alguma especificação.
Além dessas vantagens, o Angular ainda vem com testes prontos para serem realizados. Para tanto, é necessário utilizar ferramentas como Karma e Protactor. Ou seja, ao desenvolver algo novo, ele já é configurado para automaticamente criar um arquivo .spec no diretório, facilitando a criação de componentes e – reafirmando o que comentamos anteriormente – diminuindo o tempo de desenvolvimento.
Ao final do SoftDrops, Felipe também explicou que, por padrão, quando um componente com o Angular é criado, ele é estruturado em três arquivos principais: o de template (HTML), o de estilo (CSS) e o central – que é o arquivo .TS. O Angular entende essa extensão como um componente ao criar uma classe e colocar um decorator chamado component. Isso ocorre para que o framework faça a interpretação correta dos arquivos quando o build da aplicação for realizado. O desenvolvedor ainda ressaltou os seguintes recursos:
– Data Bind: técnica de ligação de dados utilizada para manter, de forma síncrona, as informações presentes na tela em que estão a parte lógica. Por exemplo, o valor de um campo de texto e uma variável – a partir do data bind – manteriam sempre a mesma informação, independente de qual delas fosse alterada;
– Reactive Forms: formulários que fornecem uma abordagem orientada a partir de um modelo pré-definido na aplicação. Isso garante a consistência nos dados inseridos;
– Componente de Formulário Customizado: além de fornecer uma forma de criarmos componentes customizados para a aplicação, o Angular também permite inserir controles de formulário, possibilitando que eles sejam utilizados no Reactive Form. Dessa forma, é possível criar um componente com as suas próprias regras de negócio, comportamentos visuais e aplicá-lo em um formulário reativo da mesma forma que seria feito com um input padrão do HTML, facilitando muito a sua manutenção.